分类:前端开发5411
-
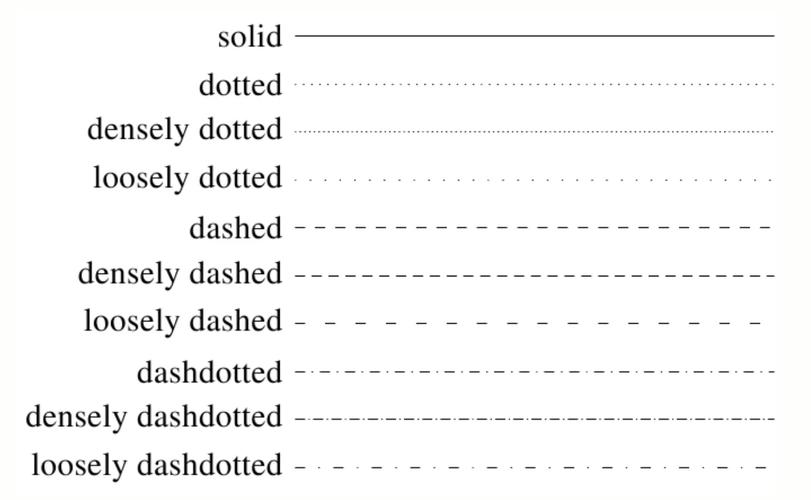
css边框虚线
CSS中创建边框虚线可以通过使用`borderstyle`属性来实现。以下是一个简单的示例,展示了如何为元素设置虚线边框:```css.element { border: 2px dashed 000; / 设置边框宽度、虚线样式和颜色 /}```在这个...
-
html白色
1. 十六进制颜色代码:`FFFFFF` 是最常用的白色表示方式,它由三个十六进制数字组成,每个数字代表红、绿、蓝的强度,最大值为 `FF`,即 255。2. RGB 颜色代码:`rgb` 也是表示白色的常用方式,其中 `255` 表示红、绿、蓝的强度。3...
-
html培训
2. 慕课网 课程名称:HTML CSS基础教程 课程内容:通过学习HTML和CSS的基础知识,可以制作出简单的网页。 3. 千锋教育 课程名称:HTML5培训课程 课程内容:融合了HTML5、CSS3基础课程和移动前端交互J...
-
vue开发微信公众号,vue官网中文文档
开发微信公众号可以使用Vue.js,但由于微信小程序的流行,通常推荐使用微信小程序进行开发,因为微信小程序可以直接运行在微信内部,不需要用户下载额外的应用。不过,如果你确实想使用Vue.js来开发微信公众号,你可以使用微信公众平台的网页开发功能。微信公众平...
-
html编辑器
1. Visual Studio Code:这是一个由微软开发的开源代码编辑器,支持多种编程语言,包括HTML、CSS和JavaScript。它拥有丰富的插件和扩展,可以满足不同开发者的需求。2. Sublime Text:这是一个轻量级的代码编辑器,以其...
-
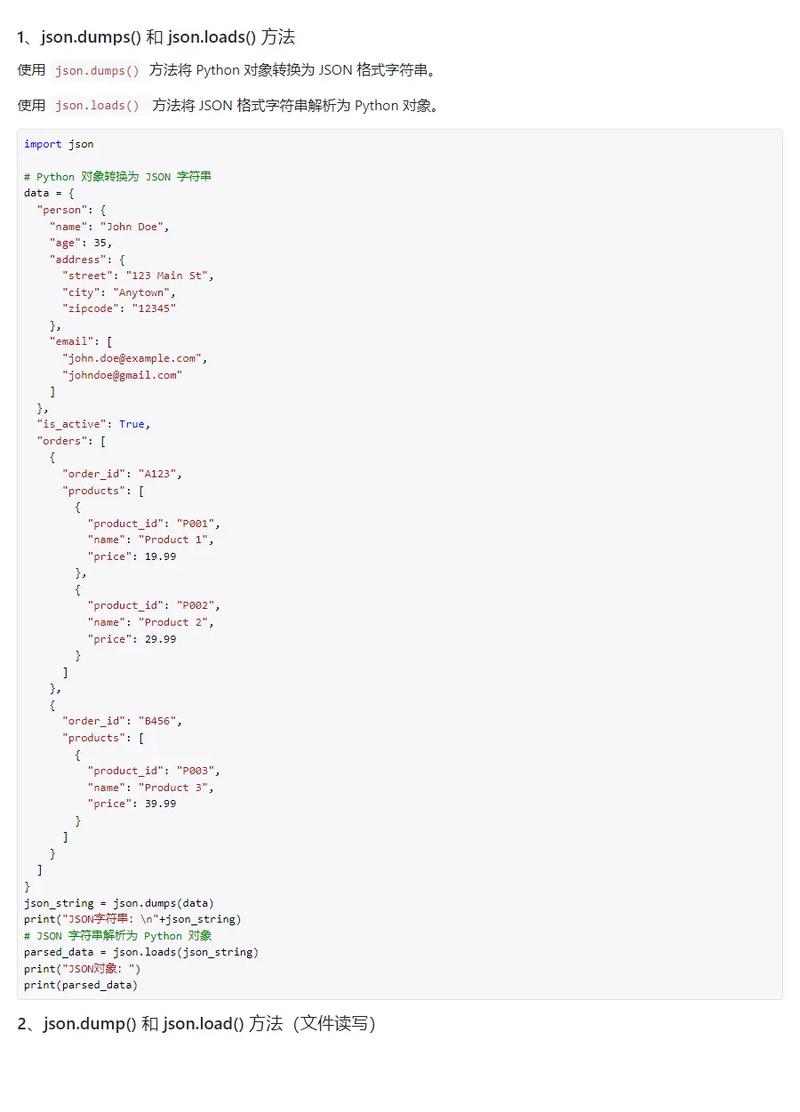
