分类:前端开发5300
-
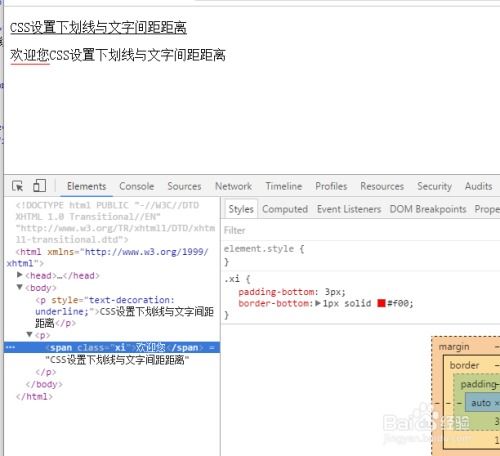
css设置下划线, 下划线的类型
CSS设置下划线:打造个性化网页文本效果在网页设计中,下划线是一种常见的文本修饰方式,它不仅能够增强文本的可读性,还能为网页增添一定的视觉吸引力。通过CSS,我们可以轻松地为网页文本添加下划线,并对其进行个性化设置。本文将详细介绍如何使用CSS设置下划线...
-
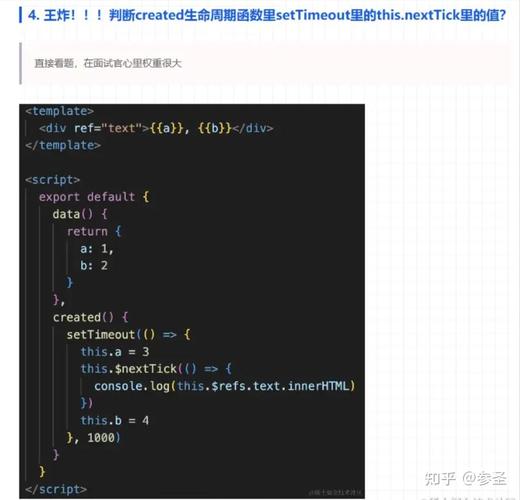
vue2.x,深入理解Vue2.x的数据绑定与响应式原理
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue 2.x 是 Vue.js 的第二个主要版本,于2016年发布。它引入...
-
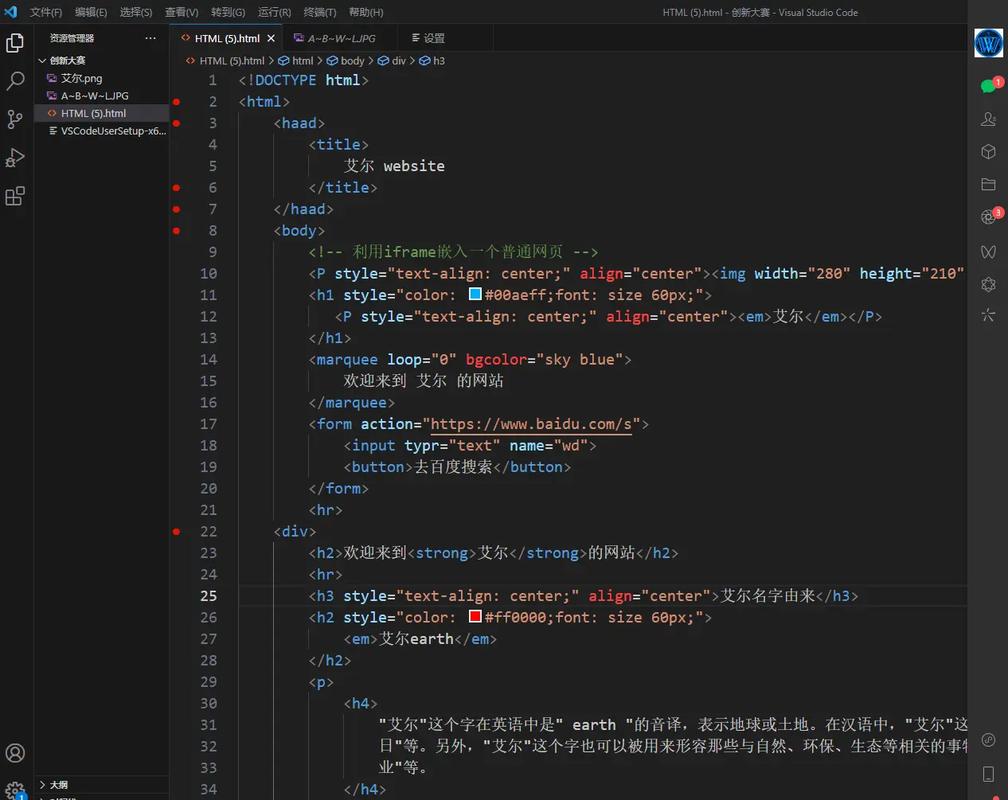
html的软件,HTML软件概述
1. 文本编辑器: Notepad :一个免费的源代码编辑器,支持多种编程语言,包括HTML。 Sublime Text:一个轻量级的文本编辑器,支持多种编程语言和插件。 Visual Studio Code:一个由微软开发的免费源代码...
