分类:前端开发5300
-
vue文件,vue官方网站
你提到的 vue文件 通常指的是使用 Vue.js 框架编写的单文件组件 。Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。一个 Vue 文件通常具有 `.vue` 扩展名,并包含三个主要部分:``, ``, 和 ``。1. ``...
-
html5书籍推荐,精选书籍推荐
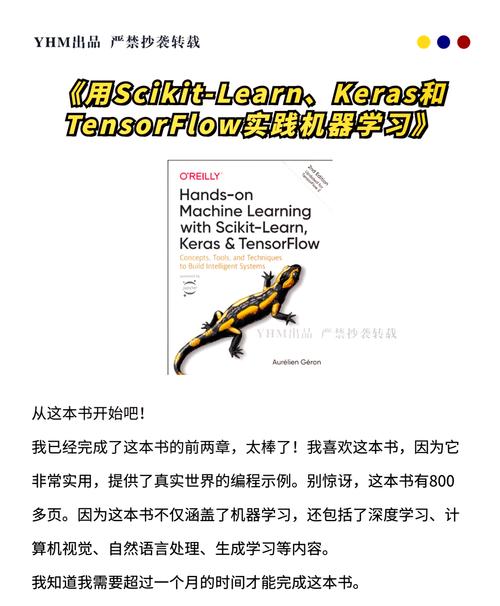
以下是几本适合不同学习阶段的HTML5书籍推荐: 初学者1. 《Head First HTML与CSS(第2版)》 这本书适合完全没有编程基础的新手,通过生动有趣的方式系统地介绍了HTML和CSS的基础知识,内容相对系统且不会过于枯燥。2. 《HT...
-
CSS定位, 什么是CSS定位?
CSS定位是CSS(层叠样式表)中的一个重要概念,它允许开发者对网页上的元素进行精确定位。CSS定位主要分为三种类型:普通流定位、浮动定位和定位(Positioning)。1. 普通流定位:这是网页元素默认的定位方式。在普通流中,块级元素会从上到下垂直排列...
-
html5是什么意思,什么是HTML5?
HTML5 是一种用于创建网页和网页应用的标记语言。它是 HTML(超文本标记语言)的第五个修订版,由万维网联盟(W3C)制定,用于在网页上实现多媒体和交互式功能。HTML5 包含了许多新的元素和属性,使得开发者可以更容易地创建出功能丰富、用户友好的网页应...
-
vue e, Vue.js简介
Vue.js 是一款流行的 JavaScript 前端框架,以其简洁性、灵活性和高效的数据绑定能力,吸引了众多开发者。以下是对 Vue.js 的详细介绍: Vue.js 的基本概念和特点Vue.js 是一套用于构建用户界面的渐进式 JavaScript 框...
-
html鼠标悬停事件, 什么是鼠标悬停事件
HTML鼠标悬停事件可以通过CSS的`:hover`伪类来实现。当用户将鼠标悬停在某个元素上时,`:hover`伪类可以触发CSS样式的变化。下面是一个简单的例子,展示了如何使用`:hover`伪类来改变一个链接的颜色:```htmla:hover {...
-
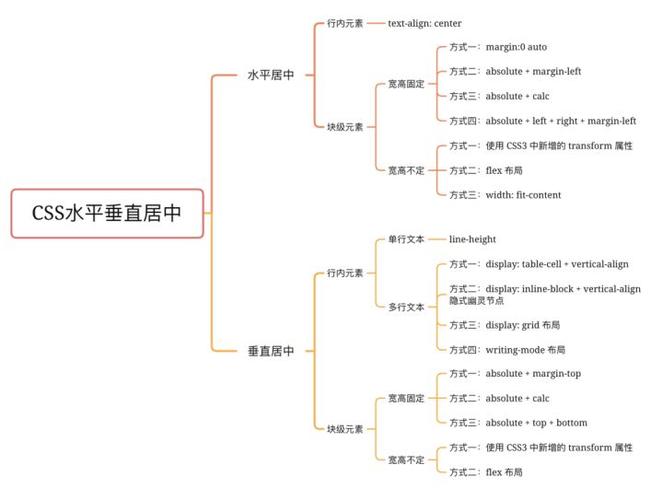
html5居中代码,html5官网
HTML5 居中可以通过多种方式实现,包括使用 CSS 的 `textalign`、`margin`、`flexbox`、`grid` 等属性。以下是几种常见的居中方法: 水平居中 1. 行内元素```html水平居中 .centertext {...
-
html怎么读,HTML文件的基本结构
HTML文件读取指南:掌握网页内容获取技巧HTML(超文本标记语言)是构建网页的基础,它定义了网页的结构和内容。在互联网时代,掌握如何读取HTML文件变得尤为重要。无论是进行网页开发、数据抓取还是其他相关任务,了解HTML文件的读取方法都是必不可少的。本文...
-
个人简历html网页模板,二、选择合适的HTML模板
你可以参考以下几个网站,它们提供了多种个人简历的HTML网页模板,适合不同风格和需求:1. CSDN博客 :这是一个基本的HTML模板,适合初学者使用,可以根据自己的需求进行修改和扩展。 qwe2:这里打包分享了150套简洁漂亮的HTML个人简...
-
vue按钮权限控制,vue官方网站
在Vue中实现按钮权限控制通常涉及到以下几个步骤:1. 定义权限规则:首先,你需要在你的应用中定义一套权限规则。这通常包括用户角色和每个角色可以执行的操作。2. 用户认证:用户在登录时需要通过认证,以确定他们的角色和权限。3. 权限检查:在用户尝试执行某个...