分类:前端开发5300
-
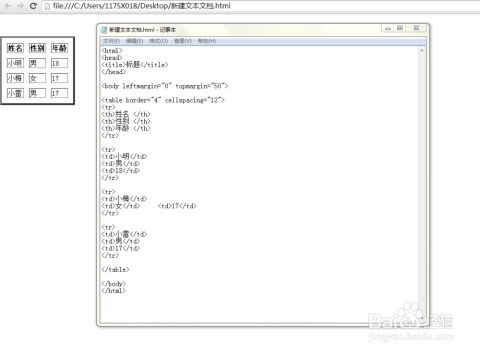
html表格居中怎么设置, 表格居中的基本概念
1. 使用`textalign`属性: ```html ```2. 使用`margin`属性: ```html ```3. 使用`align`属性(不推...
-
jquery和vue哪个好,轻量级、跨浏览器、DOM操作专家
jQuery和Vue都是前端开发中常用的工具,它们各有特点,适用于不同的场景。以下是它们的一些对比:1. 核心目标和使用场景: jQuery:主要是一个JavaScript库,用于简化HTML文档的遍历和操作、事件处理、动画和Ajax交互。它更适合处...
-
html5与css3,构建现代网页设计的基石
HTML5 和 CSS3 是现代网页设计和开发中的两个重要技术,它们各自有着独特的功能和用途,同时也可以协同工作以创建更加丰富和动态的网页。以下是关于 HTML5 和 CSS3 的简要介绍: HTML5HTML5 是 HTML 的第五次重大修订,它的主要目...
-
css隐藏,css隐藏元素的三种方法
CSS隐藏元素的艺术:实现与技巧在网页设计中,有时候我们需要隐藏某些元素,以达到更好的视觉效果或者满足特定的功能需求。CSS提供了多种方法来实现元素的隐藏,每种方法都有其独特的使用场景和注意事项。本文将深入探讨CSS隐藏元素的技巧,帮助您更好地掌握这一艺...
-
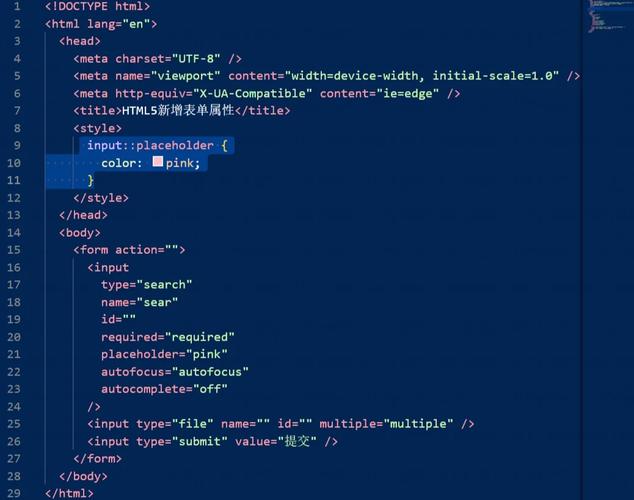
html选择按钮,```html 单选按钮示例
在HTML中,选择按钮通常指的是单选按钮(radio buttons)和复选框(checkboxes)。这些按钮用于让用户从一组选项中选择一个或多个选项。下面是关于如何在HTML中创建单选按钮和复选框的示例代码: 单选按钮(Radio Buttons)单选...
-
jquery滚动条滚动事件, 什么是滚动条滚动事件?
在jQuery中,你可以使用`.scroll`方法来监听滚动条滚动事件。`.scroll`方法允许你绑定一个函数到滚动事件上,这个函数会在元素滚动时被调用。以下是一个简单的例子,展示了如何使用`.scroll`方法来监听一个元素的滚动事件:```javas...
-
html导入css文件,```html Document Hello, World! This is a paragraph.
```html Document Hello, World! This is a paragraph. HTML导入CSS文件:实现网页样式美化的关键步骤在网页设计中,CSS(层叠样式表)是不可或缺的一部分,它负责...
