分类:前端开发5300
-
css引入外部字体, 什么是外部字体
要在CSS中引入外部字体,你可以使用`@fontface`规则。这个规则允许你指定一个字体名称,然后提供字体的源文件。这样,浏览器就可以下载并使用这个字体。下面是一个基本的例子,展示了如何使用`@fontface`规则引入一个外部字体:```css@fon...
-
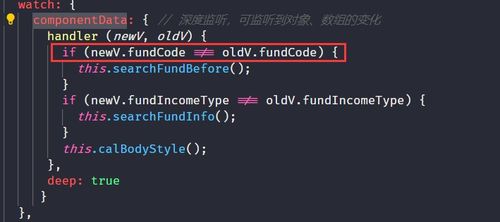
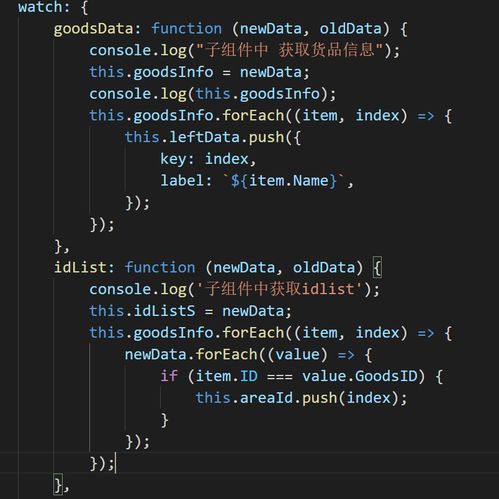
vue中的watch, 什么是watch
在Vue.js中,`watch`是一个用于观察和响应Vue实例上的数据变动的方法。当你需要在数据变化时执行异步操作或开销较大的操作时,这个功能非常有用。`watch`可以侦听Vue实例上的数据、计算属性或方法。`watch`的语法如下:```javascr...
-
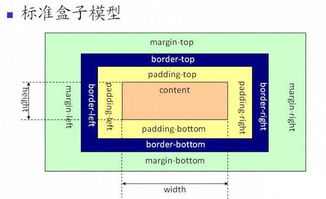
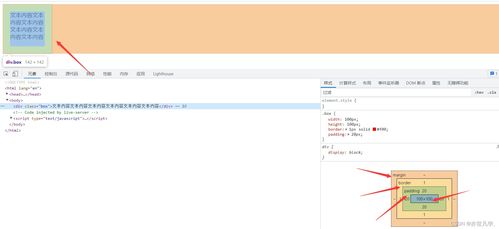
css计算高度
1. 固定高度:你可以直接为元素设置一个固定的高度值,例如 `height: 100px;`。2. 百分比高度:如果元素的父元素有确定的高度,你可以使用百分比来设置子元素的高度。例如,如果父元素的高度是200px,你可以设置子元素的高度为 `height:...
