分类:前端开发5300
-
怎么用html制作网页
制作网页需要使用HTML(超文本标记语言)和CSS(层叠样式表)。HTML用于构建网页的结构,而CSS用于控制网页的外观和布局。下面是一个简单的HTML网页示例,展示了如何使用HTML制作一个基本的网页。```html 我的第一个网页...
-
html首页制作
HTML首页制作指南:打造搜索引擎友好的网页在互联网时代,一个吸引人的首页是网站成功的关键。一个精心设计的首页不仅能够提升用户体验,还能提高网站的搜索引擎排名。本文将详细介绍如何使用HTML制作一个符合搜索引擎标准的首页。 一、了解搜索引擎优化(SEO)...
-
html在线编辑预览
当然可以!我为你提供了一个简单的 HTML 在线编辑和预览的工具。你可以直接在下面输入 HTML 代码,然后点击“预览”按钮来查看效果。请注意,这个工具仅支持基本的 HTML 代码,不包含 CSS 或 JavaScript 的功能。```htmlHTML...
-
jquery获取父元素, 什么是父元素?
在 jQuery 中,你可以使用 `parent` 方法来获取当前元素的直接父元素。如果你想要获取更高层次的祖先元素,可以使用 `parents` 方法。这里有一些基本的例子:1. 获取直接父元素: ```javascript $.parent;...
-
html符号代码,HTML符号代码的基本概念
HTML符号代码(又称HTML实体)用于在HTML文档中表示特殊字符或不可见的字符,如版权符号、商标符号、小于号等。这些符号通常无法直接在HTML代码中输入,因此需要使用相应的HTML实体代码来表示。| 符号 | 实体名称 | 实体代码 || | |...
-
css画圆环,```htmlCircle Ring Example .circlering { position: relative; width: 200px; height: 200px; borderradius: 50%; backgroundcolor: 4CAF50; }
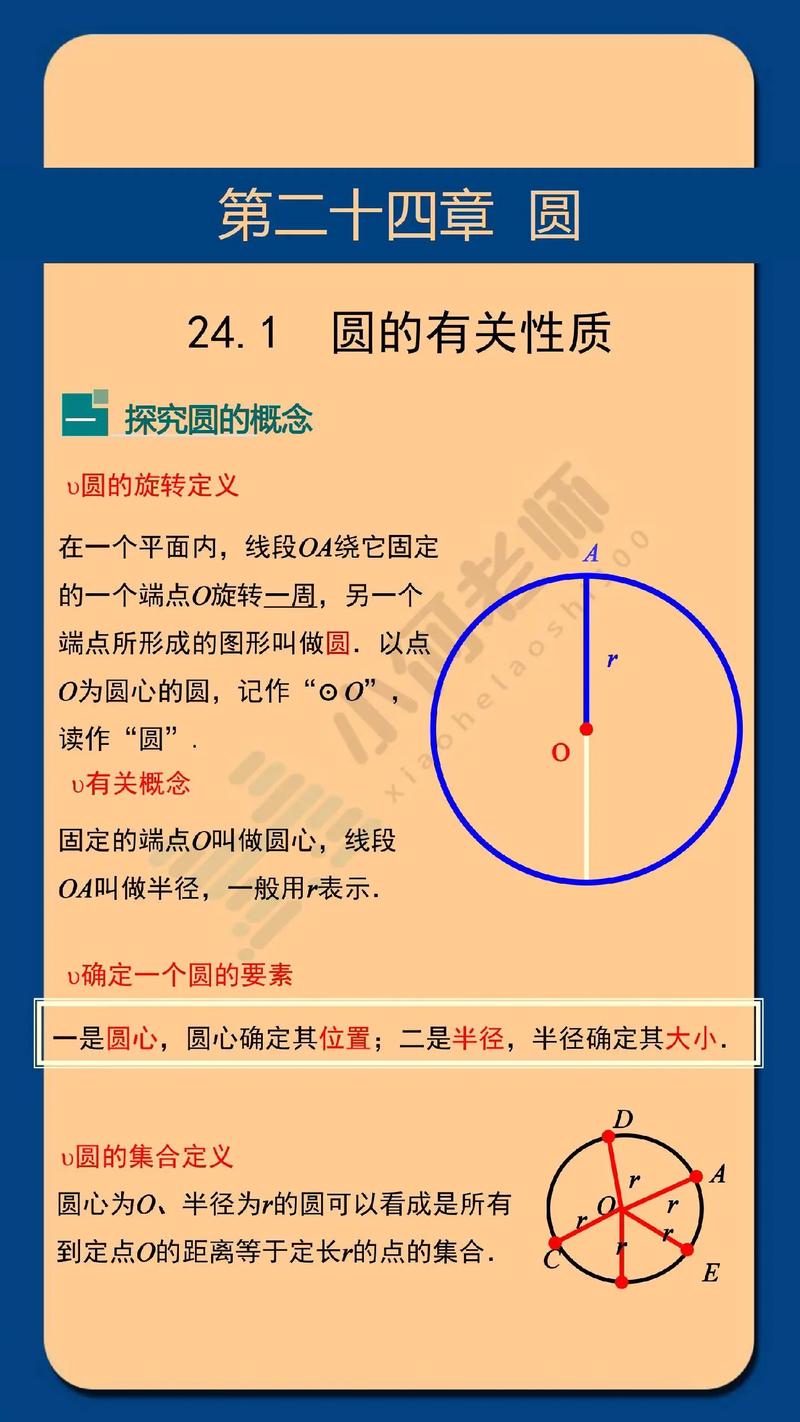
在CSS中,你可以使用`borderradius`属性来创建一个圆形。如果你想要一个圆环,你需要两个嵌套的圆形元素,其中一个是实心的,另一个是空心的,并且比实心圆大一些。这样,大圆的边缘将形成圆环。下面是一个简单的示例代码,展示如何使用CSS来创建一个圆环...
-
HTML的,构建现代网页的基石
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式网页。每个 HTML 文档都包含一系列的元素,这些元素告诉浏览器如何显示内容。例如,`` 元素定义了一个大标题,而 `` 元素定义了一个段落。HTML 还支持...
-
auto vue,自动化构建与开发的新时代
AutoVue是由Oracle公司开发的一款多用途、多功能的图文浏览、标注和协同作业应用软件。它主要应用于企业级环境,帮助企业用户查看、打印和协作处理各种类型的文档。以下是AutoVue的主要功能和特点:1. 广泛的文件格式支持:AutoVue支持超过45...
-
html外边距, 什么是外边距
HTML外边距(Margin)是指元素边框外的空白区域。它允许您增加一个元素与另一个元素之间的空间,或者在元素与父元素之间的空间。外边距是透明的,因此不会显示在页面上,但它会影响元素的布局和定位。在HTML和CSS中,您可以使用`margin`属性来设置元...
-
vue const,使用、优势与最佳实践
例如,你可以在Vue组件的``部分声明一个常量,如下所示:```javascriptexport default { data { return { // ... }; }, const MY_CONSTANT = 'This...