分类:前端开发5300
-
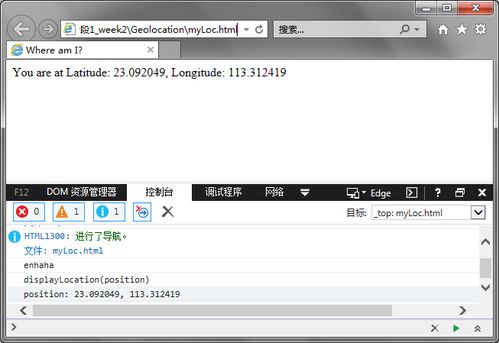
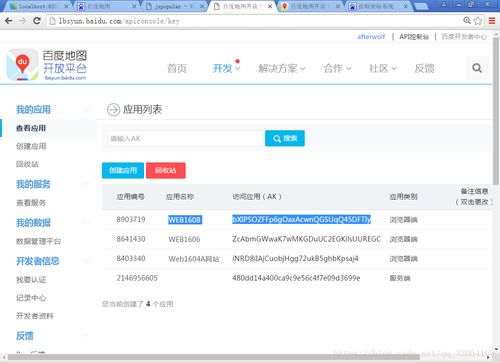
html5定位,```html HTML5 定位示例 正在获取您的位置...
HTML5 定位通常指的是通过 HTML5 提供的地理位置 API 来获取用户的地理位置信息。这可以通过多种方式实现,包括 GPS、WiFi、IP 地址等。HTML5 定位主要用于开发需要知道用户位置的应用程序,如地图服务、天气信息、本地搜索等。```ht...
-
html内容,构建网页的基石
当然,我可以帮助你创建或解释HTML内容。HTML(超文本标记语言)是用于创建网页的标准标记语言。如果你有任何具体的HTML需求或问题,请告诉我,我会尽力提供帮助。 HTML入门基础:构建网页的基石 什么是HTML?...
-
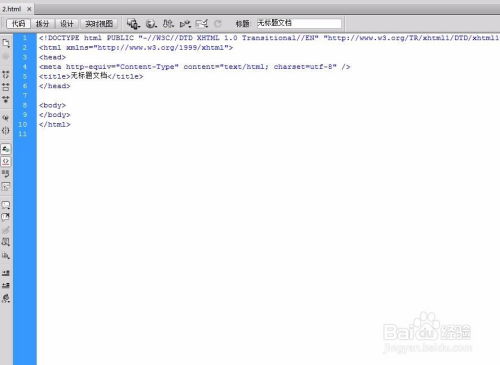
网页模板html,```html 网页标题 网站标题 首页 关于 联系方式 欢迎来到我的网站 这里是网站的介绍内容
创建一个基本的网页模板需要包括HTML文档的声明、头部(包含标题和链接到样式表的链接)、以及主体内容。下面是一个简单的HTML5模板示例:```html 网页标题 网站标题...
-
css去掉下划线, 什么是text-decoration属性?
```cssa { textdecoration: none;}```例如,如果你想要移除具有特定类名的链接的下划线,可以这样做:```css.mylink { textdecoration: none;}```然后在HTML中给相应的链接添加...
-
css渐变颜色, 什么是CSS渐变颜色?
CSS 渐变颜色可以通过 `lineargradient` 或 `radialgradient` 函数来实现。这些函数允许你创建两种或更多颜色平滑过渡的效果。下面是这两种渐变类型的简单介绍和使用示例:1. 线性渐变 : 线性渐变沿着一条直线从一种颜色...
-
css清除浮动的方法, 使用clear属性清除浮动
在CSS中,清除浮动是一个常见的问题,主要是为了解决由于浮动元素脱离文档流而引起的布局问题。以下是几种常用的清除浮动的方法:1. 使用clear属性: 你可以在浮动元素的下一个兄弟元素上使用`clear`属性,其值可以是`left`、`right`、`...
-
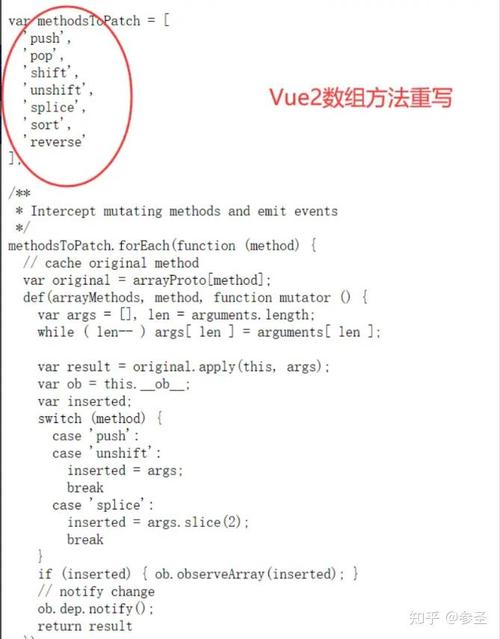
vue使用,```html Vue 示例 {{ message }}
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 Vue.js 的特点: 使用 Vue.js 的步骤: 示例代码:```ht...
-
html图片切换,html图片轮播切换代码
在HTML中,你可以使用JavaScript来实现图片的切换。下面是一个简单的示例,展示了如何使用JavaScript和HTML来创建一个简单的图片切换器。2. 你可以在JavaScript中编写函数来切换这些图片的显示。你可以使用JavaScript的`...
-
react漫画,React技术在漫画WebApp开发中的应用与优势
1. React漫画资源: 揭秘React魅力:日本漫画界如何玩转前端技术新潮流?:这篇文章探讨了React技术如何为漫画平台提供高效支持,优化了漫画阅读体验,包括流畅的页面切换和丰富的交互效果。 React开发者必看:漫画资源大揭秘,轻松掌握...
-
vue开发,从入门到实践
Vue 开发指南1. 环境搭建 Node.js: Vue.js 使用 npm 或 yarn 作为包管理器,需要安装 Node.js。 Vue CLI: Vue 官方提供的脚手架工具,用于快速搭建 Vue 项目。 Vite: 新一代的前端构建工具,提供更快...