分类:前端开发5300
-
html是编程语言吗,不是编程语言,而是标记语言
HTML与编程语言(如JavaScript、Python、Java等)不同,编程语言用于编写指令,让计算机执行特定的任务。而HTML只是描述了网页的内容和结构,并不涉及编程或逻辑处理。虽然HTML本身不是编程语言,但它与CSS(层叠样式表)和JavaScr...
-
css的名词解释,CSS名词解释——深入理解层叠样式表
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML或XML(包括如SVG、MathML等基于XML的应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用)呈现为网页,包括字体、颜色、布局...
-
关于html文件说法错误的是,常见HTML文件说法错误解析
关于HTML文件,以下说法是错误的:常见HTML文件说法错误解析错误说法一:HTML文件必须以.html或.htm为扩展名...
-
深入浅出vue,前端开发的现代解决方案
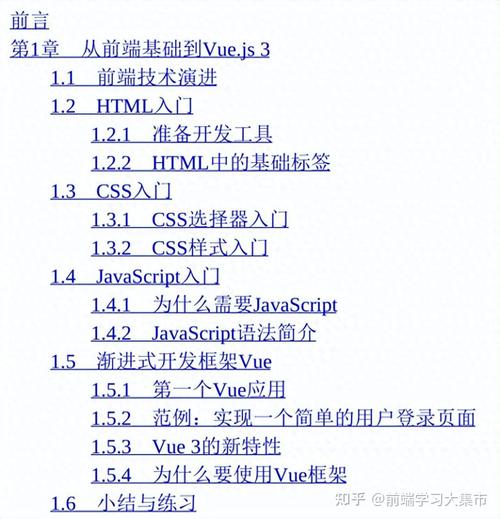
《深入浅出 Vue.js》是一本由尤雨溪(Vue.js 的创始人)所著的关于 Vue.js 的入门书籍。这本书主要面向那些对前端开发有一定了解,但不太熟悉 Vue.js 的读者。书中详细介绍了 Vue.js 的基本概念和用法,包括数据绑定、组件、指令、路由...
-
jquery获取id
在 jQuery 中,你可以使用 `$` 的方式来获取具有特定 ID 的元素。这里的 `` 符号用于指定一个 ID 选择器。例如,如果你有一个 ID 为 `myElement` 的元素,你可以这样获取它:```javascriptvar myElement...
-
html添加注释,html添加注释快捷键
在HTML中,注释可以通过使用 `` 的格式来添加。注释不会在浏览器中显示,但可以用来在HTML文档中添加说明或注释。例如,你可以在HTML文档的头部添加注释来说明文档的用途或作者信息:```html 我的网页 欢迎来到我的网页...
-
angular依赖注入, 什么是依赖注入(Dependency Injection)?
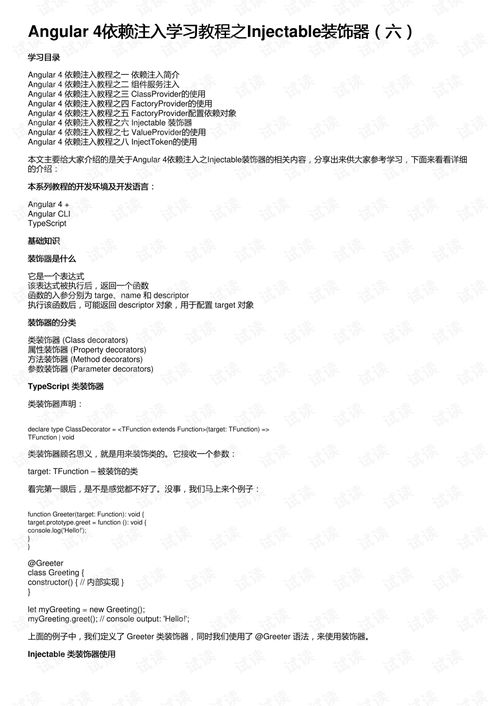
Angular依赖注入:深入理解与最佳实践 什么是依赖注入(Dependency Injection)?依赖注入(DI)是一种设计模式,它允许开发者将依赖关系从类中分离出来,通过外部提供的方式来管理。在Angular框架中,依赖注入是其核心特性之一,它使...
-
html怎么调用css, 什么是CSS?
在HTML中调用CSS有几种不同的方法,每种方法都有其适用场景。以下是几种常见的调用CSS的方法:```html body { backgroundcolor: lightblue; }...
-
vue标签,关键词
Vue 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂...
-
vue基础语法, Vue实例化
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。以下是 Vue.js 的一些基础语法:1. 声明式渲染: Vue.js 使用简洁的模板语法来声明式地将数据渲染进 DOM。 ```html {{ message }}...