分类:前端开发5411
-
vue上传图片,vue图片上传组件
在Vue中上传图片通常涉及到前端和后端的交互。前端主要负责选择图片文件并发送给后端,而后端则负责接收并处理这些文件。以下是一个基本的Vue图片上传的示例,假设后端API接收图片并返回一个图片的URL。 前端部分首先,你需要在你的Vue组件中添加一个``元素...
-
jquery获取下拉框的值,jquery获取单选框选中的值
要使用 jQuery 获取下拉框的值,你可以使用 `.val` 方法。这个方法可以获取下拉框选中项的值。下面是一个简单的例子:```javascript$.ready { // 获取下拉框的值 var selectValue = $.val;...
-
html5素材,打造现代网页设计的利器
以下是几个提供HTML5素材的网站,你可以根据需要选择合适的资源:1. 爱给网:提供多种网页模板设计素材,包括HTML、CSS、CMS模板等,可以免费下载。2. 模板之家:提供高质量的HTML5、CSS、后台等各类网站模板免费下载,帮助开发者和设计师创建精...
-
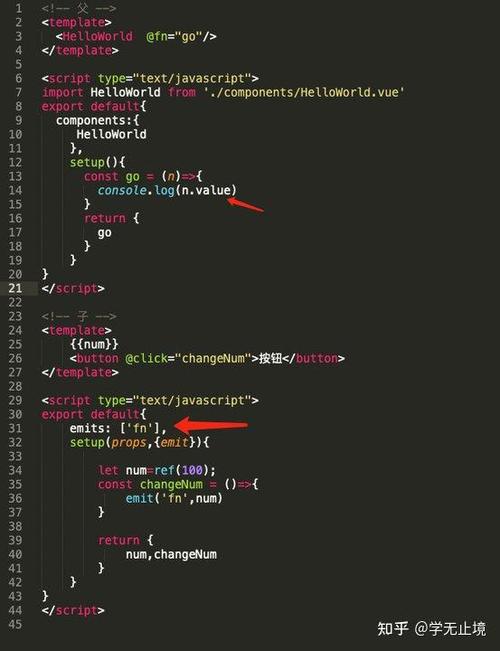
vue非父子组件传值, 非父子组件传值背景
1. 使用全局事件总线(Event Bus): 创建一个新的 Vue 实例作为事件总线。 在一个组件中使用 `$emit` 方法触发事件,并在另一个组件中使用 `$on` 方法监听这个事件。2. 使用 Vuex: Vuex 是一个专为 V...
-
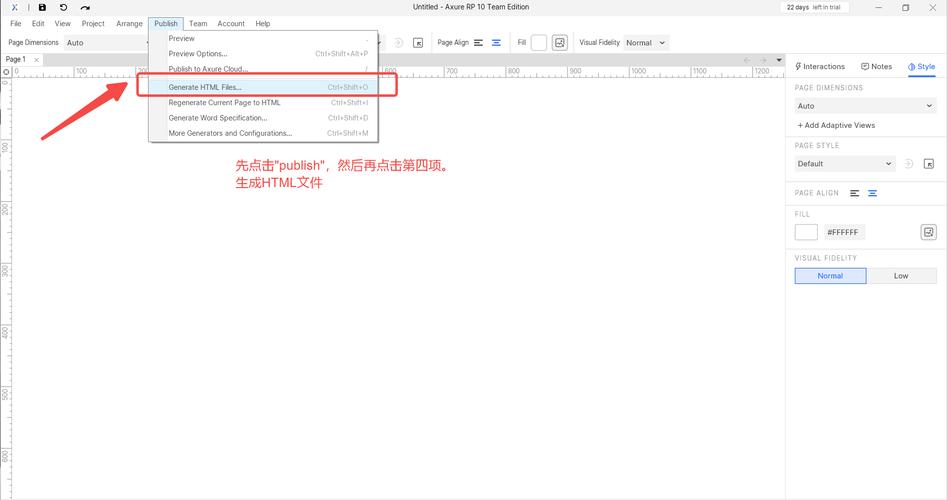
axure如何导出html,详细步骤与技巧分享
Axure RP是一款用于快速创建线框图、原型和规格说明的工具。它允许用户设计软件界面,并可以导出为HTML格式,以便在网页浏览器中查看和测试原型。要在Axure中导出HTML,请按照以下步骤操作:1. 打开你的Axure项目文件。2. 点击“文件”菜单,...
-
css上下垂直居中, 单行行内元素的垂直居中
在CSS中,要实现上下垂直居中,通常有几种方法。以下是几种常见的技巧:1. 使用Flexbox: Flexbox 是一种CSS3布局方式,它提供了更加灵活的布局控制。使用Flexbox,可以轻松实现垂直居中。 ```css .container...
-
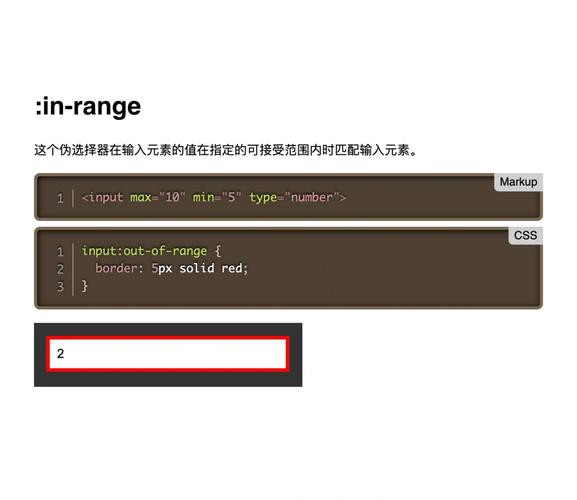
css伪类选择器, 什么是CSS伪类选择器?
CSS(层叠样式表)伪类选择器是一种用于选择特定状态或条件的元素的选择器。伪类选择器可以添加到任何选择器上,包括元素选择器、类选择器、ID选择器等。它们通常用于表示元素的状态,如`:hover`(鼠标悬停)、`:active`(激活)、`:focus`(聚...
-
html图片不显示
1. 检查图片路径: 确保图片的路径是正确的,并且没有拼写错误。 如果图片位于子目录中,确保路径正确地指向了图片的位置。2. 检查图片文件名: 确保图片文件名没有空格或其他特殊字符。 尝试将文件名改为更简单的形式,例如将 my pi...
-
css右对齐
在CSS中,有几种方法可以实现右对齐。具体使用哪种方法取决于你想要对齐的元素类型(如文本、图片、按钮等)和上下文。以下是几种常见的右对齐方法:1. 文本右对齐: 使用 `textalign: right;` 属性可以设置文本内容的对齐方式。例如,如果你...
-
html表示什么,什么是HTML?
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它描述了一个网站的结构化的语义信息,并决定了网页的内容和布局。HTML文档包含HTML元素,这些元素告诉浏览器如何显示内容,比如文本、图片、链接...