分类:前端开发5300
-
html点击图片跳转页面,```html 图片点击跳转示例
```html 图片点击跳转示例 在这个示例中,当用户点击图片时,浏览器会跳转到`https://www.example.com`。您需要将`image.jpg`替换为您想要显示的图片文件名,并将`href`属性中的URL替换为您想要跳转的目标...
-
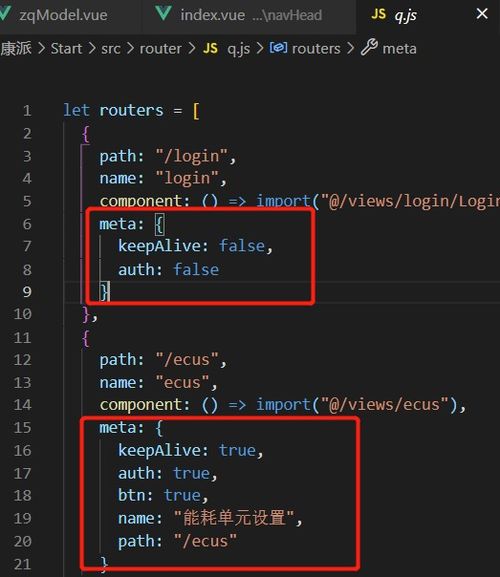
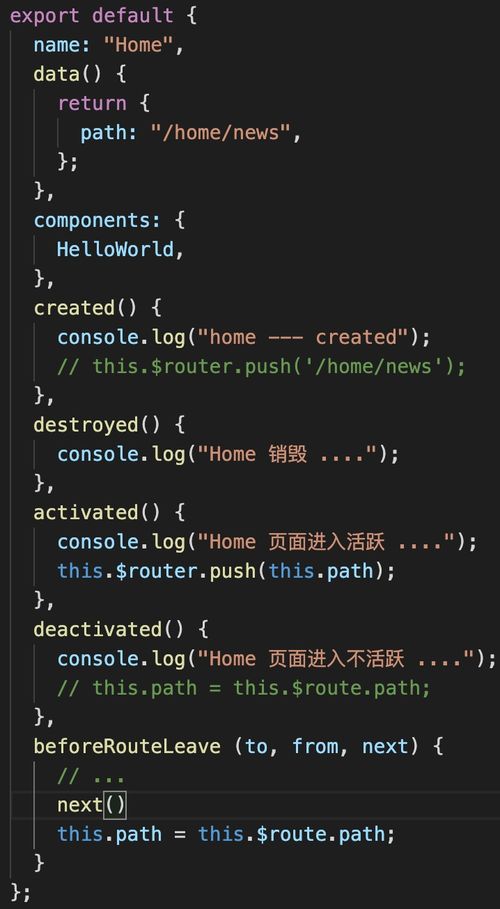
vue子路由配置, 什么是子路由
在Vue.js中,子路由的配置是通过Vue Router实现的。Vue Router是一个官方的路由管理器,它允许您在Vue应用中定义路由,并实现单页面应用(SPA)的导航。以下是如何在Vue项目中配置子路由的基本步骤:1. 安装和引入Vue Router...
-
使用html制作网页
当然可以!HTML(超文本标记语言)是创建网页的基本技术。下面是一个简单的HTML示例,它将创建一个包含标题和段落的基本网页:```html 我的第一个网页 欢迎来到我的网页 这是一个简单的HTML示例。这个示例包含以下几个部分:...
-
vue要学多久,从入门到精通,你需要多久?
1. 基础了解(约12周): 如果你是编程新手,可能需要先学习一些HTML、CSS和JavaScript的基础知识。 接着,你可以通过官方文档或在线教程快速了解Vue的基本概念,如组件、指令、生命周期等。2. 深入理解(约24个月): 在...
-
vue文件上传,从基础到进阶
在Vue中实现文件上传功能通常涉及到前端和后端两个部分。前端负责收集用户选择的文件,并可能对文件进行一些处理,然后发送到后端。后端负责接收这些文件,并存储到服务器上。下面是一个简单的Vue文件上传的示例: 前端(Vue)首先,你需要一个``元素来让用户选择...
-
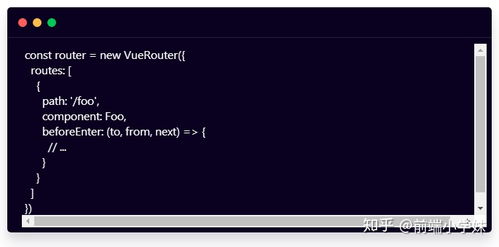
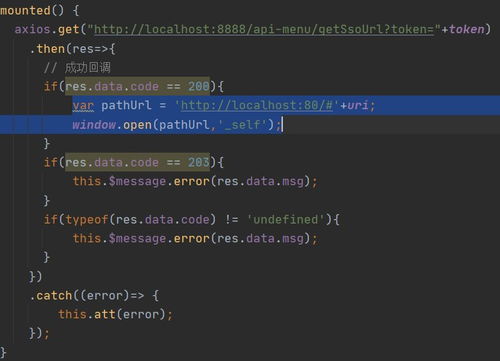
vue路由拦截, 什么是Vue路由拦截?
Vue路由拦截通常用于在用户访问特定路由之前执行一些逻辑,比如检查用户是否已登录、是否具有特定权限等。在Vue中,可以使用`beforeEach`全局守卫或路由独享的守卫来实现路由拦截。 全局前置守卫(`beforeEach`)`beforeEach`全局...
-
vue博客模板, 选择合适的Vue博客模板
1. 一款开箱即用的 Vue3 博客框架 该模板基于 Vue3、Vite、TypeScript、Pinia 等技术,具有优雅、简洁、美观的特点,并提供了管理平台模板。您可以访问 获取更多信息和源码。2. 使用Vue ElementUI搭建属于自己的...
-
html表格代码,```html 简单的HTML表格
当然可以,这里是一个简单的HTML表格代码示例:```html 简单的HTML表格简单的HTML表格 Header 1 Header 2 Row 1, Cell 1 Ro...
-
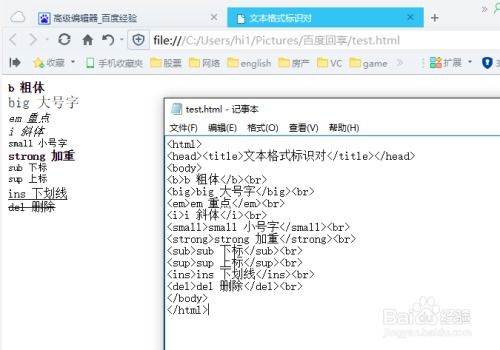
html怎么做,HTML简介
10. 保存和测试: 将HTML代码保存为`.html`文件。 使用Web浏览器打开HTML文件,查看页面效果。11. 优化和调试: 根据需要优化HTML代码,确保页面在不同设备和浏览器上都能正常显示。 使用浏览器的开发者工...
-
html鼠标悬停图片放大,```htmlImage Zoom on Hover
要在HTML中实现鼠标悬停在图片上时图片放大的效果,通常需要使用CSS和JavaScript。以下是一个简单的实现示例:1. HTML:首先,我们需要一个图片元素。```htmlImage Zoom on Hover 2. CSS:我们需要一些CSS...