分类:前端开发5300
-
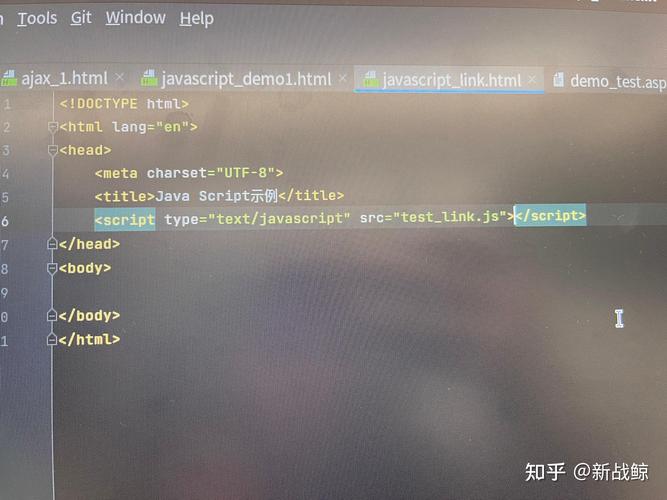
html搜索框怎么做,```html搜索框示例
创建一个HTML搜索框非常简单。以下是一个基本的HTML搜索框的示例代码:```html搜索框示例 在这个示例中: `` 元素定义了一个表单,`action` 属性指定了表单提交后要发送到的URL,`method` 属性指定了提交方法(GET或POS...
-
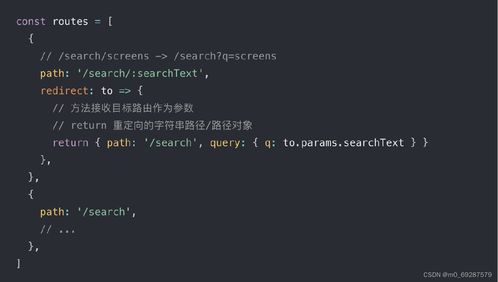
vue路由重定向, 什么是Vue路由重定向?
在Vue中,路由重定向可以通过多种方式实现,具体取决于你的需求。下面是一些常见的方法:1. 在`router/index.js`文件中设置重定向: ```javascript import Vue from 'vue' import Route...
-
css3新特性有哪些,css3的新特性有哪些
1. 选择器: 新增了更多选择器,如属性选择器、伪类选择器等,使样式应用更加精确。2. 盒模型: 引入了盒模型的新概念,包括边框盒(borderbox)和内容盒(contentbox)。3. 背景和边框: 支持多背景图像。 边框图像...
-
html登录模板
以下是一个简单的HTML登录模板,包含用户名和密码输入框,以及一个登录按钮。您可以根据需要对其进行修改和扩展。```html 登录 body { fontfamily: Arial, sansser...
-
jquery刷新页面, 什么是jQuery?
在 jQuery 中,你可以使用 `location.reload` 方法来刷新页面。这个方法会重新加载当前页面。以下是一个简单的示例代码:```javascript$.ready { // 绑定点击事件到某个按钮 $.click { locat...
-
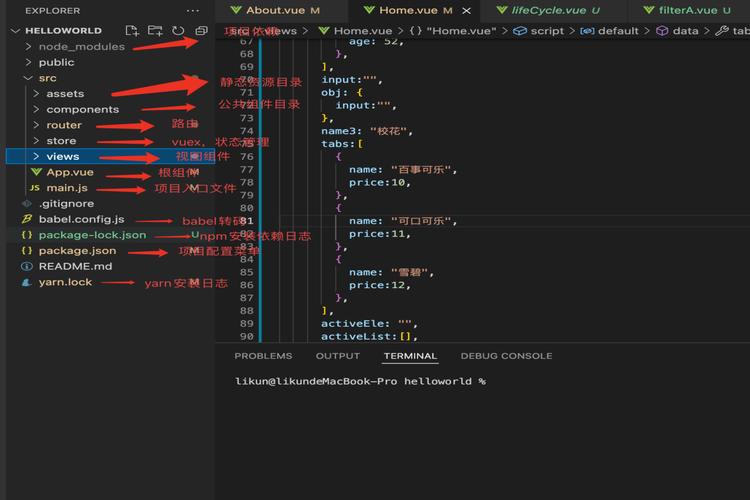
vue源码, 二、Vue 源码结构
如果你想深入了解Vue源码,可以参考以下几篇文章和资源:1. Vue源码系列(一):Vue源码解读的正确姿势 这篇文章是Vue源码系列的第一篇,介绍了如何正确地阅读和理解Vue源码。对于开发人员来说,阅读源码是一种很好的学习方式,特别是Vue作为当下非...
-
html灰色,html灰色代码
1. 使用十六进制颜色代码设置灰色背景:```html灰色背景```这里`808080`是一个常用的灰色,称为灰色或50%灰色。2. 使用RGB颜色代码设置灰色背景:```html灰色背景```这里`rgb`与上面的十六进制颜色代码表示相同的灰色。3. 使...
-
vue执行顺序, Vue.js 初始化阶段
在Vue.js中,执行顺序主要指的是组件的渲染和更新过程。这个过程遵循一定的生命周期,Vue实例从创建到销毁的整个过程,都会经历一系列的钩子函数。这些钩子函数允许我们在组件的不同阶段执行代码。Vue的生命周期大致可以分为以下几个阶段:1. 初始化阶段:...
-
html可以删除吗,什么是 HTML 文件
如果你想删除HTML页面上的某个元素,你可以在JavaScript中使用`remove`方法。例如,如果你想要删除一个具有特定ID的元素,你可以这样做:```javascript// 获取要删除的元素var element = document.getEl...
-
html如何让图片居中,```htmlImage Centering Example .centeredimage { margin: auto; display: block; width: 50%; / You can adjust the width as needed / }
1. 使用`textalign`属性: 您可以为图片的父元素设置`textalign: center;`,这样图片就会在其父元素中居中显示。2. 使用`margin`属性: 您可以为图片设置`margin: auto;`,这样图片就会在水平方向上自...