分类:前端开发5300
-
vue 运行环境,Vue.js 运行环境搭建指南
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它可以在多种环境中运行,包括浏览器和服务器端。以下是 Vue.js 的主要运行环境:1. 浏览器:Vue.js 主要设计用于在浏览器中运行。它可以直接嵌入 HTML 文件,或者通过构...
-
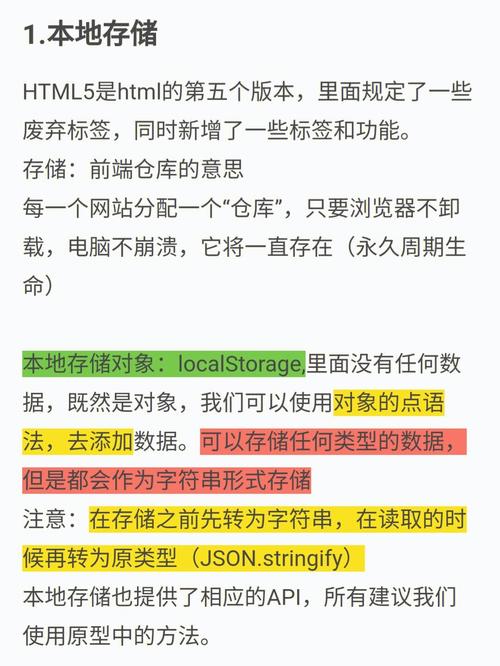
html5 本地存储,html5官网
HTML5 提供了多种本地存储机制,允许 Web 应用程序在用户的浏览器中存储数据。这些存储机制包括: 使用方法: ```javascript // 存储数据 localStorage.setItem; sessionStorage.s...
-
html居右,```htmlRightaligned Text .rightalign { textalign: right; }
要将HTML内容居右,可以使用CSS样式来实现。以下是一个示例,展示了如何将一个段落元素(``)居右显示:```htmlRightaligned Text .rightalign { textalign: right; }This text is...
-
html5是什么手机,什么是HTML5手机?
HTML5 并不是一种手机,而是一种用于创建网页和 Web 应用程序的技术标准。HTML5 是 HTML(超文本标记语言)的最新版本,它提供了新的元素和属性,使开发者能够创建更现代、更丰富的 Web 内容。HTML5 支持多种功能,包括但不限于:1. 嵌入...
-
css颜色代码大全, 常用颜色单词
CSS颜色代码大全可以通过以下几种方式来查找和使用:1. 颜色名称: CSS支持140种标准颜色名称,这些颜色名称可以直接在CSS中使用。例如: `backgroundcolor: red;` 对应的十六进制代码是 `FF0000`。2. 十六进...
-
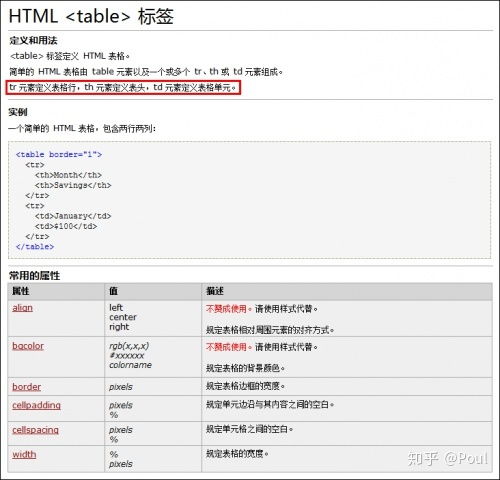
html表格怎么做,```html HTML 表格示例
HTML表格是HTML文档中的一个重要元素,用于展示和排列数据。以下是一个简单的HTML表格示例:```html HTML 表格示例HTML 表格示例 姓名 年龄 职业...
-
xml转html,xml是什么意思
要将XML转换为HTML,我们可以使用Python的`xml.etree.ElementTree`模块来解析XML,然后使用Python的字符串操作来构建HTML。以下是一个基本的示例,展示如何将一个简单的XML文档转换为HTML:1. 首先,我们定义一个...
-
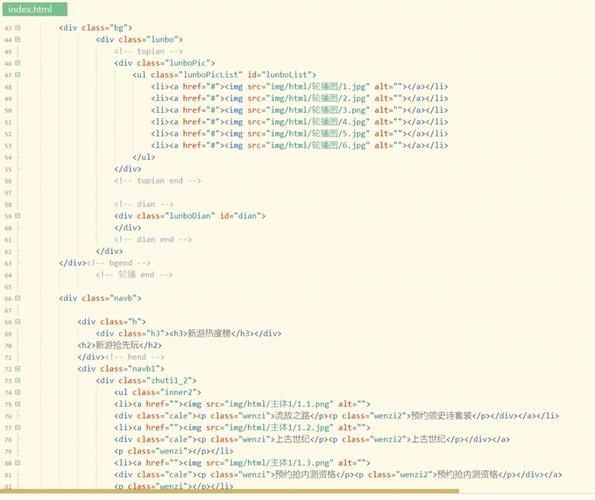
jquery网站模板
以下是几个提供jQuery网站模板的优质资源网站,您可以根据需求选择合适的模板:1. 17素材网 网站地址: 特点: 该网站主要收集jQuery网页特效、jQuery网页代码、网站模板、网页模板、企业模板、商城模板、图标等素材,为html网站...
-
表格html,```html 简单的HTML表格
```html 简单的HTML表格一个简单的HTML表格 姓名 年龄 职业 张三 30 工程师 李四...
-
jquery鼠标经过事件
在 jQuery 中,鼠标经过事件可以使用 `.mouseenter` 和 `.mouseover` 方法来实现。这两个方法都用于触发当鼠标指针进入元素时的事件处理函数。 `.mouseenter` 方法在鼠标指针进入元素时触发,不会冒泡。 `.mouse...