分类:前端开发5300
-
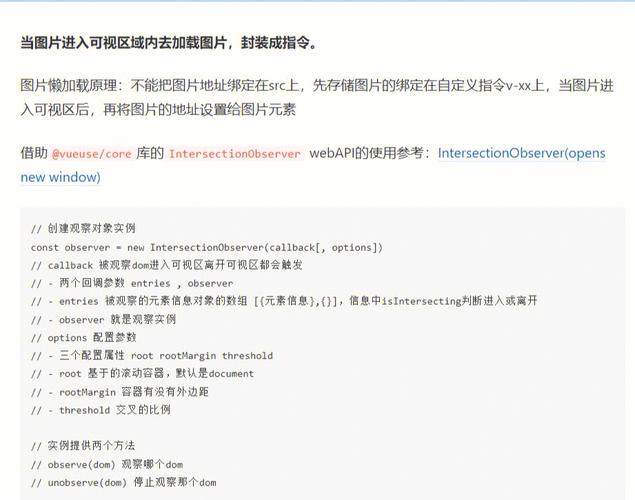
vue 滚动加载, 什么是滚动加载?
在Vue中实现滚动加载通常指的是当用户滚动到页面的底部时,自动加载更多的内容。这通常用于分页显示大量数据,以提升用户体验。以下是实现Vue滚动加载的基本步骤:1. 设置监听事件:在Vue组件中,你需要设置一个事件监听器来检测用户滚动到页面底部。2. 定义加...
-
vue父子传参,vue的
在Vue中,父子组件之间的传参通常使用props和$emit来完成。下面我会详细解释这两种方法。 使用props传递数据1. 子组件接收数据: 在子组件中,定义一个props属性,这个属性可以是一个字符串、数组或对象。 示例代码: ``...
-
css图片变灰,js数组替换指定位置元素
要将CSS中的图片变灰,你可以使用CSS的`filter`属性。这个属性允许你应用各种视觉效果,包括灰度。下面是一个简单的例子,展示如何将一个图片变成灰度:```cssimg { filter: grayscale;}```在这个例子中,`filter:...
-
html5什么意思,HTML5的定义
HTML5 是一种网页标准,全称为 Hypertext Markup Language version 5。它是由万维网联盟(W3C)制定的,用于创建和展示网页内容的标记语言。HTML5 是 HTML(超文本标记语言)的最新版本,引入了许多新的特性和功能,...
-
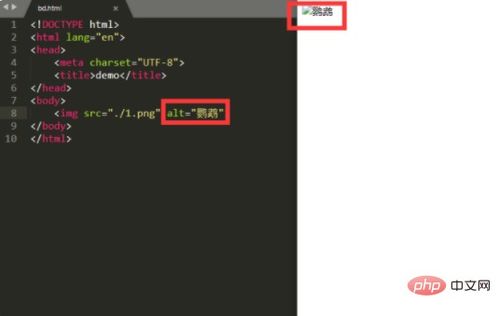
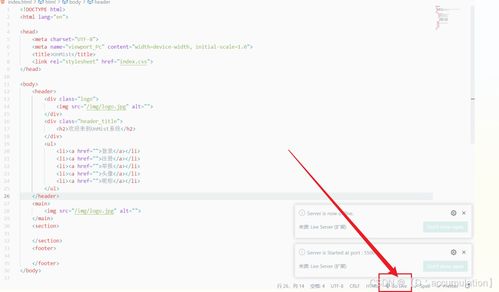
html加载图片, 图片优化的重要性
```html```在上面的例子中,`image.jpg`是图片的文件名,您需要将其替换为您想要显示的图片的实际文件名或URL。`Description of the image`是图片的替代文本,它应该简洁地描述图片的内容,以便于屏幕阅读器用户理解图片的...
-
css边框圆角, 什么是边框圆角?
在CSS中,你可以使用`borderradius`属性来创建边框圆角。这个属性可以应用于单个元素或多个元素,以实现不同的圆角效果。下面是一些基本的用法和示例:1. 单个圆角:如果你只想给一个角添加圆角,可以使用如`bordertopleftradius`这...
-
按钮html,```html HTML按钮示例
HTML按钮可以通过``元素来创建。下面是一个简单的HTML按钮示例:```html HTML按钮示例点击我在这个例子中,``元素创建了一个按钮,其`onclick`属性定义了一个JavaScript函数,当按钮被点击时,会弹出一个警告框显示消息“你点击...
-
html运行,html官方下载免费版
HTML(超文本标记语言)本身并不是一种编程语言,而是一种用于创建网页的标准标记语言。要运行HTML,你需要将HTML代码保存为一个文件,然后使用网页浏览器来打开它。以下是一个简单的HTML示例:```html 我的第一个HTML页面这是一个标题这是...
-
vue运行环境,Vue运行环境的搭建与优化
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以轻松地与其他库或已有项目集成。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库(如 Vue Router 或 Vuex)或已有项目整合。 Vue.js...
-
html链接标签,html编辑器在线生成
```html访问示例网站```在这个例子中,`href` 属性定义了链接的目标URL,而链接的文本是“访问示例网站”。```html访问示例网站```在这个例子中,链接将在新窗口中打开,并带有工具提示“示例网站”。它还包含一个类 `externallin...