分类:前端开发5411
-
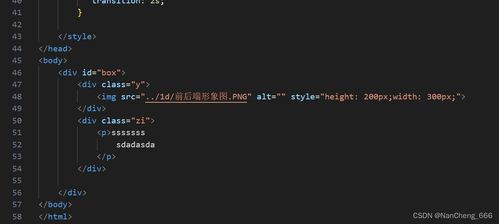
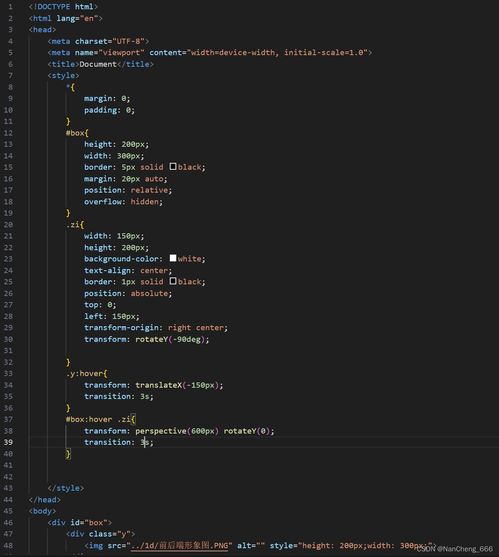
css旋转动画,css父元素选择器
CSS 旋转动画可以通过使用 `@keyframes` 规则和 `transform` 属性来实现。以下是一个简单的例子,展示了如何创建一个旋转动画:```css@keyframes rotate { from { transform: rotat...
-
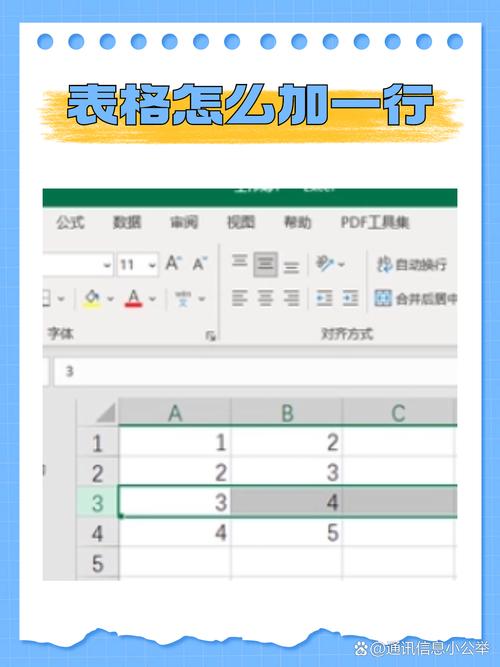
html表格边框怎么设置, 表格边框的基本语法
```html 单元格1 单元格2 单元格3 单元格4 ``````htmltable, th, td { border: 1px solid black; bordercollapse: collapse;}th...
-
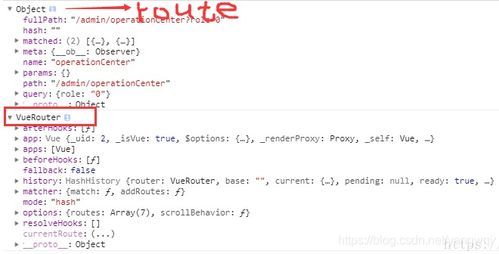
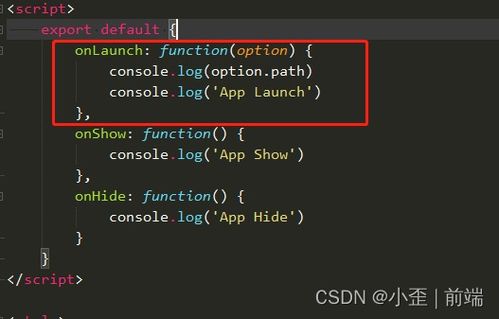
vue获取当前路由地址,vue风场
在 Vue 中,你可以使用 `this.$route` 来获取当前路由地址。`this.$route` 是 Vue 实例的一个属性,它包含了当前路由的信息。其中,`this.$route.path` 可以获取当前路由的路径。例如,你可以在一个 Vue 组件...
-
html符号,什么是HTML符号?
