分类:前端开发5300
-
html5颜色,HTML5颜色选择器
HTML5颜色通常指的是在HTML文档中使用颜色来设置文本、背景、边框等元素的外观。在HTML5中,你可以使用以下几种方式来指定颜色:1. 颜色名称:HTML支持大约140种颜色名称,如“red”、“blue”、“green”等。2. 十六进制颜色代码:使...
-
html功能,HTML功能概述
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式网页。它描述了一个网页的结构化的语义基础,包括文本、图片以及与其它网页的超链接。HTML文档由 HTML 元素组成,这些元素可以嵌套,以形成复杂的文档结构。H...
-
vue 级联选择器
Vue级联选择器是一种用于在Vue.js框架中实现级联选择功能的组件。它允许用户在一系列相关的选项中进行选择,当用户选择一个选项时,下一级的选项会根据上一级的选择动态变化。这种选择器通常用于需要分层次展示数据的选择场景,如地区选择、商品分类等。要实现一个V...
-
html内边距,html文字间隔距离怎么设置
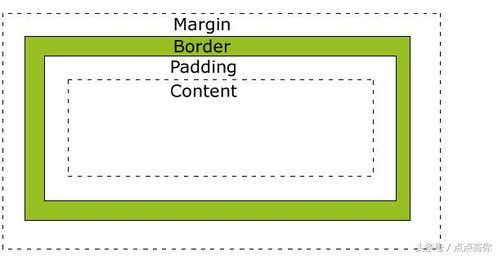
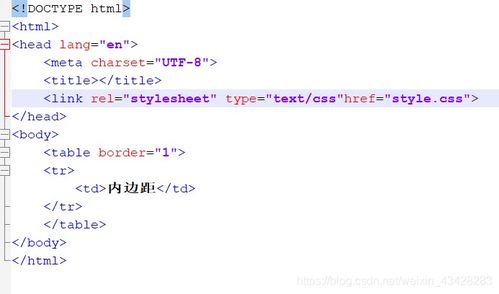
HTML内边距(padding)是指元素的内容与元素边框之间的空间。内边距是围绕内容的空间,并且是透明的。内边距的属性值可以是像素、百分比或 em。如果内边距属性值为百分比,则是相对于其父元素的宽度计算的。内边距可以应用于元素的顶部、底部、左侧和右侧。内边...
-
编辑html文件,选择合适的HTML编辑器
好的,我可以帮助你编辑HTML文件。请提供你需要编辑的HTML代码或者文件,以及你希望进行的更改。这样我才能更好地理解你的需求并提供帮助。HTML(HyperText Markup Language,超文本标记语言)是构建网页的基础,它通过一系列的标记符号...
-
html嵌入视频,```html 嵌入视频示例
以下是一个基本的HTML代码示例,展示了如何嵌入一个视频文件:```html 嵌入视频示例在这个示例中:确保你提供的视频文件格式是浏览器支持的,常见的格式有MP4、WebM和OGG。如果你的视频文件是其他格式,你可能需要将其转换为这些格式之一,或者使...
-
css浮动定位
CSS浮动(Float)是一种定位技术,用于在网页设计中实现元素布局。浮动可以让元素脱离正常的文档流,在水平方向上浮动,并根据浮动的方向(左浮动或右浮动)来决定其位置。浮动常用于创建多列布局,尤其是在传统的网页设计中。 CSS浮动的基本语法```cssse...
-
html边框线怎么设置, 边框样式
1. 使用border属性:你可以使用`border`属性来同时设置边框的宽度、样式和颜色。```html .bordered { border: 2px solid red; }```在这个例子中,`.bordered`类的元素将有2像素宽的红...
-
vue 函数式组件, 什么是 Vue 函数式组件?
Vue 函数式组件是一种轻量级的组件,它没有状态(data)和实例(this),也没有生命周期钩子。它们主要依赖于传入的 props 来渲染。函数式组件的优点是它们更加简洁和高效,因为它们没有额外的状态和实例,所以渲染速度更快。要创建一个函数式组件,你只需...
-
word转html,二、使用Word内置功能转换
要将Word文档转换为HTML格式,可以使用多种方法,具体取决于你的需求和环境。以下是几种常见的方法:1. 使用Microsoft Word内置功能: 打开Word文档。 点击“文件”菜单,然后选择“另存为”。 在“保存类型”下拉菜单中选...