分类:前端开发5300
-
vue哪年出来的,vue官方网站
Vue.js 是由尤雨溪(Evan You)于2014年开发并发布的一个渐进式JavaScript框架,用于构建用户界面。它专注于视图层,易于上手,并且可以与各种库或已有项目集成。Vue.js:从2014年到今天,一个前端框架的崛起与成长在当今的前端开发领...
-
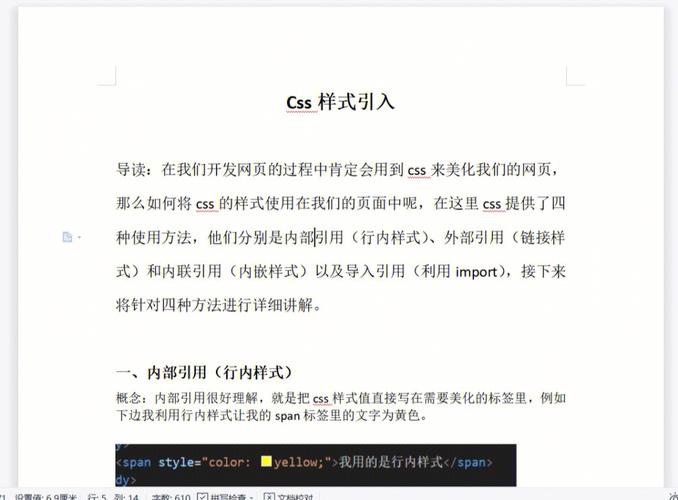
引入外部css,```html Example Page Hello, World! This is an example paragraph.
```html Example Page Hello, World! This is an example paragraph.确保CSS文件的路径正确无误,否则浏览器将无法正确加载样式表,页面也不会显示预期的样式...
-
jquery.js, 什么是jQuery.js?
jQuery 是一个流行的 JavaScript 库,用于简化网页开发。它提供了丰富的 API,用于 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作。以下是关于 jQuery.js 的相关信息: 简介jQuery 是一个快速、小巧且功能丰富的...
-
css字体颜色渐变, 渐变背景与文字渐变
CSS中实现字体颜色的渐变可以通过多种方法实现,这里提供几种常见的方式:1. 使用 `backgroundimage` 和 `webkitbackgroundclip` 属性: 这种方法利用了背景图像和背景裁剪技术来实现字体颜色的渐变。 需要注...
-
html透明度属性,二、HTML透明度属性概述
HTML 中的透明度属性可以通过 CSS 来设置。CSS 提供了几个属性来控制元素的透明度,包括 `opacity` 和 `rgba` 函数。以下是关于这些属性的详细信息:1. opacity 属性: `opacity` 属性用于设置元素的透明度。其...
-
css响应式布局, 响应式布局的原理
CSS响应式布局是一种网页设计技术,它允许网页在不同尺寸的设备上显示时,能够自动调整布局和内容,以适应屏幕大小和分辨率。这种布局方式的主要目的是确保网页在各种设备上都能提供良好的用户体验。以下是实现CSS响应式布局的一些关键技术和方法:1. 媒体查询(Me...
-
html5字体加粗, 二、使用CSS样式实现字体加粗
1. 使用CSS类选择器来加粗特定文本:```html.boldtext { fontweight: bold;}这是加粗的文本。2. 使用内联样式来加粗文本:```html这是加粗的文本。这是加粗的文本。这是加粗的文本。以上代码示例展示了如何在HTML...
-
css文本不换行, 文本不换行的实现方法
下面是一个简单的示例:```css.example { whitespace: nowrap;}``````html This is a long text that will not wrap to the next line.```在这个例子中,无...
-
css 图片变灰,js数组替换指定位置元素
要将图片变灰,你可以使用CSS的`filter`属性。这个属性允许你应用各种滤镜效果,其中包括灰度滤镜。下面是一个简单的例子,展示如何将图片设置为灰度:```css.imagegray { filter: grayscale;}```在这个例子中,`.i...
-
html5画布,```html Canvas示例
HTML5画布(Canvas)是一个用于通过JavaScript在网页上绘制图形的HTML元素。它是一个矩形区域,您可以控制其每一像素。Canvas拥有多种方法,可以用来绘制路径、盒子、圆、文本、添加图像等。 创建Canvas元素首先,您需要在HTML文档...