分类:前端开发5300
-
html下载链接,轻松实现文件下载功能
3. 下载完整的HTML页面及其内容如果你需要下载整个HTML页面及其所有资源(如图片、视频等),可以使用浏览器的保存页面功能或开发者工具。具体步骤可以参考以下资源: 4. 免费下载HTML模板如果你需要下载HTML模板,可以参考以下资源: H...
-
html文字换行,五、CSS属性white-space
以下是一个简单的HTML示例,演示了如何使用这些方法来实现文字换行: 这是第二段。HTML文字换行:实现网页内容整洁与美观的技巧在网页设计中,文字的排版和换行是至关重要的。合理的换行可以使内容更加整洁、易读,提升用户体验。本文将详细介绍HTML中实现...
-
vue商城模板,打造高效电商平台的利器
1. vue3前端购物商城项目: 该项目是一个基于Vue3的前端购物商城,使用了Vue、JavaScript、SCSS、HTML和Shell等多种技术。项目地址:。2. 基于Vue3在线商城: 本文介绍了如何使用Vue3、VueCLI、VueR...
-
html特殊字符,什么是HTML特殊字符?
| 字符 | 转义字符 || :: | :: || |...
-
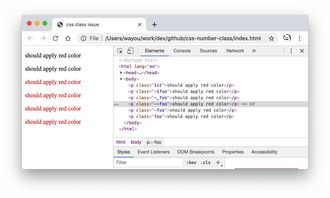
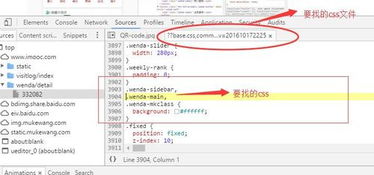
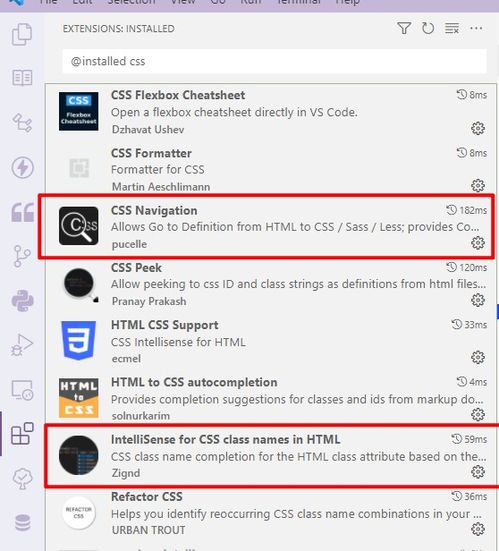
css类名
CSS(层叠样式表)类名是一种用于定义HTML元素样式的机制。类名允许您将一组样式规则应用于具有相同类名的多个元素。在HTML中,类名通过在元素的`class`属性中指定来应用。例如,假设您想要为所有标题元素添加红色文本样式。您可以在CSS中定义一个类名,...
-
vue下载,Vue.js中实现附件下载功能详解
你可以通过以下几种方式下载和安装 Vue.js:2. 使用 CDN: 你可以使用 CDN 服务来引入 Vue.js。例如,可以使用 unpkg 的 CDN 链接来引入 Vue.js: ```html ``` 详细信息...
-
vue的组件,构建高效前端应用的基石
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。在 Vue 中,组件是构成单页应用的基本单元。组件系统是 Vue 的一个重要...
-
html二级菜单代码,html下拉菜单代码怎么写
创建一个HTML二级菜单通常涉及到HTML和CSS代码。下面是一个简单的示例,展示了如何创建一个基本的二级菜单。```html / 设置一级菜单的样式 / .menu { liststyletype: none; m...
-
angular1
AngularJS 的版本 1.x 已经相对成熟,并且在许多现有项目中仍在使用。不过,Google 已经推出了 Angular 的最新版本,即 Angular 2 ,这是一个全新的框架,与 AngularJS 1.x 在设计上有很多不同。如果你对 Angu...
-
react开源项目,探索React开源项目的魅力与价值
1. React Tetris 描述:一个使用 React、Redux 和 Immutable 制作的俄罗斯方块游戏。适合作为 React 练手项目,有很多细节可以优化和打磨。 2. Kutt.it 描述:一个现代的 URL 缩短器,支持...