分类:前端开发5548
-
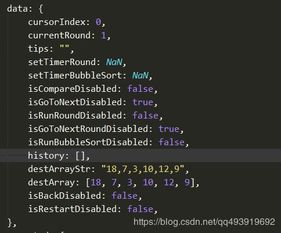
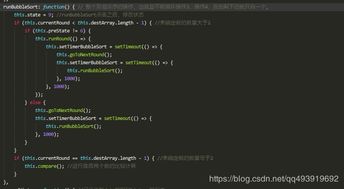
vue排序,vue排序组件
在Vue中实现排序,你可以通过计算属性或者方法来实现。这里我为你提供一个简单的示例,展示如何使用计算属性来实现排序。假设你有一个简单的Vue组件,其中包含一个数字数组,你想要对这些数字进行排序。以下是一个基本的示例:```vue Sorted N...
-
vue高级进阶
Vue高级进阶学习路线Vue作为当前最流行的前端框架之一,拥有丰富的生态和强大的功能。如果你已经掌握了Vue的基础知识,想要进一步提升自己的技能,可以考虑以下学习路线:1. 深入理解Vue核心原理 响应式系统: 理解Vue的响应式原理,包括依赖收集、...
-
css小手样式, 小手样式的定义与作用
在CSS中,你可以通过多种方式来创建一个类似小手的样式。这通常涉及到使用伪元素和CSS的`cursor`属性。以下是一个基本的例子,展示如何创建一个简单的小手样式:```css.handcursor { cursor: pointer; / 你可以添加...
-
html怎么放视频,```html Video Example
```html Video Example Your browser does not support the video tag.确保你的视频文件与HTML文件位于同一目录下,或者提供正确的文件路径。如何在HTML中嵌入视频在网页中嵌入视...
-
如何制作html文件
制作HTML文件是一个相对简单的过程,以下是一个基本的步骤指南:1. 准备环境: 确保你的电脑上安装了文本编辑器,如记事本、Sublime Text、Visual Studio Code等。 如果你打算在浏览器中预览HTML文件,确保你的浏览器...
-
css类选择器, 什么是CSS类选择器
CSS(层叠样式表)中的类选择器(Class Selector)是一种常用的选择器类型,它允许你为具有相同类名的元素应用相同的样式。类选择器使用一个点(`.`)来表示,后面跟着类的名称。例如,如果你有一个HTML元素,并且你想要为它设置特定的样式,你可以这...
-
html左右布局, Left Side Some text..
1. 使用浮动属性:```html.left { float: left; width: 50%; backgroundcolor: f1f1f1; padding: 10px;}.right { float: right; width: 50...
-
vue.js面试题, Vue.js 基础知识
Vue.js 面试题由于您没有指定具体想了解哪些方面的 Vue.js 面试题,我将提供一些常见且重要的 Vue.js 面试题,涵盖基础知识、组件、路由、状态管理、性能优化等方面。基础知识 Vue.js 是什么? 简要介绍 Vue.js 的特点、用途...
-
html标题标签, 副标题(H2) 这是副标题的描述。
主标题(H1) 这是主标题的描述。 副标题(H2) 这是副标题的描述。 子标题(H3) 这是子标题的描述。 子子标题(H4) 这是子子标题的描述。...
-
html5开发培训,开启Web前端新篇章
1. HTML5品牌培训 课程特色: 该机构提供由多年HTML5开发经验的讲师授课,课程内容包括HTML5跨平台、WebApp开发,以及硬件设计与开发等。适合希望深入理解HTML5及用户体验的开发者。2. 千锋教育 课程特色...