分类:前端开发5300
-
html是指,构建互联网基石的基石
HTML 是网页开发的基础,与 CSS(层叠样式表)和 JavaScript 一起构成了现代网页开发的核心技术。CSS 用于控制网页的样式,如字体、颜色、布局等,而 JavaScript 用于实现网页的交互功能,如响应用户操作、动态更新网页内容等。HTML...
-
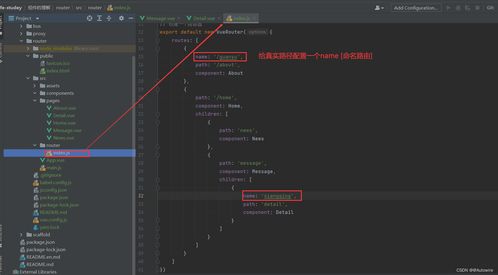
vue页面跳转
在Vue中,页面跳转通常是通过Vue Router来实现的。Vue Router是Vue.js官方的路由管理器,它允许你以声明式的方式定义路由,并通过组件来渲染这些路由。以下是一个基本的Vue Router设置和使用示例:1. 安装Vue Router:...
-
html项目,菜鸟教程官网入口
当然,我可以帮助你开始一个HTML项目。HTML是网页开发的基础,用于创建网页内容和结构。以下是一个简单的HTML项目示例,我们将创建一个基本的网页,包括标题、段落和链接。```html 我的第一个网页 欢迎来到我的网站...
-
css背景透明度, 背景透明度概述
CSS中设置背景透明度可以使用`rgba`颜色模式或者`opacity`属性。以下是两种方法的详细说明:1. 使用`rgba`颜色模式: `rgba`颜色模式允许你指定红、绿、蓝(RGB)颜色的值以及一个透明度值(alpha值)。透明度值的范围是0到1...
-
css首行缩进, 什么是首行缩进
CSS首行缩进可以通过设置`textindent`属性来实现。这个属性定义了文本块中第一行的缩进。通常情况下,缩进单位可以是像素(px)、点(pt)、英寸(in)等。下面是一个简单的例子:```cssp { textindent: 2em; / 缩进2个...
-
html网页模板,免费html网页模板
当然可以,这里是一个简单的HTML网页模板,你可以根据需要修改它:```html 我的网页 body { fontfamily: Arial, sansserif; }...
-
html代码大全
如果你想查找HTML代码大全,可以参考以下几个资源:2. CSDN博客 HTML实用的网页代码大全: 该文档对学习网页设计的人很有帮助,包含全面的HTML代码,可供查阅。 3. 云代码 HTML代码库: 收录常用代码片段,方便程序员快...
-
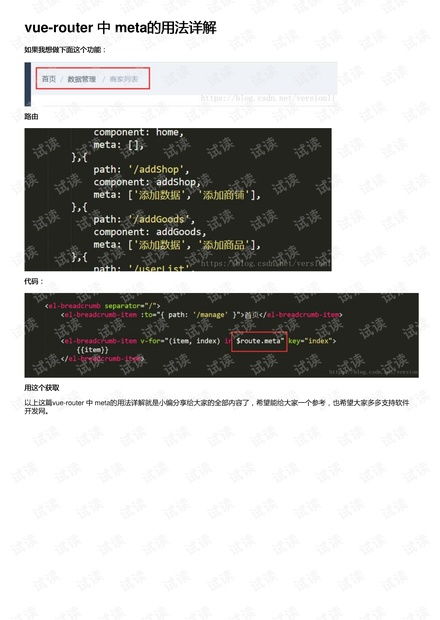
vue meta,什么是Vue Meta?
在Vue中,可以使用不同的插件来管理和优化网页的元数据(如标题、描述和关键词),从而提升SEO表现。以下是几种常见的方法和插件:1. vuemeta插件: 功能:vuemeta是一个专门为Vue.js设计的插件,用于管理应用的元数据。它允许在Vue组...
-
html视频播放代码,```html 视频播放示例
HTML 视频播放可以通过 `` 元素来实现。以下是一个基本的 HTML 视频播放代码示例:```html 视频播放示例在这个示例中,`` 元素定义了一个视频播放器。`width` 和 `height` 属性设置了视频播放器的尺寸。`controls...
-
网页css样式, 什么是CSS样式?
CSS基本语法CSS样式规则由选择器和声明组成。选择器指定哪些HTML元素将应用样式,声明块包含一个或多个声明,每个声明由一个属性和一个值组成。```css选择器 { 属性: 值; 属性: 值; ...}```例如,要设置所有``元素的文本颜色为红...