分类:前端开发1759
-
什么是语义化的html,什么是HTML语义化?
什么是HTML语义化?- ``:用于定义网页或区段的头部区域,通常包含标题、标志或其他导航链接。- ``:专门用于定义导航链接的部分。- ``:标识文档的主要内容,每页只能有一个``元素。- ``:定义文档中的一个章节、页眉、页脚。- ``:表示一个独立的...
-
vue好处,前端开发的得力助手,五大优势助力高效开发
Vue.js是一个渐进式JavaScript框架,由尤雨溪(Evan You)于2014年发布。它主要用来构建用户界面,尤其是单页应用程序(SPA)。Vue.js的设计理念是简洁、灵活,并且易于上手。以下是使用Vue.js的一些好处:1. 轻量级和高效:V...
-
html菜鸟,html菜鸟教程在线编辑器
2. 结构化文档: DOCTYPE声明:告诉浏览器这是一个HTML文档。 ``:根元素,包含整个网页的内容。 ``:包含元数据,如标题、样式和脚本。 ``:包含可见的页面内容。4. CSS(层叠样式表): CSS用于控制HTM...
-
居中html
1. 文本居中: 使用CSS的`textalign: center;`属性可以居中文本。 ```html 这是居中的文本。 ```2. 块级元素居中: 使用CSS的`margin: 0 auto;`可以水平居中块级元素。...
-
main.html, 什么是main.html?
我无法访问您提供的链接,因为它是一个示例域名,用于文档中的示例。如果您有其他问题或需要帮助,请告诉我。 HTML5入门指南:从main.html开始在构建一个网站或网页应用时,HTML(超文本标记语言)是构成网页内容的基础。本文将带您深入了解HTML5中的...
-
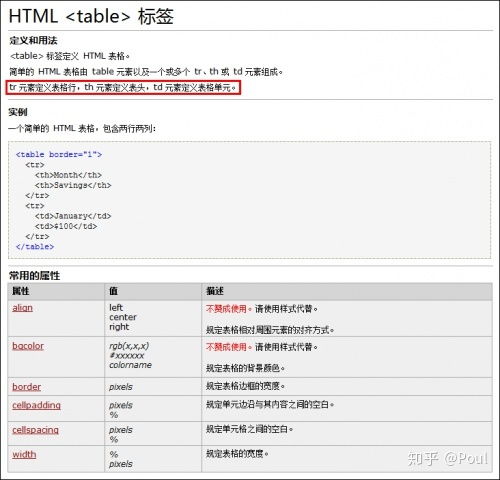
html表格,```html 简单的HTML表格
HTML表格是用于在网页上展示数据的一种方式,它由 `` 元素创建,表格中的行由 `` 元素定义,而表格中的列则由 ``(表头)和 ``(单元格)元素定义。下面是一个简单的HTML表格示例:```html 简单的HTML表格简单的HTML表格...
-
react父组件调用子组件的方法, 使用属性(Props)调用子组件方法
在React中,父组件可以通过几种方式调用子组件的方法:1. 使用ref: 你可以为子组件创建一个ref,并在父组件中调用这个ref来访问子组件的方法。2. 使用props: 子组件可以将方法作为prop传递给父组件,父组件接收这个prop后就可以直接调用...
-
vue弹窗组件,深入浅出Vue弹窗组件的设计与实现
在Vue中,弹窗组件是一种常用的UI元素,用于在页面上显示模态对话框,以便用户可以执行某些操作或查看重要信息。以下是一个简单的Vue弹窗组件的示例代码:```html...
-
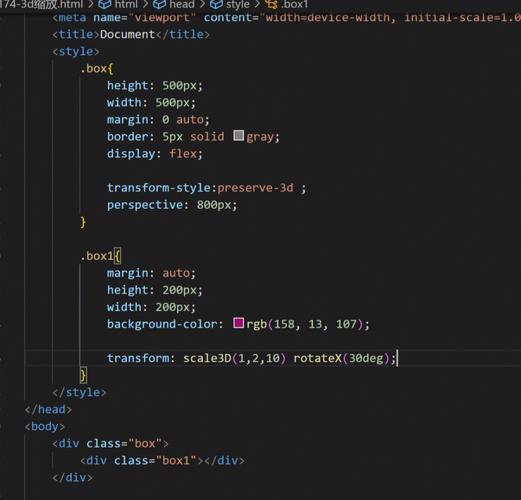
css向下移动, 使用margin属性向下移动元素
在CSS中,要使元素向下移动,可以使用以下几种方法:1. 使用`margintop`属性: 给元素添加`margintop`属性,可以使其向下移动。例如,`margintop: 20px;`会使元素向下移动20像素。2. 使用`paddingtop`...
-
css 悬浮效果,css 悬浮
在CSS中,创建一个简单的悬浮效果可以通过使用`:hover`伪类选择器来实现。当用户将鼠标悬停在元素上时,`:hover`伪类选择器允许你改变该元素的样式。下面是一个简单的例子,展示了如何为一个``元素添加悬浮效果:```css/ 基本样式 /.box...