分类:前端开发5300
-
css平移,打造动态网页的魔法技巧
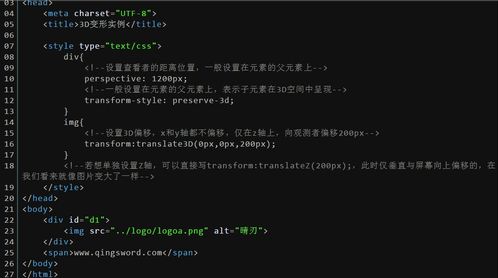
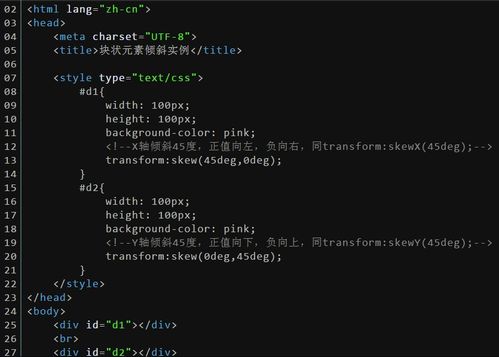
CSS 平移(Translation)是一种CSS3的变换效果,它允许你将元素在二维空间中沿着X轴或Y轴移动。平移不会改变元素的大小或形状,只是改变其在页面上的位置。CSS平移可以通过以下两种方式实现:1. 使用 `transform` 属性: `t...
-
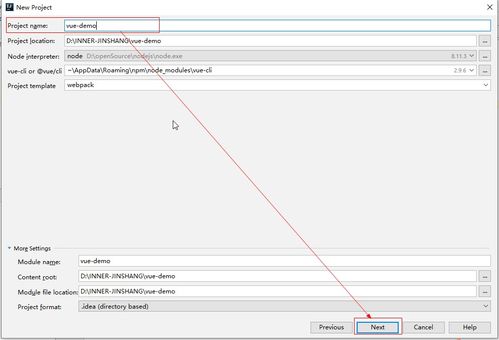
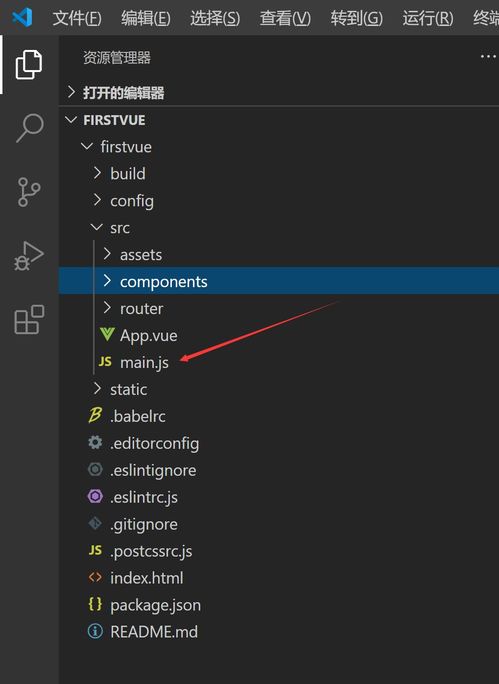
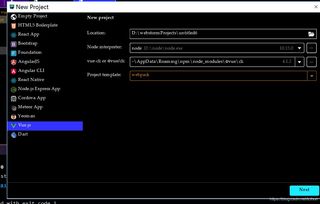
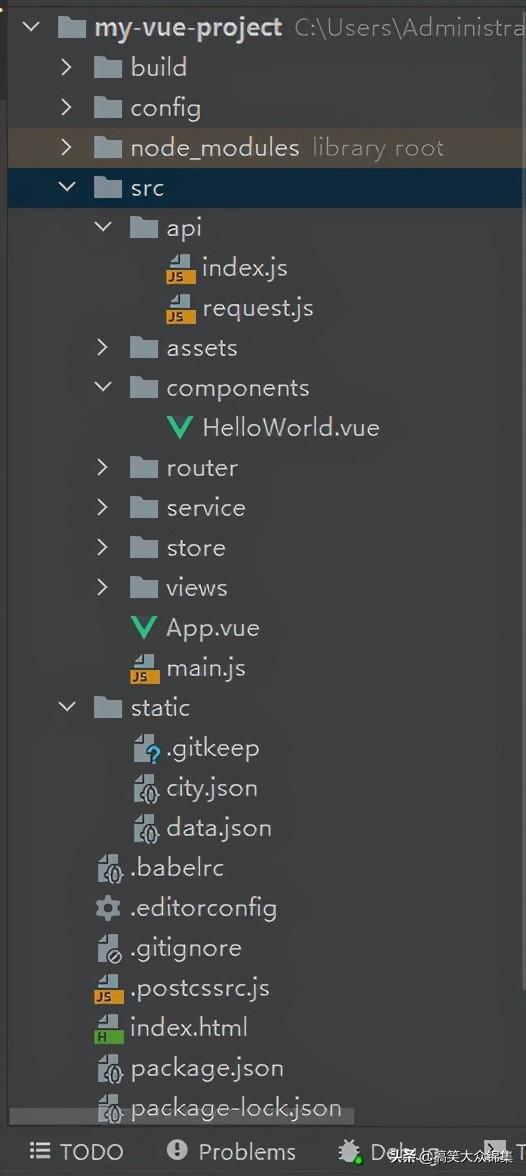
新建一个vue项目, 准备工作
好的,请问您想使用哪种方式来创建Vue项目?例如,您可以使用Vue CLI、Vite或其他工具来创建项目。请告诉我您的偏好。 新建一个Vue项目的详细指南在本文中,我们将详细讲解如何从零开始创建一个Vue项目。Vue.js是一个流行的前端JavaScrip...