这些符号只是HTML的一部分,还有许多其他符号和属性用于创建更复杂和动态的网页。HTML符号:网页构建的基石什么是HTML符号?HTML符号的分类HTML符号主要分为以下几类:...
-
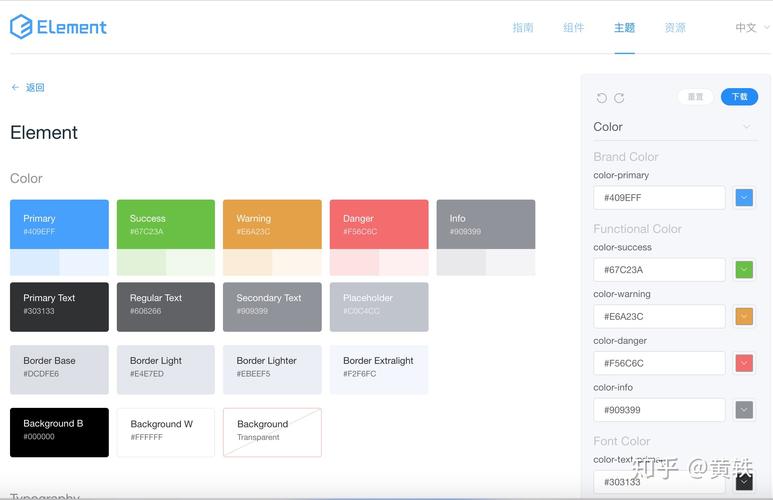
vue前端ui框架,构建高效与美观的用户界面
Vue.js 是一个非常流行的前端 JavaScript 框架,它允许开发者使用声明式编程范式来构建用户界面。Vue 本身并不包含 UI 组件库,但它与许多第三方 UI 框架和库兼容,这些库提供了大量的可重用组件,可以帮助开发者更快地构建应用程序。1. E...
-
html5空格标签,html5在线编辑器
1. 使用` `(非断行空格)实体来插入一个空格。例如:` `。2. 使用`...
-
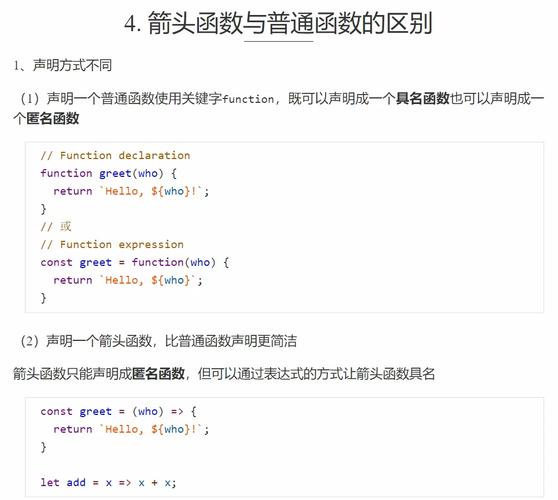
vue 箭头函数, 什么是箭头函数
在 Vue 中,箭头函数是一个非常有用的特性,它允许你更简洁地定义函数,尤其是在处理异步操作和回调时。箭头函数的语法是 ` =˃ { 函数体 }`。在 Vue 中使用箭头函数,你可以避免 `this` 的指向问题。在普通的函数中,`this` 指向的是函数...
-
vue列表,```htmlVue List Example {{ item.text }}
在Vue中,创建列表是一个常见的需求。下面我将为您提供一个简单的示例,展示如何在Vue中创建一个列表。假设我们有一个简单的待办事项列表,我们想要在Vue中显示它。以下是如何实现这个功能的步骤:1. 首先,我们需要在Vue实例中定义一个数据属性,用来存储待办...
-
vue.extend, Vue.extend 简介
`Vue.extend` 是 Vue.js 提供的一个全局 API,用于创建一个 Vue 的“子类”。这个子类可以用来创建自定义的组件。通常情况下,你不需要直接使用 `Vue.extend`,因为 Vue 提供了更方便的组件定义方式,例如使用单文件组件(....
-
html用什么软件编写,助你高效构建网页
1. 文本编辑器: Notepad :一个免费且功能强大的文本和源代码编辑器,支持多种编程语言,包括HTML。 Sublime Text:一个轻量级但功能强大的代码编辑器,支持HTML、CSS和JavaScript等语言的语法高亮和代码补全。...