分类:前端开发5300
-
html5网页制作,开启现代网页设计新篇章
1. 结构化语义元素:HTML5 引入了许多新的结构化元素,如 ``, ``, ``, ``, `` 等,这些元素有助于开发者创建更清晰、更有组织的网页结构。2. 多媒体支持:HTML5 提供了内建的音频和视频支持,无需使用第三方插件,如 Flash。这可...
-
网页设计html代码
网页设计通常涉及HTML、CSS和JavaScript。下面我将提供一个简单的HTML代码示例,用于创建一个基本的网页结构。```html 我的第一个网页 body { fontfamily...
-
html查看器,html查看器是什么
1. 在线HTML代码预览和运行工具 UU在线工具 功能: 将HTML代码粘贴到代码框,点击预览按钮即可预览HTML页面,高效快捷,无需本地预览。2. 查看网页源代码 锤子在线工具 功能: 模拟浏览器抓取行为,查看网页的...
-
虚线css,虚线css代码
在CSS中,你可以使用 `borderstyle` 属性来设置边框样式,包括虚线。下面是一个简单的例子,展示如何为HTML元素添加虚线边框:```csselement { borderstyle: dashed; borderwidth: 2px; /...
-
html文本框代码,```html HTML 文本框示例
HTML 文本框通常用于网页中收集用户输入的信息。以下是一个基本的 HTML 文本框代码示例:```html HTML 文本框示例 姓名: 邮箱: 这个代码创建了一个简单的 HTML 表单,包含两个文本框:一个用于...
-
vue路由跳转传参,vue路由跳转带参数
在Vue中,路由跳转传参可以通过两种方式实现:使用URL查询参数和通过路由对象传递参数。 1. 使用URL查询参数 方法一:`router.push`你可以使用`router.push`方法来跳转并传递查询参数。示例如下:```javascript// 假...
-
在html中段落标签是,在html中段落标签是什么
```htmlThis is a paragraph.This is another paragraph.这段代码会在HTML页面中显示两个段落,每个段落都从新的一行开始。1. 文本分段与布局2. 空白间隔与视觉层次...
-
vue绑定style,vue动态绑定style
1. 对象语法: 你可以使用对象语法来绑定样式。对象的键是CSS属性,值是属性值。你可以直接在模板中使用它,或者使用动态属性。 ```html This is red text ``` 如果样式依赖于数据属性,你可以使用动态属性:...
-
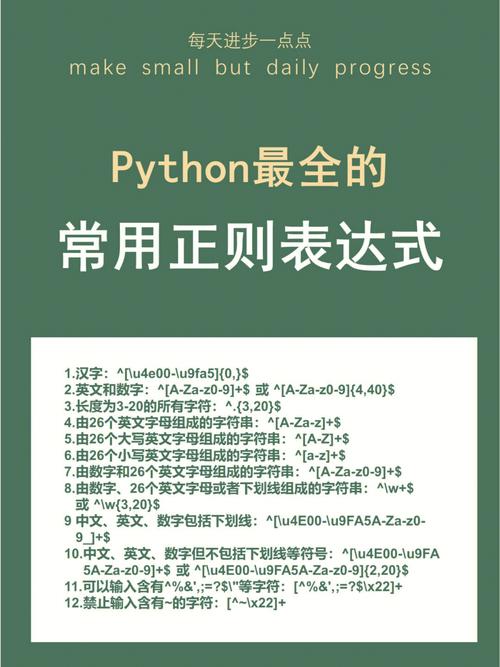
python去除html标签, 正则表达式简介
被转换为 TestThis is a test string.。 正则表达式简介正则表达式(Regular Expression)是一种用于处理字符串的强大工具,它可以用来匹配、查找、替换字符串中的特定模式。在Python中,我们可以使用`re`模块来实...
-
react中文文档, 什么是React?
你可以通过以下链接访问React的中文文档:1. 这是React官方的中文文档,提供了全面的教程和参考信息。2. 介绍了React的基本概念和常用功能。3. 提供了React的学习教程、参考手册和社区资源。4. 详细介绍了React的编程式...