分类:前端开发5300
-
vue 页面跳转传参,vue 页面跳转传中文参数
在Vue中,页面跳转传参可以通过几种不同的方式实现,这取决于你使用的路由库。下面是一些常见的方法:1. 使用``组件传递参数: 如果你在使用Vue Router,你可以使用``组件来创建一个链接,并通过`to`属性传递参数。 ```html G...
-
html源码网站,构建高效搜索引擎友好的网页
1. 站长工具网:提供各类精品免费源码下载,包括HTML源码。你可以在这里找到许多优质的网站源码资源。2. 领酷源码:提供海量免费的HTML网站源码下载,包括HTML模版和HTML5模版。这些资源适用于研究和学习,但请勿用于商业用途。3. CSDN博客:提...
-
html5自学教程, HTML5 简介
1. 菜鸟教程 介绍: 菜鸟教程提供了详细的HTML5教程,适合初学者了解HTML5的基础知识和新特性。3. 我要自学网 介绍: 提供从HTML基础到HTML5新特效的详细视频教程,通过实例帮助学习者动手实践。4. W3Sc...
-
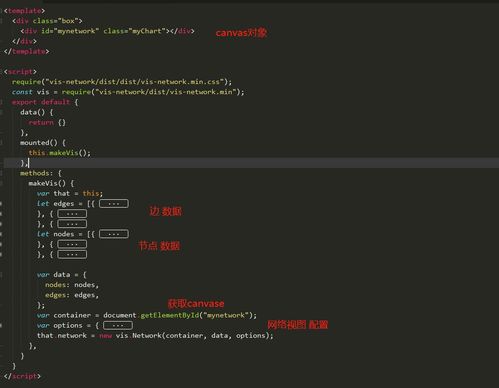
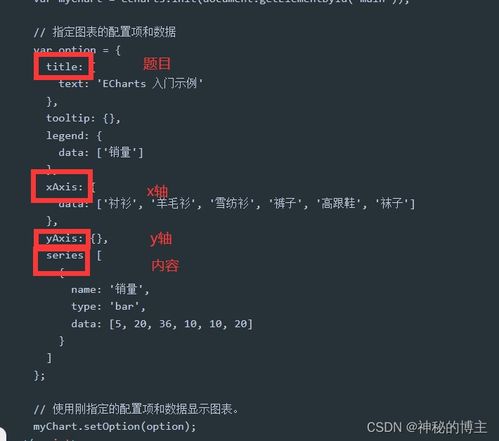
vue画图,Vue.js 在前端绘图中的应用与实现
在Vue中,你可以使用多种方法来绘制图形。以下是几种常用的方法:1. 使用SVG:SVG是一种基于XML的图像格式,可以直接在HTML中使用。你可以使用Vue的数据绑定来动态地更新SVG元素。2. 使用Canvas:Canvas是一个HTML5元素,用于在...
-
vue开发工具有哪些,vuejs用什么开发工具
1. Vue CLI:Vue官方提供的脚手架工具,用于快速搭建Vue项目。它提供了丰富的模板选项,可以生成具有特定功能的项目结构,如Webpack配置、Babel转译、ESLint代码规范检查等。2. Vuex:Vue的状态管理库,用于在大型应用中集中管理...
-
vue的计算属性, 计算属性的基本概念
在Vue中,计算属性(computed properties)是一种基于它们的依赖进行缓存的特性。当依赖发生变化时,计算属性会重新计算,但不会重新计算除非它们所依赖的响应式依赖发生变化。这使得计算属性比方法(methods)更加高效,因为方法每次被调用时都...
-
html导入css文件,```html Document Hello, World! This is a paragraph.
```html Document Hello, World! This is a paragraph. HTML导入CSS文件:实现网页样式美化的关键步骤在网页设计中,CSS(层叠样式表)是不可或缺的一部分,它负责...
-
css语句,从基础到进阶
当然,CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。CSS描述了如何将结构化文档(例如HTML文档或XML应用程序)呈现为网页、桌面应用程序或其他类型的用户界面。CSS语法包括选择器、属性和值。1....
-
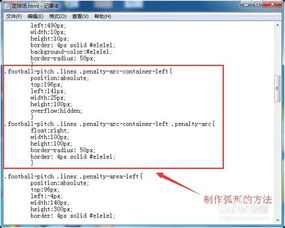
css编写,从基础到实践
好的,请问您需要编写什么样的 CSS 代码呢?您可以提供一些具体的细节,例如您想要实现的效果、使用的 HTML 结构等。这样我可以更好地帮助您。CSS编写指南:从基础到实践一、CSS基础概念...
-
vue鼠标移入事件, 什么是鼠标移入事件?
在Vue中,你可以使用`@mouseenter`和`@mouseleave`事件来实现鼠标移入和移出的事件处理。以下是一个简单的示例,展示了如何在Vue组件中添加鼠标移入事件:```html 鼠标移入我试试 export default {...