分类:前端开发5300
-
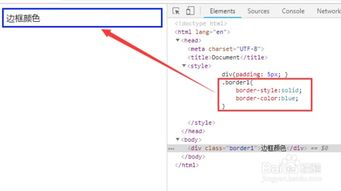
html设置颜色,了解颜色模型
在HTML中,你可以使用不同的方法来设置颜色。以下是几种常用的方法:1. 颜色名称:HTML定义了大约140种颜色名称。例如,`这是一个红色文本。2. 十六进制颜色代码:这是最常用的方法,使用RGB值来定义颜色。格式为 `RRGGBB`,其中RR、GG、B...
-
html学习心得
学习HTML是一个循序渐进的过程,它让我对网页设计有了更深入的理解。以下是我学习HTML的一些心得体会:5. 团队协作:在真实的项目中,网页设计往往需要团队合作。学习HTML的过程中,我意识到与团队成员有效沟通和协作的重要性,以便共同完成高质量的网页设计项...
-
react 钩子函数, 什么是 React 钩子函数?
React 钩子函数(Hooks)是 React 16.8 版本引入的新特性,它允许我们在不编写类的情况下使用 state 以及其他的 React 特性。钩子函数的引入使得函数组件的功能更加强大,可以让我们在不改变组件结构的情况下重用状态逻辑。1. use...
-
css溢出, 什么是CSS溢出?
CSS溢出(Overflow)属性用于指定当元素的内容超过其指定高度和宽度时的显示方式。CSS提供了几个值来控制溢出行为:1. `visible`:默认值。内容不会被裁剪,可能会超出其容器。2. `hidden`:超出容器的内容会被裁剪,并且不会显示在容器...
-
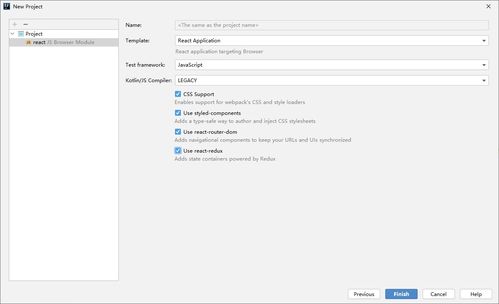
创建react项目, 安装 Node.js 和 npm/yarn
创建一个React项目通常包括以下几个步骤:1. 安装Node.js和npm:React项目需要Node.js环境,以及npm(Node.js的包管理器)来安装和管理项目依赖。2. 创建新项目:可以使用`createreactapp`脚手架来快速创建一个新...
-
html5怎么读,HTML5文件读取概述
HTML5 是一种用于创建网页和网页应用程序的标记语言。它是 HTML(超文本标记语言)的最新版本,包含了新的元素和属性,以及改进的语义化结构。HTML5 的全称是“超文本标记语言第五版”,其中的“5”代表它是该语言的第五个主要版本。HTML5 的设计目标...
-
网站html代码,选择合适的HTML版本
您希望我为您创建一个简单的HTML代码示例吗?还是您有其他具体的HTML代码需求?请提供更多细节,以便我能更好地帮助您。选择合适的HTML版本在编写HTML代码之前,首先需要确定使用哪个版本的HTML。目前,主流的HTML版本有HTML5、HTML4.01...
-
html中div的用法, Article Title This is the main article content.
在HTML中,`` 元素是一个通用的容器,它没有特定的语义,因此可以用来组织文档的不同部分。`` 元素通常用于页面布局,因为它可以很容易地使用CSS样式来控制其大小、位置、边距和填充等。下面是 `` 元素的一些基本用法:1. 创建容器:`` 元素可以用来创...
-
js追加html代码, 原生JavaScript追加HTML代码
在JavaScript中,你可以使用多种方法来追加HTML代码。以下是几种常见的方法:1. 使用 `innerHTML` 属性: 这种方法允许你直接将HTML代码设置为元素的 `innerHTML`。这会替换元素当前的内容。2. 使用 `insert...
-
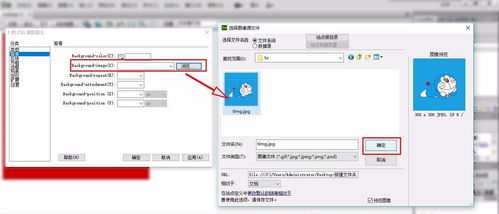
html5颜色代码, HTML5颜色代码类型
HTML5颜色代码详解在网页设计中,颜色是传达视觉信息和增强用户体验的关键元素。HTML5提供了丰富的颜色代码和属性,使得开发者能够轻松地为网页元素设置颜色。本文将详细介绍HTML5中的颜色代码及其应用,帮助您更好地掌握网页颜色设置技巧。 HTML5颜色...