分类:前端开发5300
-
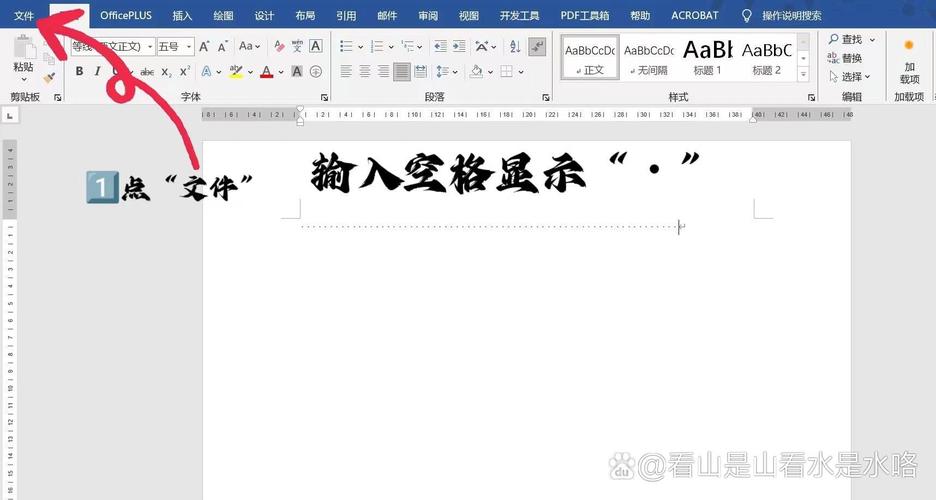
html空格, HTML中的空格处理技巧
在HTML中,空格的显示和处理方式与普通文本编辑器略有不同。HTML对连续的多个空格字符(如空格、制表符、换行符等)会进行压缩,只显示一个空格。如果您需要在网页上显示多个连续的空格,可以使用以下几种方法:1. 使用` `实体:` `是HTML中的非换行空格...
-
css3简介,什么是CSS3?
CSS3 是 CSS(层叠样式表)技术的最新版本,它引入了大量的新特性和改进,使得网页设计师和开发者能够创建更加美观、动态和用户友好的网页。CSS3 的主要目标是提供更丰富的视觉表现能力,同时保持 CSS 的易用性和可扩展性。 CSS3 的主要特性1. 选...
-
html5图标,二、HTML5图标的制作方法
1. Bootstrap 图标库:这是一个包含1800多个图标的免费、高质量的开源图标库。你可以以任何方式使用它们,例如SVG矢量图、SVG sprite或web字体形式。你可以在找到更多详细信息。2. Font Awesome 图标:Font Aweso...
-
jquery给input赋值,使用.val()方法给input赋值
在jQuery中,你可以使用`.val`方法来给`input`元素赋值。这个方法既可以用来获取`input`元素的当前值,也可以用来设置新的值。下面是一些基本的例子:1. 获取`input`元素的值: ```javascript var input...
-
html不换行
在HTML中,如果你想防止文本换行,你可以使用CSS样式来设置文本的`whitespace`属性为`nowrap`。这个属性会阻止元素中的文本换行。例如,如果你想在某个``元素中阻止文本换行,你可以这样做:```html.nowrap { whitesp...
-
网页制作html,html网页制作在线生成网页版
网页制作通常使用HTML(超文本标记语言)来构建页面的结构。HTML是一种标记语言,用于描述网页的内容和结构。以下是一个简单的HTML网页示例:```html 我的第一个网页 欢迎来到我的网站 这是一个简单的HTML网页示例。在这...
-
html留言板代码,```html 留言板
好的,以下是一个简单的HTML留言板代码示例:```html 留言板留言板 姓名: 邮箱: 留言: 这个代码创建了一个简单的留言板表单,包括姓名、邮箱和留言三个输入字段。当用户填写完信息并点击“提交”按钮时,表单会向服务器发送POS...
-
html5网页设计代码,包含文档的元数据,如``元素。
创建一个基本的HTML5网页设计需要遵循以下步骤:1. 定义文档类型:使用``声明文档类型为HTML5。2. 创建``元素:这是HTML文档的根元素。3. 添加``元素:包含文档的元数据,如``元素。4. 添加``元素:包含文档的可视内容。下面是一个简单的...
-
html背景图片大小,HTML背景图片设置方法概述
1. `cover`: 这会使背景图片覆盖整个元素,同时保持其宽高比。这意味着背景图片可能会部分超出元素边界,以确保其完全覆盖元素。2. `contain`: 这会使背景图片完全适应元素的大小,同时保持其宽高比。这意味着背景图片可能会在元素内留出空白区域,...
-
jquery分页插件,实现高效数据展示
1. Pagination.js 特点:简单实用,功能齐全,提供多种数据源方式,丰富的配置参数和回调函数,支持5套内置的分页条皮肤。 适用砛n2. jqPaginator 特点:简洁、高度自定义,不受CSS框架限制,适用于多种应用砛n3....