-
html空格代码怎么写,```html HTML 空格示例 这是普通文本。
在HTML中,你可以使用以下几种方法来插入空格:1. 使用空格字符(` `):在HTML中,连续的空格会被浏览器视为一个空格,因此,你可以直接输入多个空格字符来插入空格。2. 使用` `实体:` `是一个非断行空格实体,表示一个空格。你可以使用它来插入一个...
-
vue框架教程, 什么是Vue.js?
1. 菜鸟教程 Vue.js 教程 这是一个非常基础且全面的Vue.js教程,基于Vue 2.1.8版本,适合初学者。你可以在这里学习Vue的基本概念和用法。 3. Vue.js 官方文档 官方文档是学习Vue的最佳资源,涵盖了所有版本...
-
html链接css, 行内样式示例```html 行内样式示例
要将HTML链接到CSS,您可以通过以下几种方法: 内部样式表示例```html body { backgroundcolor: lightblue; } h1 {...
-
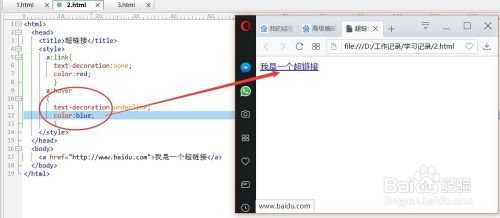
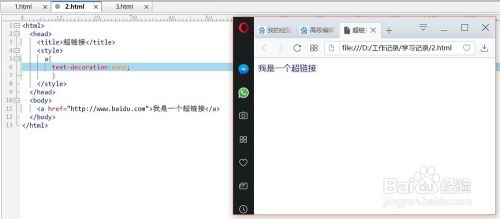
css取消下划线, 什么是文本下划线?
在CSS中,你可以通过设置`textdecoration`属性为`none`来取消文本的下划线。以下是一个简单的示例:```cssa { textdecoration: none;}``````cssa.nounderline { textdecora...
-
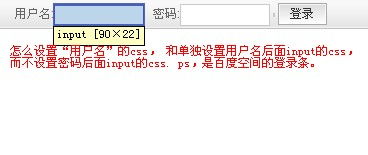
css2839867Z空间,二、CSS2839867Z空间的概念
您好,请问您提到的“css2839867Z空间”具体是指什么?根据搜索结果,有几种可能性:1. QQ空间:这是一个腾讯旗下的社交平台,用户可以玩游戏、玩装扮、上传照片、写说说、写日志等。2. 极空间:这是一款NAS设备,提供相册备份、文件备份、资源下载、文...
-
html多选按钮,```html 多选按钮示例
在HTML中,多选按钮通常是通过``元素与`type=checkbox`属性结合来创建的。你可以为每个多选按钮设置一个唯一的`name`属性,以将它们分组在一起,使得它们可以被一起选中或取消选中。下面是一个简单的HTML示例,展示了如何创建多选按钮:```...
-
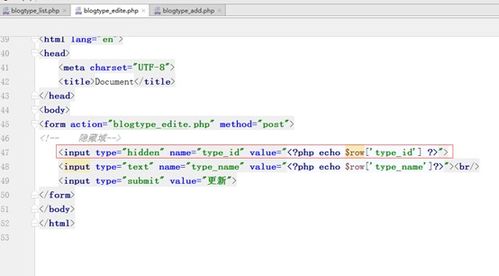
php和html的区别,服务器端脚本语言
PHP和HTML是两种不同的技术,它们在网页开发中扮演着不同的角色。以下是它们之间的一些主要区别:1. 用途: HTML(超文本标记语言):HTML主要用于创建网页的结构和内容。它定义了网页中的文本、图像、链接等元素如何被浏览器显示。 PHP(...
-
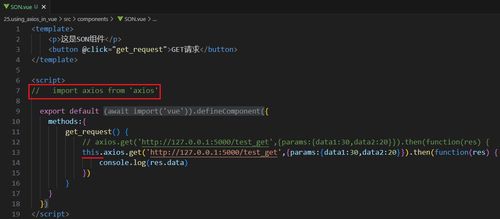
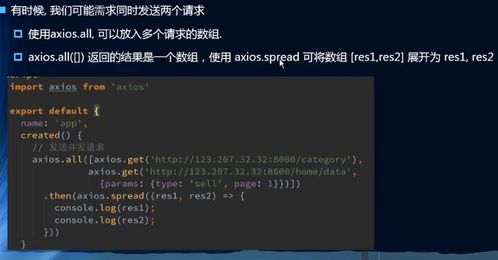
vue中axios的使用,Vue中Axios的使用详解
在Vue中,Axios是一个基于Promise的HTTP客户端,用于浏览器和node.js。它具有拦截请求和响应的能力,可以转换请求和响应数据,并且能够取消请求。在Vue中使用Axios通常涉及到安装、配置和发送请求等步骤。1. 安装Axios: 如果...