-
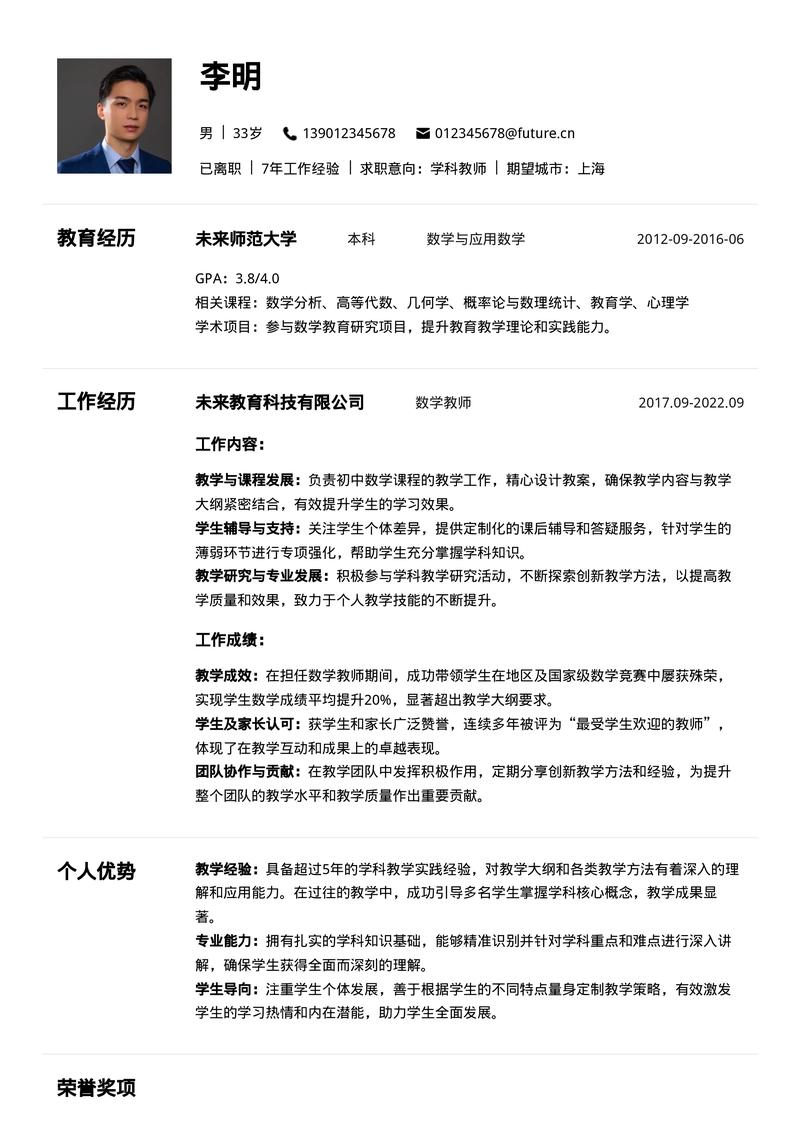
用html做个人简历代码,个人简历简单网页设计html代码
创建一个简单的HTML个人简历页面需要一些基本的HTML和CSS知识。下面是一个简单的HTML简历示例,您可以根据需要进行修改和扩展。```html个人简历 body { fontfamily: Arial, sansserif;...
-
vue是干嘛的,什么是Vue.js?
Vue.js是一个用于构建用户界面的开源JavaScript框架,它基于标准HTML、CSS和JavaScript构建,并提供了声明式编程的体验,使得开发者能够更高效地开发单页应用(SPA)和用户界面组件。Vue.js的设计目标是为了简化前端开发的复杂性,...
-
php表单html代码,```html PHP Form Example
当然可以。下面是一个简单的PHP表单HTML代码示例。这个表单包含一个文本输入框、一个密码输入框、一个单选按钮组、一个复选框组、一个下拉选择框以及一个提交按钮。表单数据将通过POST方法发送到同一个页面(即本页面)处理。```html PHP...
-
vue组件继承, 什么是Vue组件继承?
在Vue中,组件继承并不是一个直接支持的概念,但你可以通过使用`mixins`和`extend`方法来实现类似继承的效果。1. Mixins: `mixins`允许你将组件的多个实例共享的可复用功能组合在一起。当你使用`mixins`时,可以将多个组件中共...
-
vue动态添加路由,vue动态获取加载路由
在Vue中,动态添加路由通常指的是在应用运行时动态地修改路由配置。这可以通过Vue Router的`addRoutes`方法实现。以下是一个基本的示例:1. 首先,确保你已经安装了Vue Router并在你的项目中正确地配置了它。2. 在你的Vue应用中,...
-
vue手动销毁组件,Vue中手动销毁组件的实践与技巧
场景1:在父组件中销毁子组件假设你有一个父组件,它包含一个子组件,并且你想要在父组件中销毁这个子组件。```javascript// 父组件export default { components: { ChildComponent }, me...
-
html5文字居中, 使用CSS的text-align属性
水平居中 1. 使用 `textalign: center;`这是最简单的方法,适用于单个行内元素或文本块。```html.center { textalign: center;}这是水平居中的标题这是水平居中的段落。 2. 使用 `margin: 0...