分类:前端开发5300
-
html 图片圆角,html怎么设置圆角
在HTML中,你可以使用CSS来给图片添加圆角。以下是一个简单的例子,展示如何给图片添加圆角:```html圆角图片示例 img { borderradius: 10px; / 设置圆角的大小 / width: 200px; / 设置图片的宽...
-
react入门, render { return }. qwe2; }}```
React 入门指南React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它采用组件化开发的方式,可以帮助开发者高效地构建单页应用(SPA)。 1. 环境搭建 1.1 安装 Node.jsReact 需要使用...
-
html可视化,HTML可视化的概念
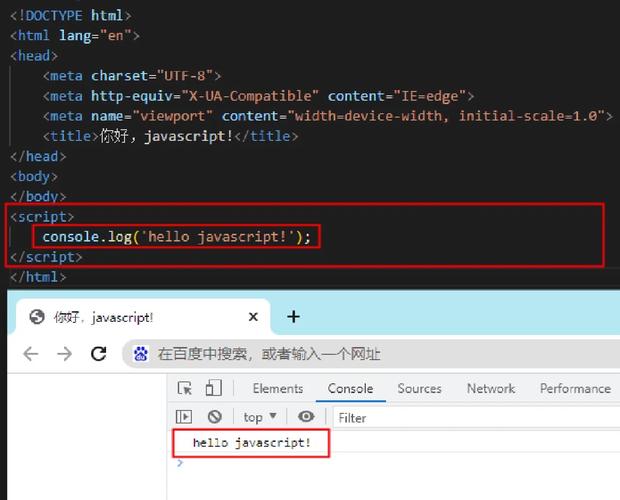
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。它本身并不是一个可视化工具,但可以与CSS(层叠样式表)和JavaScript等技术结合使用,以创建具有视觉吸引力的网页和应用程序。1. 使用CSS样式:CSS用于设置HTML元素的样式,例如颜色...
-
vue前端怎么调用接口,前后端分离前端怎么调用接口
在Vue前端调用接口通常是通过JavaScript的`fetch` API或者`axios`库来实现的。以下是一个简单的示例,展示了如何使用`fetch` API来调用一个接口:1. 首先,确保你的Vue项目已经创建并安装了必要的依赖。2. 在你的Vue组...
-
vue实例化, 什么是Vue实例化?
在Vue中,实例化一个Vue对象是使用`new Vue`构造函数。这通常是在一个JavaScript文件中完成的,这个文件会包含你的Vue实例的定义。下面是一个简单的Vue实例化示例:```javascript// 引入Vueimport Vue from...
-
vue图片,从加载到优化
图片裁剪1. vueimgcutter 简单易用的Vue图片裁剪插件,支持移动图像、裁剪图片、放大缩小图片、上下左右移动、固定比例、固定尺寸、远程图片裁剪等功能。只需少量代码即可实现裁剪功能,也可以通过调整参数以适应自己的业务需求。2. vuepi...
-
vue打开新窗口
以下是一个简单的示例,展示了如何在Vue组件中使用`window.open`来打开一个新的窗口:```javascript 打开新窗口export default { methods: { openNewWindow { window....
-
vue路由跳转方式,vue路由跳转
在Vue中,路由跳转通常是通过Vue Router来实现的。Vue Router是Vue.js官方的路由管理器,它允许你以声明式的方式定义路由,并且可以轻松地实现单页面应用(SPA)的路由功能。Vue Router提供了两种主要的路由跳转方式:1. 声明式...
-
vue实现商品列表,```vue 商品列表 {{ product.name }} {{ product.description }}
在Vue中实现商品列表是一个相对简单但功能丰富的任务。以下是一个基本的步骤指南,用于在Vue中创建一个商品列表:1. 设置项目: 如果还没有Vue项目,可以使用Vue CLI来创建一个新项目。 运行 `vue create myproductl...
-
html调用php文件,```html 调用PHP文件示例 这是HTML页面 ```
```html 调用PHP文件示例 这是HTML页面 ``` 方法2: 通过表单提交另一种方法是通过表单提交到PHP文件。你可以创建一个表单,并设置其`action`属性为PHP文件的路径。```html 调用PHP文件示例...