json转html,什么是JSON和HTML?
要将 JSON 数据转换为 HTML,您需要先确定 JSON 数据的结构,然后根据这个结构创建相应的 HTML 元素。以下是一个简单的示例,说明如何将 JSON 数据转换为 HTML 表格:假设您有以下 JSON 数据:```json{ students...
-
html5css3,构建现代网页的基石
HTML5 和 CSS3 是现代网页设计和开发的基础技术。它们为网页提供了丰富的功能和视觉效果,使得网页更加生动和交互性更强。以下是关于 HTML5 和 CSS3 的一些基本介绍: HTML5 CSS3 选择器:CSS3 引入了许多新的选择器,如属性选择器...
-
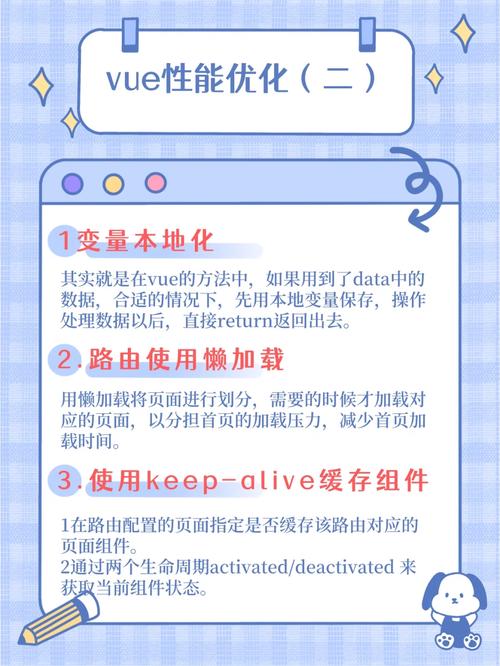
vue页面缓存, 什么是Vue页面缓存?
在Vue中实现页面缓存有多种方法,以下是几种常见的方式:1. 使用keepalive组件: Vue提供了一个内置的``组件,它可以缓存不活动的组件实例,而不是销毁它们。当组件在``内被切换时,它的状态和DOM都会被保留。 ```vue...
-
html怎么设置字体颜色
在HTML中,你可以使用CSS来设置字体颜色。CSS(层叠样式表)是一种用于描述HTML文档的外观和格式的样式表语言。以下是如何使用CSS设置字体颜色的几种方法:```html这是一个红色字体的段落。```htmlp { color: blue;}这是一...
-
vue 清除定时器, 定时器的使用场景
在Vue中,清除定时器通常是指清除使用`setInterval`或`setTimeout`创建的定时器。这些定时器允许你在指定的时间间隔后执行代码。为了清除这些定时器,你需要保存定时器的ID,然后使用`clearInterval`或`clearTimeou...