分类:前端开发5303
-
jquery如何使用,什么是jQuery?
jQuery 是一个快速、小巧且功能丰富的 JavaScript 库。它使得 HTML 文档的遍历和操作、事件处理、动画和 Ajax 操作变得更加简单。以下是使用 jQuery 的基本步骤:1. 引入 jQuery 库:首先,您需要在 HTML 文档中引入...
-
vue编程,从基础到实践
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 的特点包括:1. 响应式系统:Vue 使用了基于 ES5 的...
-
css图片等比例缩放,css图片等比例缩放代码
在CSS中,要实现图片等比例缩放,可以使用 `width` 和 `height` 属性,并设置其中一个属性为百分比,另一个属性为 `auto`。这样,图片会根据容器的宽度或高度自动调整大小,保持原始的宽高比。以下是一个简单的例子:```css.imagec...
-
html学习总结
2. 元素类型:HTML元素分为块级元素和内联元素。块级元素独占一行,如``、``、``等;内联元素不独占一行,如``、``、``等。3. 文本内容:HTML可以包含各种文本内容,如标题、段落、列表、链接、图片等。文本内容通常使用``(段落)、``到``(...
-
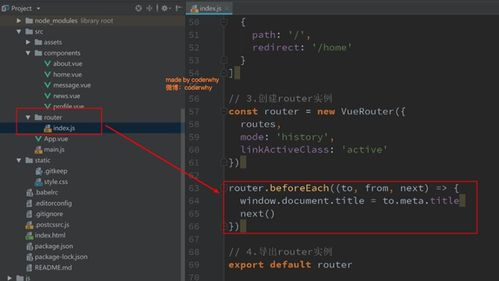
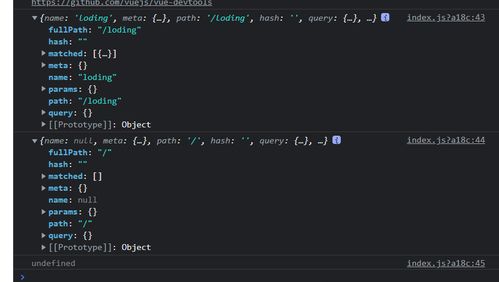
vue路由传值
在Vue中,路由传值通常是指通过路由传递参数到组件。Vue提供了两种主要的方式来在路由间传递参数:URL参数和查询参数。 URL参数URL参数是在路由配置中定义的,可以直接通过路由路径传递。例如,假设我们有一个用户详情的页面,我们可能想通过用户的ID来访问...
-
html字体大小代码,html字体大小代码怎么写
1. 使用CSS样式来设置字体大小: ```html p { fontsize: 16px; / 设置字体大小为16像素 / } ``` ```4. 使用CSS的`em`单位来设置字体大小(相对于父元素的...
-
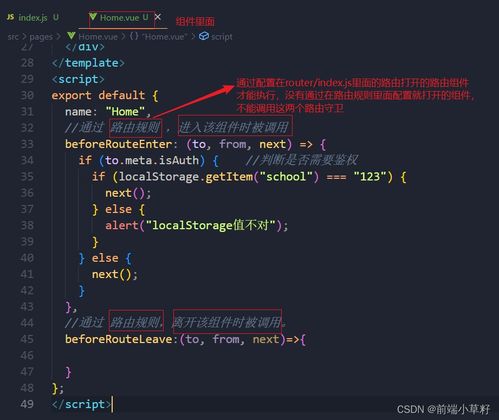
vue路由守卫, 路由守卫概述
Vue路由守卫(Router Guards)是Vue Router提供的一种机制,用于在路由跳转过程中执行代码。它允许你添加自定义逻辑,例如检查用户是否已登录、是否有权限访问某个页面等。Vue Router提供了三种路由守卫:1. 全局守卫:作用于所有路由...
-
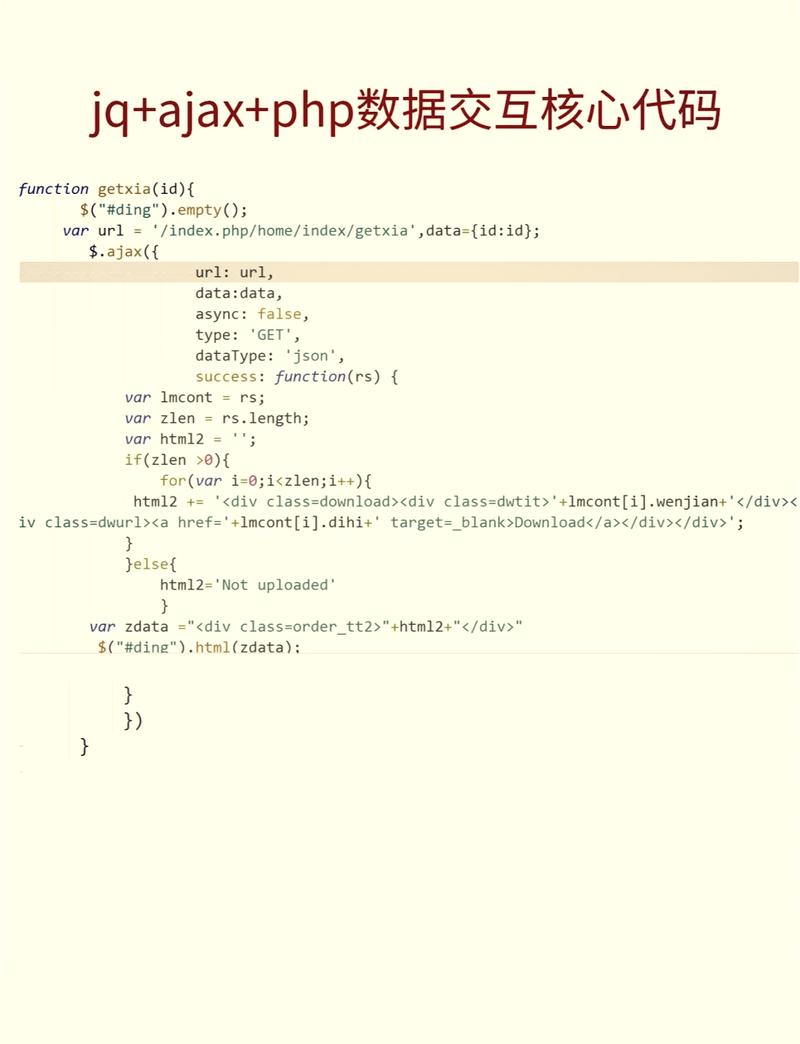
jquery发送ajax, 什么是 AJAX?
在 jQuery 中,发送 AJAX 请求是一种非常常见且有用的技术,它允许您在不重新加载页面的情况下,从服务器获取数据或向服务器发送数据。下面是一个基本的 jQuery AJAX 请求的例子:```javascript$.ajax { //...
-
app下载页面html模板
当然可以,下面是一个简单的APP下载页面HTML模板,您您 如何创建一个符合搜索引擎标准的APP下载页面HTML模板在移动互联网时代,APP下载页面是用户获取应用的第一接触点。一个设计精美、易于导航且符合搜索引擎标准的APP下载页面,对于提高APP的下载量...
-
html表单标签
以下是一个简单的HTML表单示例:```html Name: Email: Password: ```在这个示例中,表单包含三个输入字段:姓名、电子邮件和密码。用户填写这些信息后,可以点击提交按钮将表单数据发送到服务器进行处...