分类:前端开发5411
-
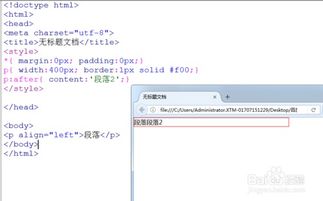
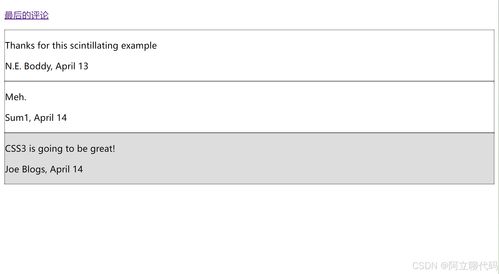
css3伪类
CSS3伪类是CSS(层叠样式表)中的一个功能,用于定义选择器中元素的状态。伪类可以应用于特定状态的元素,例如:当鼠标悬停在链接上时、当输入框获得焦点时,或者当元素是第一个子元素时。CSS3伪类提供了更多选择元素的方式,使得网页设计更加灵活和精确。以下是C...
-
HTML5魔塔安卓版,二、游戏背景与故事
关于HTML5魔塔安卓版的下载和相关信息,我整理了以下几点:1. 下载渠道: 你可以通过以下链接下载HTML5魔塔安卓版: 提供了HTML5魔塔app v2.1.1 安卓最新版。 也提供了魔塔html5安卓版的下载。...
-
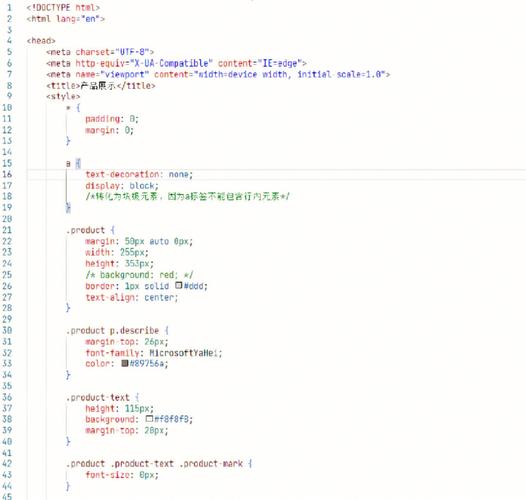
html引用css,html引用css代码
在HTML中引用CSS有几种方法,最常用的方法包括:```html Example 这是一个红色且字体大小为16px的段落。```html Example p { color: red;...
-
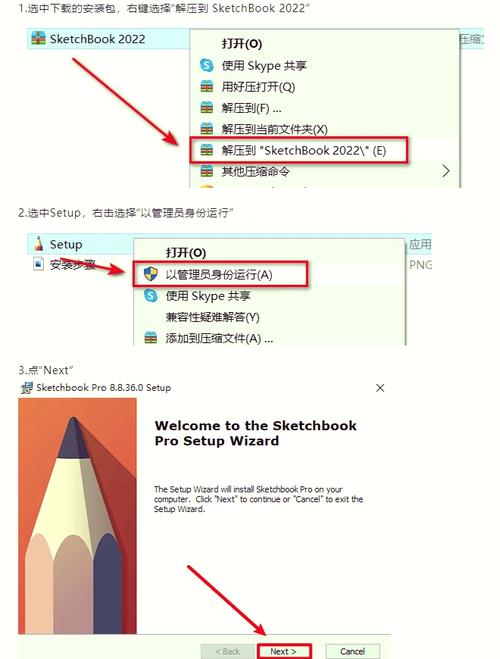
sketch导出html, Sketch导出HTML的准备工作
Sketch 是一款流行的矢量图形设计工具,它主要用于UI/UX设计。Sketch 本身并不直接支持导出为 HTML,因为 HTML 是一种用于网页的标记语言,而 Sketch 是用于创建图形和界面的设计工具。不过,有一些方法可以将 Sketch 设计转换...
-
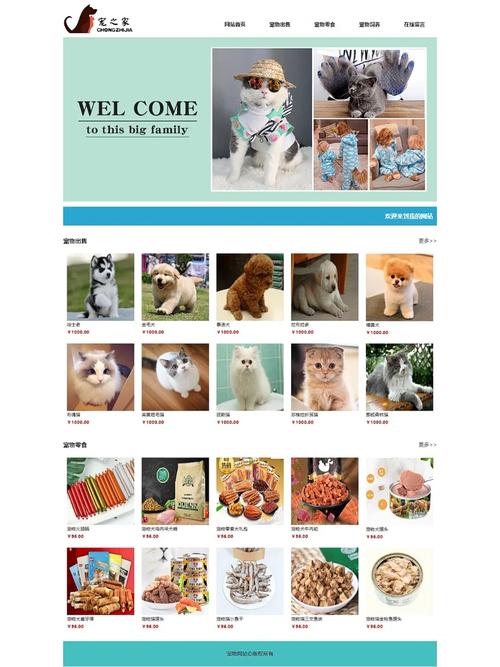
html模板之家,二、HTML模板概述
模板之家是一个提供各种网页模板的网站,用户可以免费下载高质量的HTML5、CSS、后台管理系统的模板,适用于IT服务、财富管理、美食餐饮、工业建筑等主题。此外,模板之家还提供小程序模板、JS特效下载、源码下载、建站教程等一条龙服务,支持多语言和SEO搜索引...
-
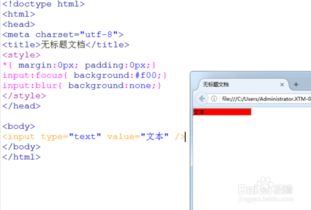
css鼠标悬停样式, 什么是CSS鼠标悬停样式?
CSS(层叠样式表)中的鼠标悬停样式通常是通过`:hover`伪类来实现的。`:hover`伪类可以应用于任何选择器,当用户将鼠标悬停在元素上时,可以改变该元素的样式。例如,改变文本颜色、背景颜色、边框样式等。下面是一个简单的示例,展示了如何为链接添加鼠标...
-
html字体颜色怎么改, HTML字体颜色修改的基本方法
2. 使用内联样式:```html这是蓝色字体3. 使用内部样式表:```htmlp { color: green;}这是绿色字体4. 使用外部样式表:```html这是通过外部样式表设置的字体颜色```然后在`styles.css`文件中:```css...
-
vue的缺点,Vue框架的潜在缺点分析
1. 社区较小:尽管Vue.js在近年来获得了巨大的关注和增长,但与React和Angular等更成熟的框架相比,其社区规模仍然较小。这意味着在某些情况下,开发者可能难以找到针对特定问题的解决方案或社区支持。2. 生态系统相对较新:Vue.js的生态系统相...
-
vue嵌套路由,// ChildComponent.vue Child Component ```
在Vue中,嵌套路由是指在一个路由组件中包含另一个路由组件。这种技术允许您在单页应用(SPA)中创建多个嵌套的视图层次结构。下面是如何在Vue中设置嵌套路由的步骤:1. 定义父路由组件:首先,您需要定义一个父路由组件,它将包含嵌套路由的容器。2. 创建子路...
-
html插入背景音乐,```html HTML Background Music Example Welcome to My Website This is a simple example of embedding background music in an HTML page.
```html HTML Background Music Example Welcome to My Website This is a simple example of embedding background music...