分类:前端开发5300
-
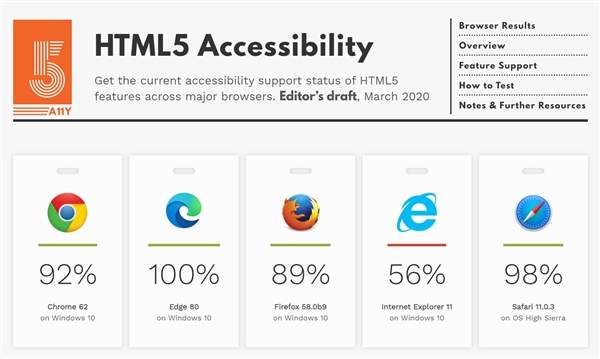
支持html5的浏览器,谷歌的旗舰产品
1. Google Chrome:由Google开发的网页浏览器,对HTML5的支持非常好。2. Mozilla Firefox:由Mozilla基金会开发的网页浏览器,也是对HTML5支持非常好的浏览器之一。3. Apple Safari:由Apple开...
-
css3选择器有哪些, 基本选择器
CSS3选择器是对CSS2选择器的扩展,提供了更多强大的选择能力。以下是CSS3中一些常用的选择器:2. 伪类选择器: `:root`:选择文档的根元素。 `:not`:选择非E元素。 `:firstchild`:选择其父元素的第一个子元...
-
html如何插入图片,```html 插入图片示例
```html 插入图片示例 这是一个插入图片的示例 在这个例子中,`src=image.jpg`指定了图片的文件名,假设这个文件与HTML文件在同一个目录下。您需要根据实际情况替换这个路径。`alt=图片描述`提供了图片的描述,这对于搜...
-
html5是什么软件,什么是HTML5?
HTML5 并不是一个软件,而是一种用于创建网页和 Web 应用程序的标准。它是由万维网联盟(W3C)制定的,是 HTML(超文本标记语言)的最新版本,主要用于在互联网上创建和显示内容。HTML5 引入了许多新特性和改进,包括对多媒体、图形、动画和本地存储...
-
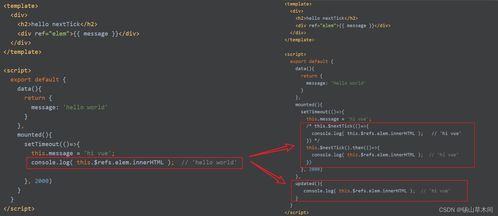
vue生命周期钩子,从创建到销毁的完整旅程
Vue的生命周期钩子函数是一系列在Vue实例创建、更新和销毁过程中被调用的函数。这些函数允许开发者根据实例的不同阶段执行相应的逻辑。以下是Vue生命周期钩子的列表,按它们被调用的顺序排列:1. `beforeCreate`:在实例初始化之后,数据观测和事件...
-
css预编译器, 什么是CSS预编译器?
1. Sass :Sass是一种成熟的CSS预处理器,它提供了变量、嵌套、混合和继承等高级功能。Sass有两种语法:SCSS和SASS。SCSS语法与CSS非常相似,而SASS语法则更简洁,使用缩进来表示嵌套。2. LESS:LESS也是一种流行的CSS预...
-
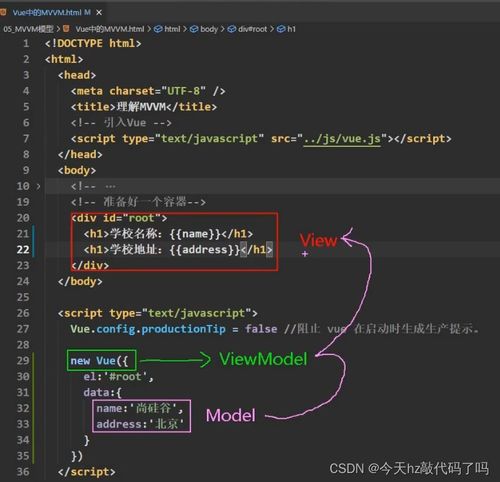
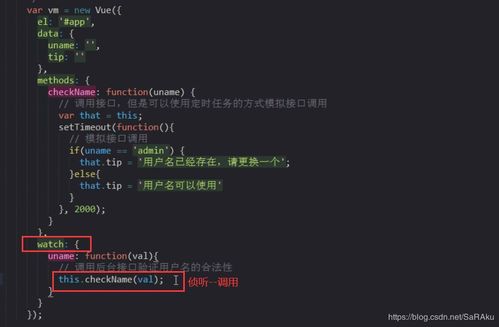
vue特性,响应式数据绑定
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue的特性主要包括:总的来说,Vue.js 是一个功能强大、易于上手且可扩...
-
html中css,构建现代网页的基石
``` ``` ``` 在`styles.css`文件中: ```css p { color: red; fontsize: 20px; } ``` ``` 这是另一个段落。...
-
html5视频标签, 背景介绍
1. `src`:指定视频文件的路径。2. `controls`:添加视频控件,如播放、暂停、音量等。3. `autoplay`:视频在页面加载时自动播放。4. `loop`:视频播放结束后重新开始。5. `muted`:视频在页面加载时默认静音。6. `...
-
vue多页面开发, ```html Index Page
1. 创建Vue项目: 使用Vue CLI创建一个新的Vue项目。Vue CLI是一个官方提供的脚手架工具,可以帮助你快速搭建Vue开发环境。 ```bash vue create myproject ```2. 配置多个入口文件: 在...