分类:前端开发1759
-
vue开发工具有哪些,vuejs用什么开发工具
1. Vue CLI:Vue官方提供的脚手架工具,用于快速搭建Vue项目。它提供了丰富的模板选项,可以生成具有特定功能的项目结构,如Webpack配置、Babel转译、ESLint代码规范检查等。2. Vuex:Vue的状态管理库,用于在大型应用中集中管理...
-
vue的计算属性, 计算属性的基本概念
在Vue中,计算属性(computed properties)是一种基于它们的依赖进行缓存的特性。当依赖发生变化时,计算属性会重新计算,但不会重新计算除非它们所依赖的响应式依赖发生变化。这使得计算属性比方法(methods)更加高效,因为方法每次被调用时都...
-
html导入css文件,```html Document Hello, World! This is a paragraph.
```html Document Hello, World! This is a paragraph. HTML导入CSS文件:实现网页样式美化的关键步骤在网页设计中,CSS(层叠样式表)是不可或缺的一部分,它负责...
-
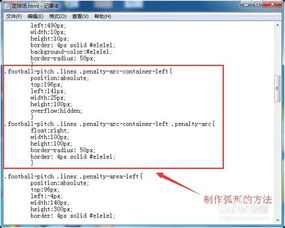
css语句,从基础到进阶
当然,CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。CSS描述了如何将结构化文档(例如HTML文档或XML应用程序)呈现为网页、桌面应用程序或其他类型的用户界面。CSS语法包括选择器、属性和值。1....
-
css编写,从基础到实践
好的,请问您需要编写什么样的 CSS 代码呢?您可以提供一些具体的细节,例如您想要实现的效果、使用的 HTML 结构等。这样我可以更好地帮助您。CSS编写指南:从基础到实践一、CSS基础概念...
-
vue鼠标移入事件, 什么是鼠标移入事件?
在Vue中,你可以使用`@mouseenter`和`@mouseleave`事件来实现鼠标移入和移出的事件处理。以下是一个简单的示例,展示了如何在Vue组件中添加鼠标移入事件:```html 鼠标移入我试试 export default {...
-
html表格标签,二、表格的基本结构
以下是一个简单的 HTML 表格示例:```html 姓名 年龄 职业 张三 25 工程师 李四 30 设计师 ```在这个例子中,表格有三列:姓名、年龄和职业。每一行代表一个记录...
-
react官网,react官网中文网
React的官方中文文档网站是 。这个网站提供了React的详细教程、参考手册、API文档以及社区资源。如果你想要开始学习React,可以访问这个网站,获取最新的学习资料和资源。深入浅出React:从入门到实践一、React简介React,一个由Faceb...
-
内嵌式css,html内嵌式css
内嵌式CSS的语法如下:```html 示例页面 / CSS规则 / body { backgroundcolor: f8f8f8; fontfamily: Arial,...
-
css二级菜单,HTML:```html二级菜单示例
在CSS中,创建二级菜单通常涉及到使用HTML和CSS的组合。下面是一个简单的示例,展示了如何使用HTML和CSS创建一个基本的二级菜单。HTML:```html二级菜单示例 首页 关于我们 公司简介...