分类:前端开发5555
-
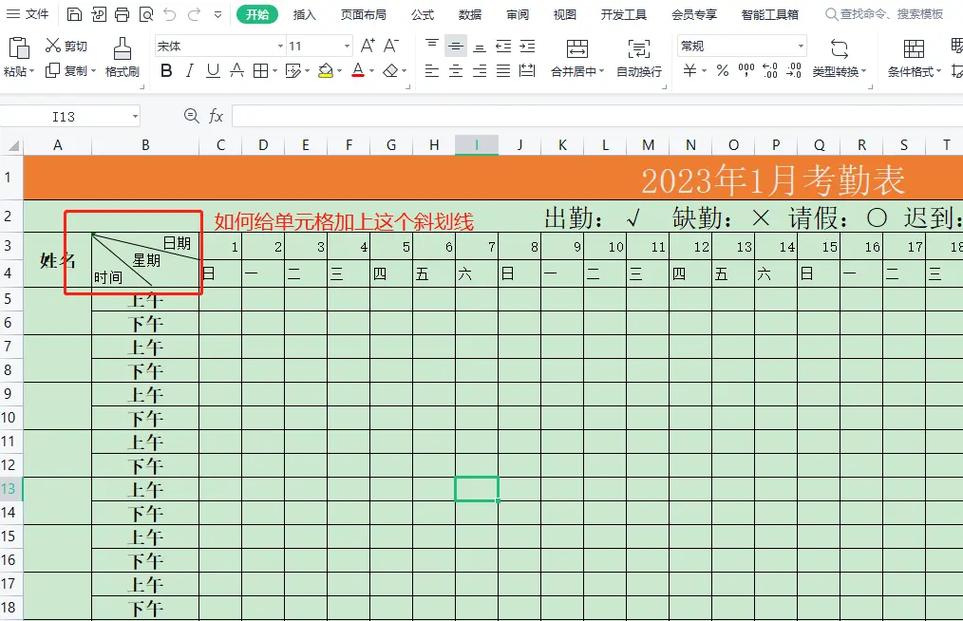
html表格样式,HTML表格样式概述
1. 边框样式:可以使用`border`属性来设置表格、行、列或单元格的边框。2. 背景颜色:使用`backgroundcolor`属性来设置表格、行、列或单元格的背景颜色。3. 文本对齐:使用`textalign`属性来设置单元格中文本的对齐方式(左对齐...
-
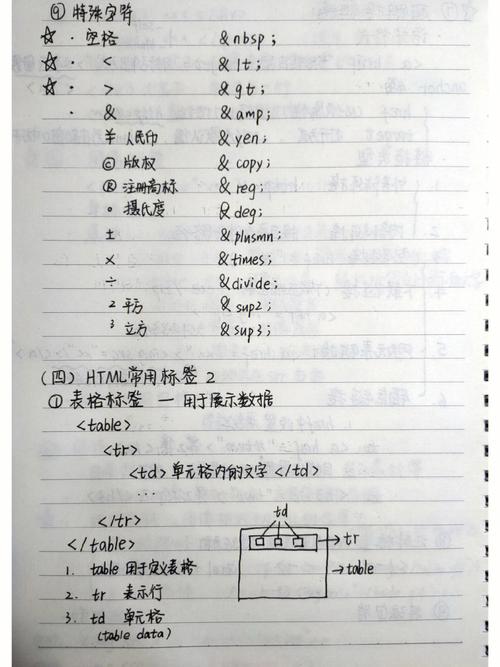
html跨行,html跨行跨列表格代码
例如:```html这是一个段落。这里是第二行。在上面的例子中,文本“这是一个段落。”和“这里是第二行。”将分别显示在不同的行上。例如:```html这是第一部分。这是第二部分。在上面的例子中,第一部分和第二部分之间将有一条水平线分隔。 HTML跨行操作详...
-
html字体有哪些, HTML字体类型
1. 字体类型: serif:带有衬线的字体,如Times New Roman、Georgia等。 sansserif:无衬线的字体,如Arial、Helvetica、Verdana等。 monospace:等宽字体,每个字符的宽度相同,...
