分类:前端开发5411
-
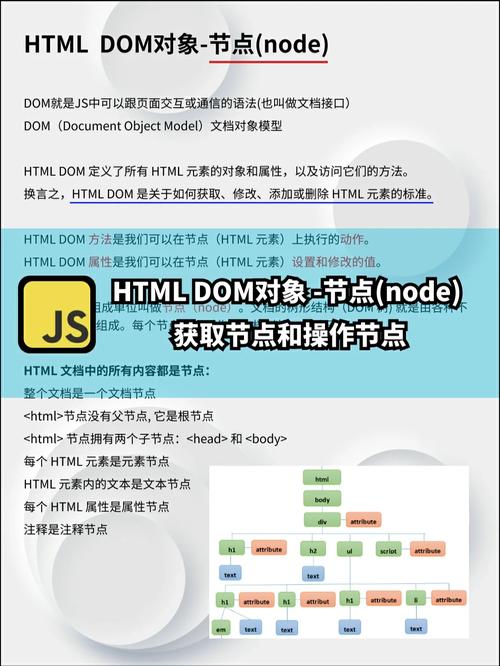
js添加html,基本概念
要在JavaScript中添加HTML,你可以使用多种方法。下面是一些常见的方法:1. 使用 `innerHTML` 属性: 这是最简单的方法之一。你可以直接将HTML字符串赋值给元素的 `innerHTML` 属性。2. 使用 `createEle...
-
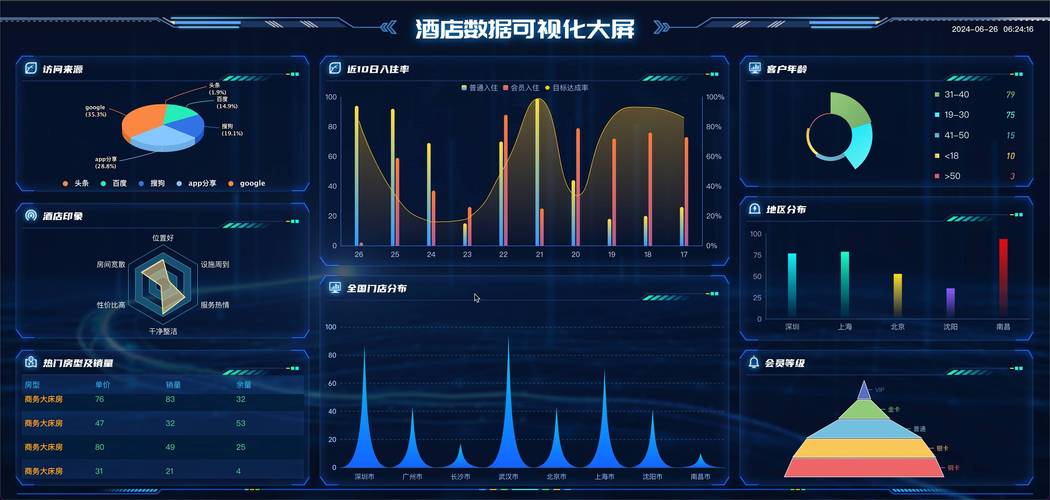
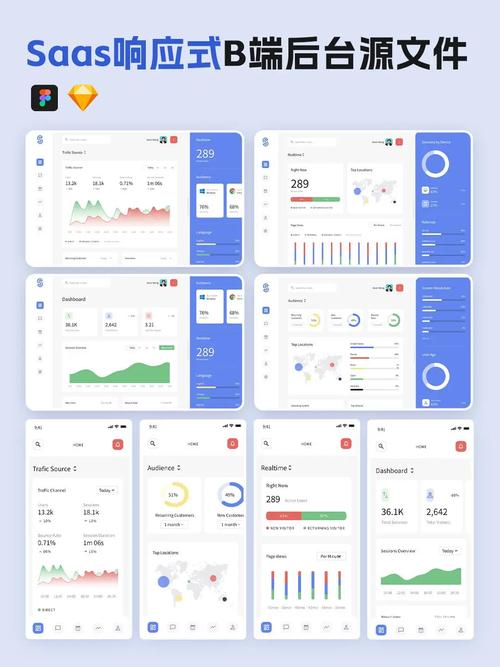
vue数据可视化,vue数据大屏
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架,与数据可视化相结合可以创建出交互性强、动态的数据展示。以下是几种在 Vue 中实现数据可视化的方法:1. 使用图表库: Chart.js:这是一个简单、灵活的图表库,可以创建各...
-
锋利的jquery第三版pdf
你可以在以下网站下载《锋利的jQuery》第三版的PDF电子书:1. qwe22. 3. 书葵网qwe2这些网站提供了《锋利的jQuery》第三版的PDF电子书下载,你可以选择其中一个进行下载。请注意,下载文件可能为RAR压缩包,需要使用解压软件进行解压。...
-
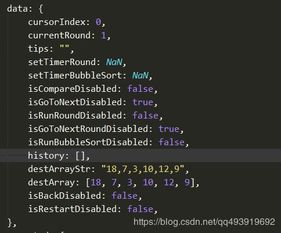
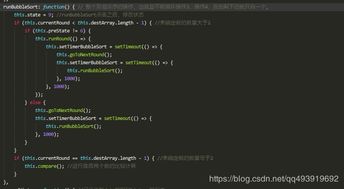
vue排序,vue排序组件
在Vue中实现排序,你可以通过计算属性或者方法来实现。这里我为你提供一个简单的示例,展示如何使用计算属性来实现排序。假设你有一个简单的Vue组件,其中包含一个数字数组,你想要对这些数字进行排序。以下是一个基本的示例:```vue Sorted N...
-
vue高级进阶
Vue高级进阶学习路线Vue作为当前最流行的前端框架之一,拥有丰富的生态和强大的功能。如果你已经掌握了Vue的基础知识,想要进一步提升自己的技能,可以考虑以下学习路线:1. 深入理解Vue核心原理 响应式系统: 理解Vue的响应式原理,包括依赖收集、...
-
css小手样式, 小手样式的定义与作用
在CSS中,你可以通过多种方式来创建一个类似小手的样式。这通常涉及到使用伪元素和CSS的`cursor`属性。以下是一个基本的例子,展示如何创建一个简单的小手样式:```css.handcursor { cursor: pointer; / 你可以添加...
-
html怎么放视频,```html Video Example
```html Video Example Your browser does not support the video tag.确保你的视频文件与HTML文件位于同一目录下,或者提供正确的文件路径。如何在HTML中嵌入视频在网页中嵌入视...
-
如何制作html文件
制作HTML文件是一个相对简单的过程,以下是一个基本的步骤指南:1. 准备环境: 确保你的电脑上安装了文本编辑器,如记事本、Sublime Text、Visual Studio Code等。 如果你打算在浏览器中预览HTML文件,确保你的浏览器...
-
css类选择器, 什么是CSS类选择器
CSS(层叠样式表)中的类选择器(Class Selector)是一种常用的选择器类型,它允许你为具有相同类名的元素应用相同的样式。类选择器使用一个点(`.`)来表示,后面跟着类的名称。例如,如果你有一个HTML元素,并且你想要为它设置特定的样式,你可以这...
-
html左右布局, Left Side Some text..
1. 使用浮动属性:```html.left { float: left; width: 50%; backgroundcolor: f1f1f1; padding: 10px;}.right { float: right; width: 50...