分类:前端开发5300
-
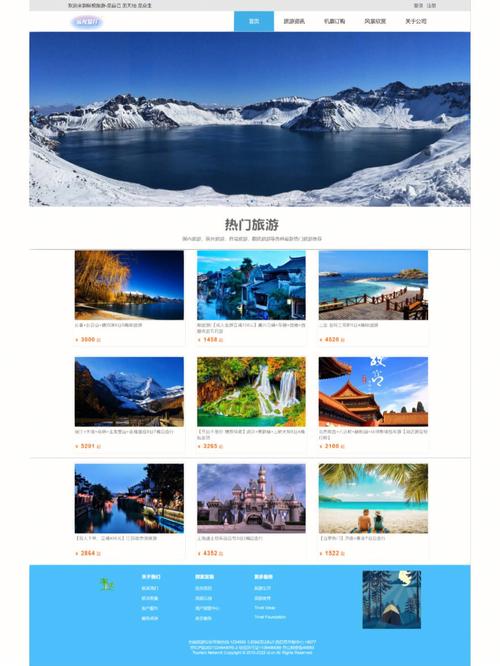
html商品展示页面,html5炫酷页面源代码
```html商品展示页面 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; } .container { maxwidth: 800px; marg...
-
html高度自适应,```htmlHeight Adaptive Example .container { height: 80%; / 80% of the parent element's height / backgroundcolor: lightblue; padding: 20px; boxsizing: borderbox; }
1. 使用百分比高度:在CSS中,你可以将元素的高度设置为百分比,这样它就会根据父元素的高度来调整自己的高度。2. 使用`minheight`和`maxheight`:这些属性允许你设置元素的最小和最大高度,但仍然保持其高度自适应。3. 使用`flexbo...
-
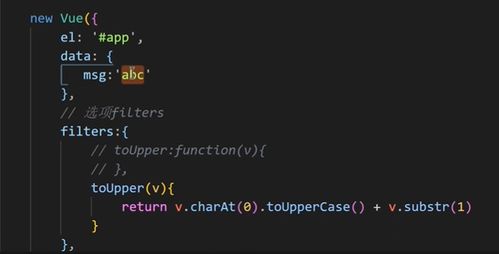
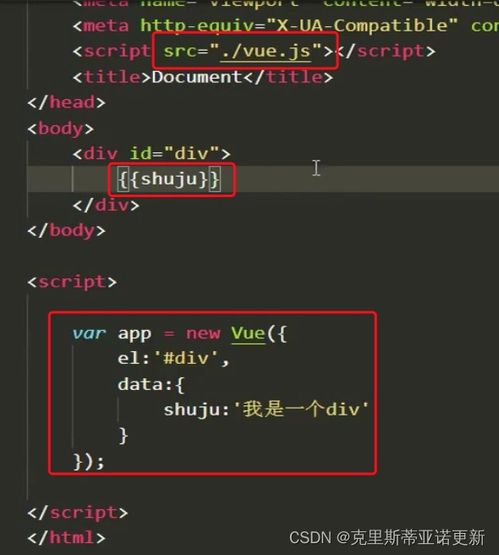
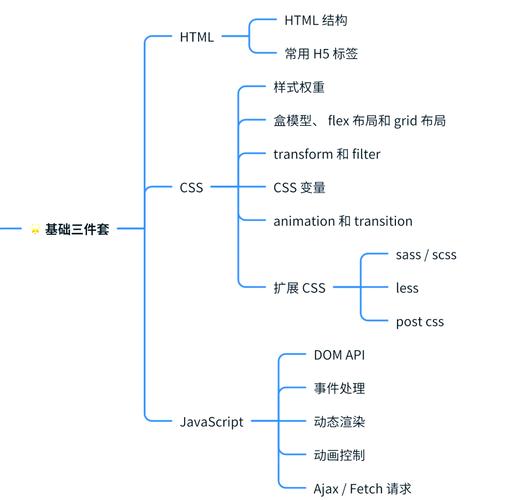
vue基础, 什么是Vue.js?
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 Vue.js 的特点:1. 响应式系统:Vue 使用了基于 ES5 的 `...
-
css清除浮动float的三种方法,使用伪元素法
在CSS中,清除浮动(float)是非常重要的,因为它可以解决由于浮动元素而导致的父元素高度塌陷的问题。以下是三种常用的清除浮动的方法:1. 使用 `clear` 属性: 你可以在浮动元素的下一个兄弟元素上添加 `clear: both;` 属性。这会...