-
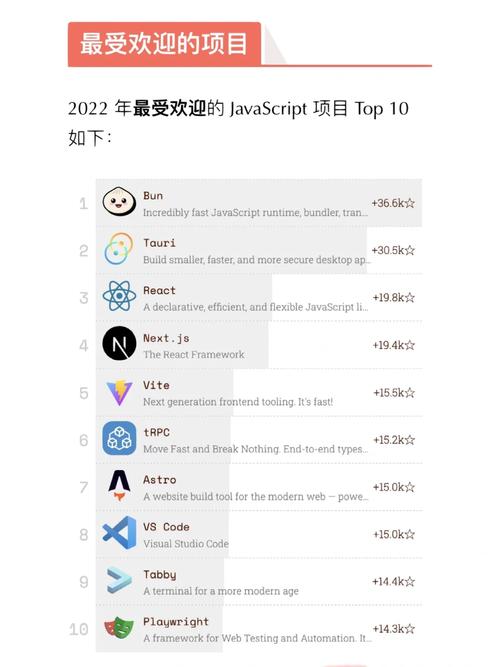
js和jquery的区别
JavaScript 和 jQuery 是两种不同的技术,它们在 Web 开发中扮演着不同的角色。以下是它们之间的一些主要区别:1. 核心目的: JavaScript:是一种脚本语言,用于创建动态网页内容。它可以与 HTML 和 CSS 一起使用,...
-
html打包exe,HTML网页打包成EXE文件的实用工具与技巧
1. PyInstaller:PyInstaller是一个将Python程序打包成独立可执行文件的工具。如果你的HTML文件是作为Python Web应用程序的一部分,你可以使用PyInstaller来打包整个Python环境,包括HTML文件。2. cx...
-
react名词,React 简介
1. 组件(Component):React中最基本的构建块,用于构建用户界面。组件可以是函数组件或类组件。2. JSX(JavaScript XML):一种JavaScript的语法扩展,允许你在JavaScript代码中直接编写类似HTML的标记语言。...
-
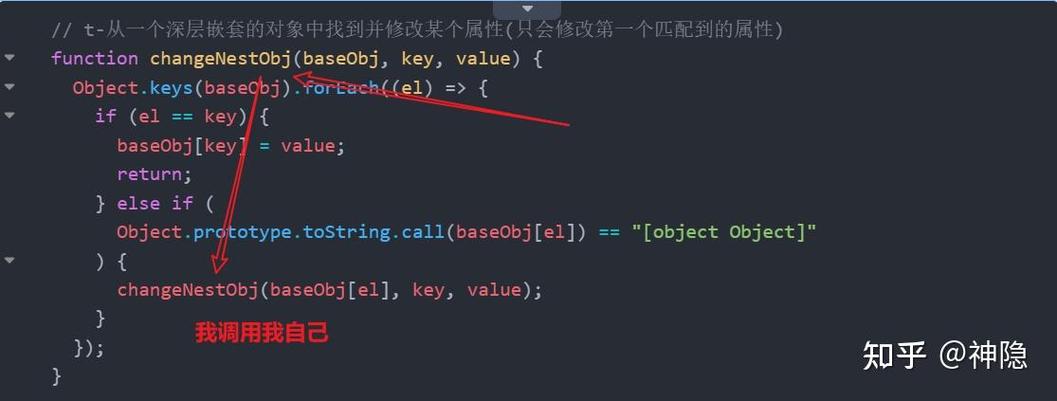
vue组件递归, 什么是递归组件?
在Vue中,组件递归是一种常见的模式,它允许组件在其模板中引用自己,从而创建复杂的层次结构。递归组件在处理树形结构数据(如菜单、目录、文件系统等)时特别有用。要创建一个递归组件,你需要做以下几步:1. 定义组件:首先,你需要定义一个组件。这个组件可以是简单...
-
html页面跳转, HTML页面跳转的实现方法
HTML页面跳转可以通过以下几种方式实现:2. 使用JavaScript实现页面跳转: 通过JavaScript可以编写函数来实现页面跳转。例如: ```html 点击这里跳转到示例网站 ```5. 使用服务器端跳转: 在服务器端,可以...
-
怎么运行html文件,pycharm怎么运行html文件
运行HTML文件通常涉及以下几个步骤:1. 创建HTML文件: 使用文本编辑器(如记事本、Sublime Text、Visual Studio Code等)创建一个新的文本文件。 将文件扩展名保存为`.html`,例如`index.html`。...
-
css页面布局,CSS页面布局的基本概念
1. Flexbox(弹性盒子): Flexbox是一种现代的布局方式,它允许你轻松地创建灵活的布局。Flexbox容器可以自动调整其子元素的大小和顺序,以适应不同的屏幕尺寸和设备。2. Grid(网格): CSS Grid是另一种强大的布局技术,...