分类:前端开发5300
-
react与vue,React简介
React和Vue都是用于构建用户界面的JavaScript库,它们各自有不同的特点和优势。以下是它们的一些主要区别:1. 起源与发展: React:由Facebook开发,最初于2013年发布,用于构建动态用户界面。 Vue:由前Google...
-
html删除线
例如,如果你想创建一个带有删除线的句子,你可以这样写:```html这是被删除的文本。```或者```html这是被删除的文本。```请注意,删除线样式可能因浏览器和HTML文档的样式表而异。为了确保删除线样式的一致性,你可以在CSS中定义删除线的样式。...
-
css 获取屏幕高度, 视口单位(vw和vh)
要获取屏幕的高度,你可以使用CSS的`vh`单位(视口高度)。`vh`单位代表视口高度的百分比。例如,`100vh`表示视口高度的100%,即整个屏幕的高度。如果你想在CSS中设置一个元素的高度为屏幕高度的一半,你可以这样写:```css.element...
-
css径向渐变, 什么是CSS径向渐变?
CSS径向渐变是一种用于创建从中心点向四周扩散的渐变效果的CSS属性。它允许你定义渐变中心和半径,以及渐变色的起始点和终止点。径向渐变可以应用于背景、边框、文本等多种元素。以下是CSS径向渐变的基本语法:```cssbackgroundimage: rad...
-
css颜色渐变, 渐变的概念与类型
线性渐变(`lineargradient`)```csslineargradient;``` `direction`:定义渐变的方向,可以是角度(如`to top left`、`45deg`)或关键字(如`left`、`right`、`top`、`bot...
-
html5官网,引领现代网页设计的新潮流
HTML5 是一种用于构建网页和 Web 应用程序的超文本标记语言,具有许多新特性和改进。以下是几个主要的 HTML5 官方网站和资源,供您参考:1. MDN Web Docs: 提供了 HTML 的基础教程、参考、示例和高级主题,帮助您学习和使用...
-
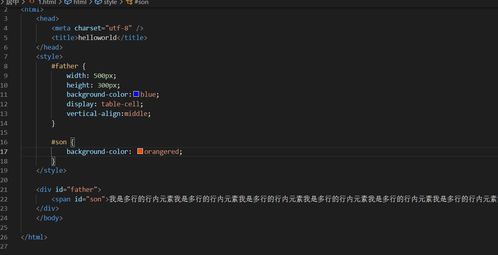
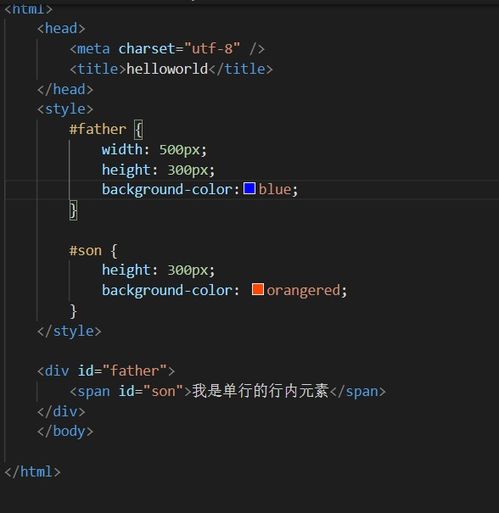
文字居中css, 使用text-align属性实现水平居中
1. 水平居中: 对于块级元素(如``、``等),可以使用`textalign: center;`。 对于行内元素(如``、``等),可以使用`display: block;`或`display: inlineblock;`然后配合`texta...
-
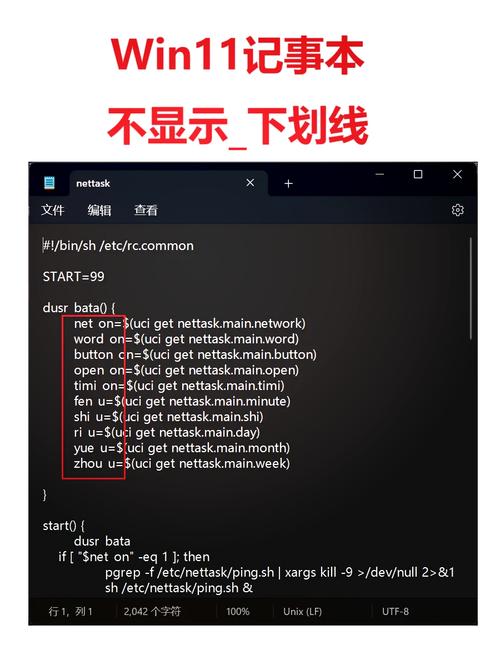
html删除下划线
```html a { textdecoration: none; / 删除下划线 / }这是一个没有下划线的超Example. HTML中删除下划线的技巧与实例在HTML文档中,下划线是一种常见的文本格式,通常用于表示超链接或强...
-
html上下居中
要在HTML中实现上下居中,可以使用CSS的Flexbox布局或者Grid布局。以下是两种方法的示例代码: 使用Flexbox布局```htmlFlexbox Centering Example .container { display: flex...
-
html斜体标签
1. ``:表示斜体文本,但不会改变文本的语义。2. ``:表示强调文本,浏览器默认显示为斜体,但其语义更明确,表示文本的重要性或强调。示例:```htmlThis text is italicized.This text is emphasized.``...