-
html5网页代码大全,html5官网首页
1. 大学生网页设计制作作业实例代码 该资源提供了大量的大学生网页设计作业实例,涵盖了各种主题,如电影、漫画、商城、家乡、旅游等。每个实例都包含了HTML、CSS和JavaScript代码,适合不同需求的网页设计项目。 3. HTML CS...
-
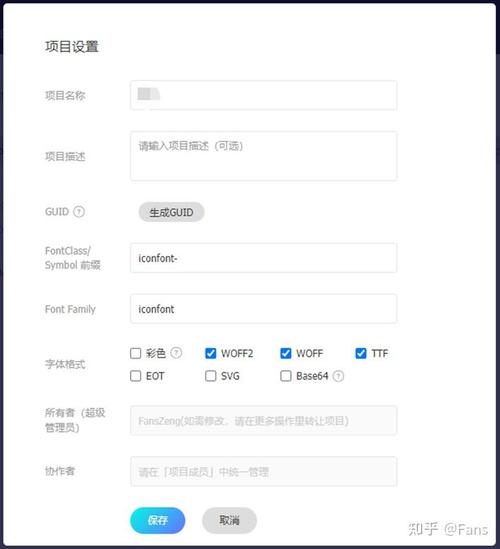
vue图标, Vue图标的使用方法
1. Element Plus 图标: Element Plus 提供了一套常用的图标集合。你可以通过安装和注册这些图标来使用它们。具体步骤包括安装、注册所有图标以及基础用法。例如,使用 `elicon` 为SVG图标提供属性。2. Vue.js 可...
-
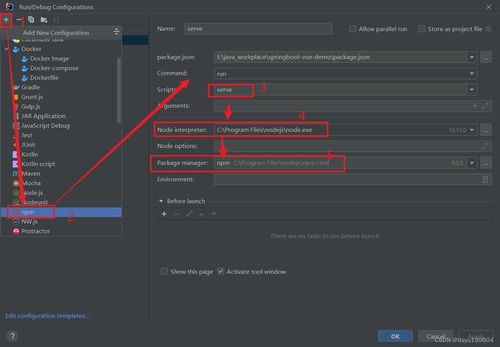
vue管理系统模板,Vue.js简介
1. vueelementadmin 特点:基于Element UI,功能丰富,适合快速搭建企业级后台管理系统。 文档地址:2. AdminLTE 特点:一个开源的Admin面板和管理模板,基于Bootstrap 3。 文档地址:3...
-
css鼠标悬停, 鼠标悬停,交互的桥梁
1. 改变文本颜色: ```css .example { color: black; } .example:hover { color: red; } ``` 在这个例子中,当鼠标悬停在`.example`类别的...
-
vue引入css, 全局引入CSS文件
在 Vue 项目中引入 CSS 文件有多种方法,下面我将详细介绍几种常用的方式: 1. 在单文件组件 中引入```vue export default { // 组件逻辑}/ 内联 CSS /@import './styles/main.css';...
-
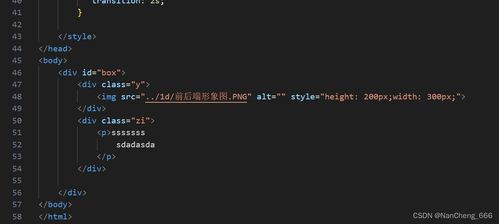
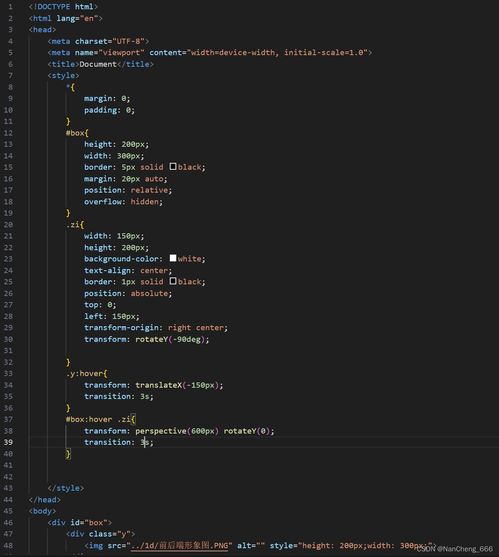
css旋转动画,css父元素选择器
CSS 旋转动画可以通过使用 `@keyframes` 规则和 `transform` 属性来实现。以下是一个简单的例子,展示了如何创建一个旋转动画:```css@keyframes rotate { from { transform: rotat...