-
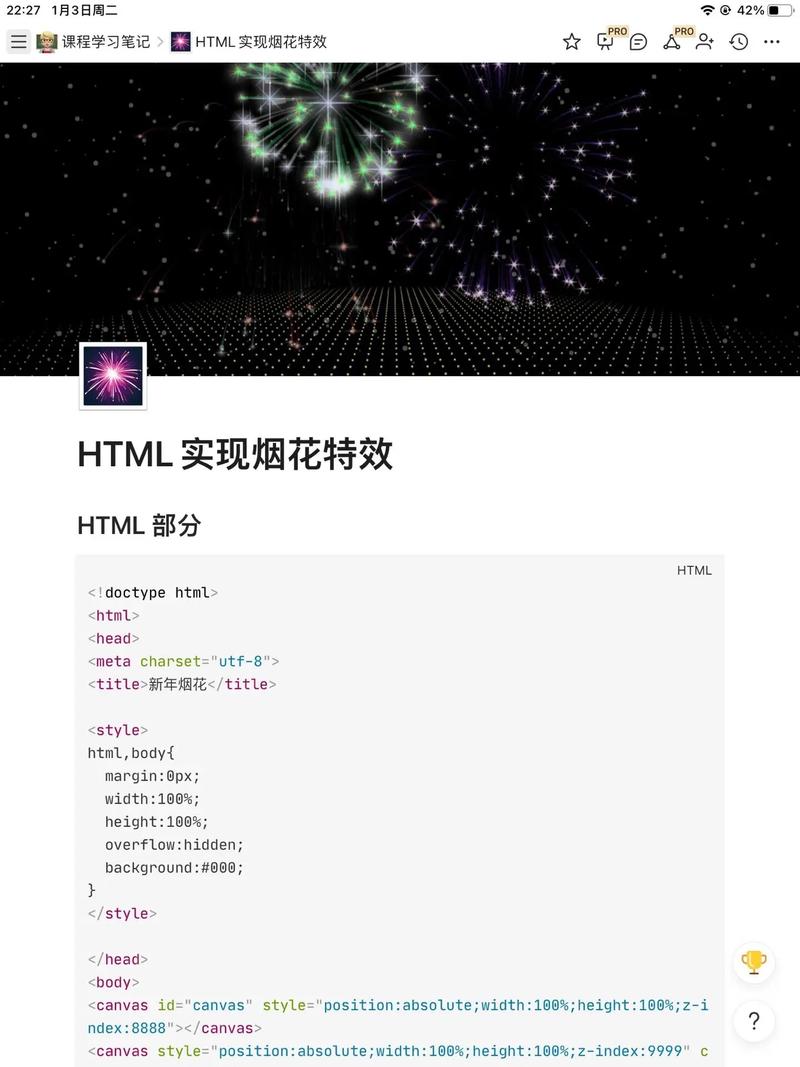
html炫酷特效
1. CSS动画:使用CSS3的动画属性,如`@keyframes`、`animation`、`transition`等,可以创建出丰富的动画效果。2. JavaScript动画:使用JavaScript可以创建更加复杂和交互式的动画效果。例如,可以使用`...
-
html透明度,简单的html5网页设计模板
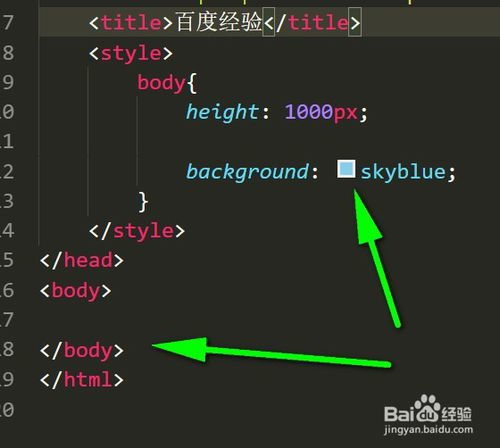
1. `opacity` 属性:`opacity` 属性可以设置元素的透明度,其值范围从 0.0(完全透明)到 1.0(完全不透明)。例如,将元素的透明度设置为 50%,可以使用以下代码:```html这是一个半透明的元素```2. `rgba` 函数:`...
-
css游戏,从基础到高级的探索
CSS(层叠样式表)主要用于网页设计和开发,它允许开发者通过定义一系列的规则来控制网页元素的样式,如颜色、字体、布局等。虽然CSS不是为游戏开发设计的,但有一些开发者使用CSS创造了一些简单的互动式游戏或动画。1. CSS动画和过渡:你可以使用CSS的`@...