-
css中display,display属性的基本概念
CSS 中的 `display` 属性用于设置元素的显示类型。这个属性对于控制元素的布局和显示方式非常重要。以下是 `display` 属性的一些常见值及其含义:1. block:将元素设置为块级元素。块级元素会独占一行,并且在其前后会有换行符。例如,``...
-
vue小程序开发,Vue小程序开发入门指南
在微信小程序中使用Vue进行开发是一种常见的技术选型。这种方式结合了Vue的响应式编程和微信小程序的生态优势,能够提升开发效率和用户体验。以下是关于在微信小程序中使用Vue进行开发的一些关键点:1. 框架选择:在微信小程序中使用Vue,通常需要选择一个合适...
-
怎么启动vue项目,Vue项目启动指南
启动一个Vue项目通常包括以下几个步骤:1. 安装Node.js和npm: Vue.js项目通常依赖于Node.js和npm(Node.js的包管理器)。首先,确保你的计算机上安装了Node.js和npm。你可以通过访问来下载和安装。2. 创建项目:...
-
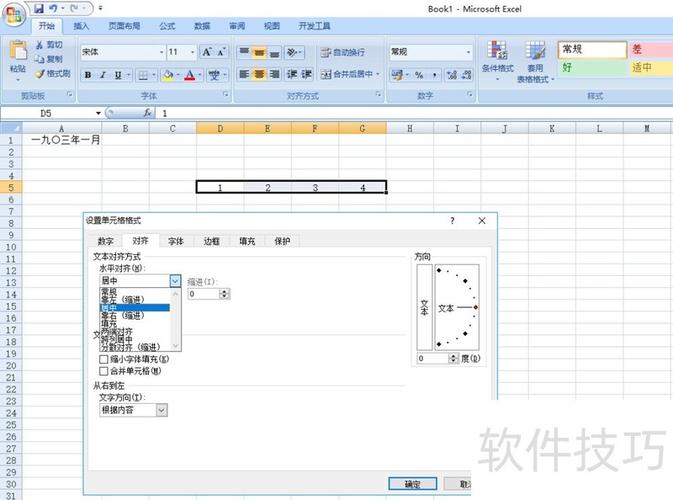
css文字对齐方式, 水平对齐方式
1. `textalign`: `left`:左对齐,这是默认的对齐方式。 `right`:右对齐。 `center`:居中对齐。 `justify`:两端对齐,文本会均匀分布在容器的左右两侧,最后一行除外。2. `textalig...
-
菜鸟教程html5,什么是HTML5?
菜鸟教程提供了全面的HTML5教程,以下是几个关键链接和简要介绍:1. HTML5 教程 | 菜鸟教程 链接: 简介: HTML5是HTML的最新修订版本,设计目的是为了在移动设备上支持多媒体。它包括新的语义元素、表单属性、图形元素和多媒体元...
-
css优化, 减少CSS文件大小
以上是一些常见的CSS优化技巧,根据具体的项目需求和实际情况,可以选择性地使用这些技巧来优化CSS。 CSS 优化:提升网站性能与用户体验的关键策略在当今的互联网时代,网站的性能和用户体验成为了衡量一个网站成功与否的重要标准。CSS(层叠样式表)作为网页设...
-
jquery插件库,前端开发的得力助手
1. jq22.com 这是一个专门收集 jQuery 插件和特效的网站,提供详细的在线预览、下载及使用教程。你可以在这里找到各种类型的 jQuery 插件,非常适合学习和使用。 3. CSDN博客 该博客分享了多个免费的 jQuery...