分类:前端开发5411
-
jquery插件库,前端开发的得力助手
1. jq22.com 这是一个专门收集 jQuery 插件和特效的网站,提供详细的在线预览、下载及使用教程。你可以在这里找到各种类型的 jQuery 插件,非常适合学习和使用。 3. CSDN博客 该博客分享了多个免费的 jQuery...
-
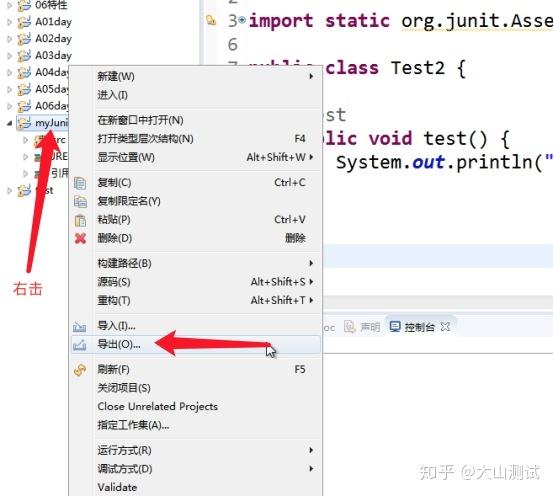
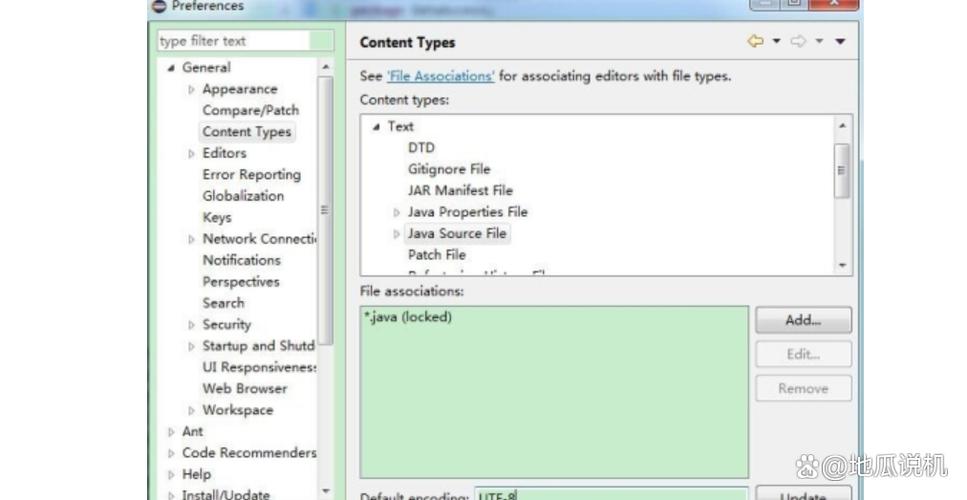
怎么用eclipse写html,Eclipse中编写HTML的详细指南
使用Eclipse来编写HTML文件是一个简单的过程。Eclipse是一个功能强大的集成开发环境(IDE),支持多种编程语言,包括HTML。以下是使用Eclipse编写HTML文件的基本步骤:1. 安装Eclipse:确保你已经安装了Eclipse IDE...
-
html5lib
html5lib是一个纯Python编写的库,专门用于解析HTML文档。它遵循WHATWG HTML规范,旨在提供与所有主流网页浏览器一致的HTML处理能力。以下是关于html5lib的一些关键特点和使用方法: 特点1. 高度兼容性:html5lib遵循H...
-
css图片居中代码,鍥剧墖1png
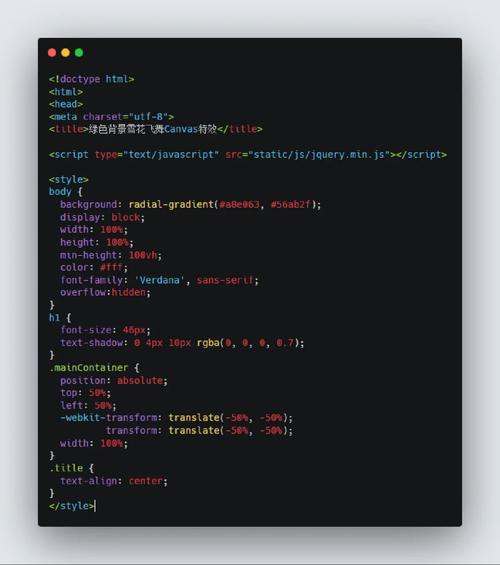
要在CSS中使图片居中,可以使用以下方法:1. 使用Flexbox: Flexbox是一个强大的布局工具,可以轻松实现水平和垂直居中。你可以在包含图片的容器上设置`display: flex;`和`justifycontent: center;`(水平...
-
flash和html5,Flash技术概述
Flash和HTML5是两种不同的技术,它们在网页多媒体内容的展示上有着各自的特点和用途。1. Flash: Flash是一种由Adobe公司开发的软件,用于创建和播放动画、视频、游戏等多媒体内容。 Flash需要浏览器安装相应的插件才能播放,...
-
菜鸟教程 vue,从零开始学习Vue框架
1. Vue.js 教程 | 菜鸟教程 该教程主要介绍了Vue 2.1.8版本的使用,详细讲解了Vue的基础知识和使用方法。适合初学者和对Vue有一定了解的开发者。 2. Vue3 教程 | 菜鸟教程 如果你对Vue 3版本感兴趣,这个教...
-
html5在线编辑器,HTML5在线编辑器的优势
1. 菜鸟工具:提供HTML、CSS、JS在线编辑功能,可以实时显示运行效果。2. 偷懒工具:支持实时在线编辑HTML、CSS、JavaScript代码并预览效果,还支持控制台调试和多种代码模板。3. LDDGO在线HTML编辑器:提供富文本在线编辑功能,...
-
css边框线, 边框线的基础知识
1. `borderwidth`: 设置边框的宽度。2. `borderstyle`: 设置边框的样式,如实线、虚线、点线等。3. `bordercolor`: 设置边框的颜色。4. `borderradius`: 设置边框的圆角半径。5. `border...
-
vue官方网站,深入浅出Vue.js——前端开发者的新宠
1. 官方网站: 中文官方网站: 英文官方网站:2. 主要功能与特点: 渐进式框架:Vue.js 提供了灵活的渐进式框架,可以自底向上逐层应用。 易学易用:适用于不同水平的开发者,易于上手。 高性能:具有出色的性能表现,适用于...
-
html分割线代码,html水平分割线代码
```html``````html```在这个例子中,分割线被设置为黑色,宽度为容器宽度的50%。你可以根据自己的需要调整这些样式属性。 HTML分割线代码详解:打造网页布局的视觉分隔之美在网页设计中,分割线是一种常用的视觉元素,它能够有效地将页面内容进行...