分类:前端开发5300
-
html5元素,html5官网下载
1. ``:表示页面上的独立内容,如博客帖子、新闻文章、论坛帖子等。2. ``:表示文档中的一个区域或章节,通常包含一个标题。3. ``:表示页面上的导航链接部分。4. ``:表示页面上的侧边栏或与主要内容相关的补充信息。5. ``:表示页面或页面的一个区...
-
md转html, Markdown与HTML的区别
要将Markdown 转换为 HTML,您可以使用多种工具和方法。以下是几种常见的方法:1. 在线转换工具:有许多免费的在线工具可以将MD转换为HTML。例如,您可以使用以下工具: :一个强大的在线Markdown编辑器,支持MD到HTML的转换。...
-
html属于什么语言, HTML的基本概念
HTML属于标记语言,而不是编程语言。它与编程语言(如JavaScript、Python等)不同,编程语言用于编写程序,而HTML用于描述网页的结构和内容。HTML本身不具备编程能力,但它可以与CSS(层叠样式表)和JavaScript等编程语言一起使用,...
-
angular双向绑定,什么是Angular双向绑定?
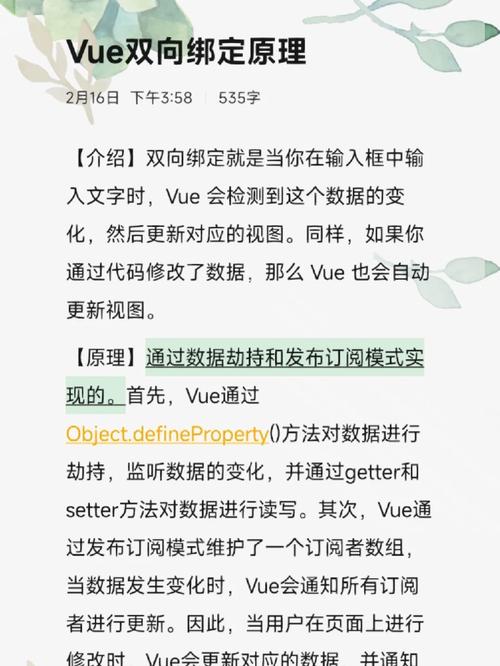
Angular 双向绑定是一种强大的功能,它允许开发者在一个数据源(如模型)和视图(如模板)之间建立同步。当模型中的数据发生变化时,视图会自动更新,反之亦然。这种机制大大简化了应用程序的状态管理和用户界面的更新。```html{{ name }}```ty...
-
html基本标签,html5炫酷页面源代码
一、HTML简介示例:...
-
css和html,网页的结构与内容
CSS(层叠样式表)和HTML(超文本标记语言)是构建网页的两种主要技术。它们协同工作,共同创建出结构化和样式化的网页内容。HTML用于创建网页的结构,它定义了网页上的各种元素,如标题、段落、图片、链接等。HTML文档通常以`.html`或`.htm`为扩...
-
html笔记,html官方下载免费版
1. HTML 文档结构: ``:声明文档类型和版本。 ``:根元素,包含整个网页的内容。 ``:包含元数据,如标题、字符集、链接样式表等。 ``:包含网页的实际内容,如文本、图片、链接等。4. 表单: HTML 表单用于收集...
-
html5游戏,开启网页游戏新时代
HTML5游戏的特点1. 跨平台:HTML5游戏可以在各种设备上运行,包括智能手机、平板电脑和台式机,只要设备支持HTML5标准。2. 无需下载:玩家可以直接在浏览器中玩HTML5游戏,无需下载或安装任何软件。3. 丰富的类型:HTML5游戏涵盖了多种类...
-
css边距, 什么是CSS边距?
CSS(层叠样式表)中的边距(Margin)用于设置元素与其周围元素的空间距离。边距可以应用于元素的顶部、右侧、底部和左侧。CSS提供了多种方式来设置边距,包括:1. 单个边距属性: `margintop`:设置元素顶部的边距。 `margin...
-
css选择最后一个元素, 使用`:last-child`选择器
在CSS中,你可以使用`:lastchild`或`:lastoftype`伪类选择器来选择父元素中的最后一个元素。这两个选择器都可以达到相同的效果,但它们的行为略有不同。 `:lastchild`选择器会选择其父元素的最后一个子元素,无论这个子元素是什么类...