分类:前端开发1518
-
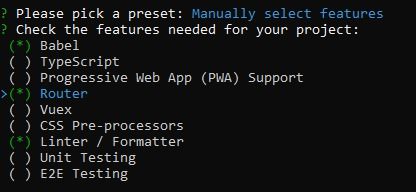
新建vue项目, 环境准备
创建一个新的Vue项目,你可以使用Vue CLI(Vue脚手架),这是一个官方提供的命令行工具,用于快速生成Vue项目的基础结构。以下是创建新Vue项目的步骤:1. 安装Vue CLI:如果你还没有安装Vue CLI,可以使用npm(Node.js的包管理...
-
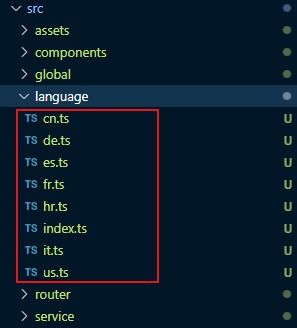
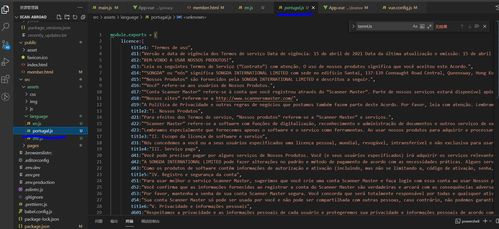
vue多语言,vue多语言切换
在Vue.js中实现多语言支持通常涉及到以下几个步骤:1. 定义语言文件:为每种语言创建一个JSON文件,其中包含该语言的所有翻译。例如,`en.json`、`fr.json`、`es.json`等。2. 创建一个语言管理器:这个组件或模块将负责加载语言文...
-
html对齐,二、文本对齐的基本概念
1. 文本对齐: 使用CSS属性 `textalign` 来控制文本的对齐方式。可以设置为 `left`(左对齐)、`right`(右对齐)、`center`(居中对齐)或 `justify`(两端对齐)。2. 水平对齐: 使用CSS属性 `m...
-
html怎么连接css,html怎么连接css文件
HTML(超文本标记语言)和CSS(层叠样式表)是构建网页的两种主要技术。HTML用于创建网页的结构,而CSS用于设置网页的样式。要将HTML与CSS连接起来,你可以使用以下几种方法:```html 示例网页 这是一个红色的标题 这是一个...
-
html5视频播放器, 示例代码```html HTML5视频播放器示例
1. 视频文件准备首先,确保你有可用的视频文件。HTML5支持多种视频格式,但最常见的是MP4、WebM和OGG。为了确保最大的兼容性,建议提供多种格式的视频文件。 示例代码```html HTML5视频播放器示例 5. 样式调整你可以使用...
-
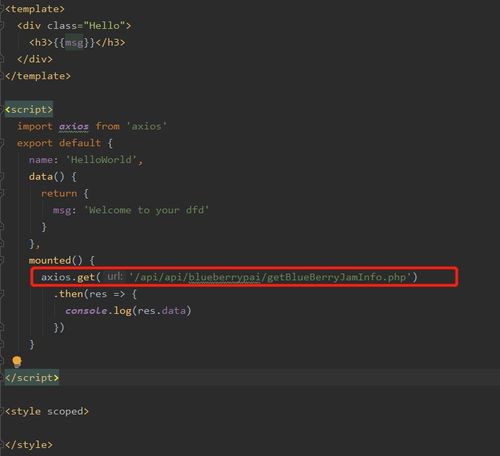
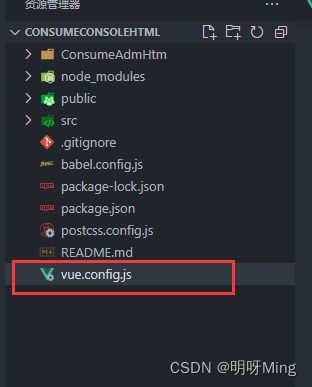
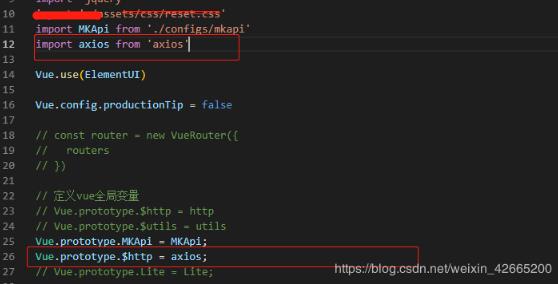
vue跨域请求
Vue跨域请求解决方案详解在Web开发中,跨域请求是一个常见的问题。由于浏览器的同源策略,直接从客户端发起跨域请求会遭到浏览器的拦截。本文将详细介绍Vue中解决跨域请求的几种方法,帮助开发者更好地应对这一挑战。 一、跨域请求的背景与原因...
-
html怎么用
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态网页,如通过 JavaScript、CSS 等技术。下面是一个简单的 HTML 文件示例,展示了如何使用 HTML:```html 我的第一个网页我的第一个标...
-
html超链接
HTML超链接(Hyperlink)是网页中用于连接不同页面或同一页面内不同部分的元素。它允许用户点击链接跳转到另一个页面或锚点。以下是HTML超链接的基本语法:```html链接文本``` ``:定义超链接。 `href`:指定链接的目标URL。 链接文...
-
html5网页设计,HTML5的基本结构
HTML5的基本结构一个标准的HTML5网页通常包含以下基本结构: 文档类型声明(DOCTYPE) HTML根元素 头部(Head) 主体(Body)文档类型声明(DOCTYPE)是HTML5文档的起始部分,它告诉浏览器使用哪种HTML版本进行解析...
-
html制作个人网页,```html 个人网页 张三的个人网页 关于我 技能 联系方式 关于我 这里是关于张三的简介...
制作一个个人网页涉及多个步骤,包括设计页面布局、编写HTML代码、添加CSS样式以及可能需要的JavaScript脚本。下面是一个简单的个人网页的基本框架,你可以根据需要进行扩展和个性化。 1. 设计页面布局首先,你需要决定网页的结构和内容。例如,你可能会...