分类:前端开发5300
-
react脚手架,快速搭建高效React项目
React脚手架是一个用于创建React应用程序的启动工具。它提供了一个预设的项目结构、开发服务器、测试工具和构建脚本,使得开发者可以快速开始React项目的开发。React脚手架的主要特点包括:1. 项目结构:React脚手架提供了一个标准的目录结构,包...
-
html编码转换,什么是HTML编码转换?
HTML编码转换通常是指将特殊字符转换为HTML实体,以便在网页中正确显示。HTML实体是特殊字符的替代字符,可以确保在网页中正确显示这些字符。例如,一些常见的HTML实体包括: `...
-
react ui框架,构建高效、美观的用户界面
1. Ant Design:由蚂蚁金服推出,是一个企业级的UI设计语言和React组件库。它提供了丰富的组件,如按钮、表单、表格、导航等,以及配套的设计资源。2. MaterialUI:基于Google的Material Design设计规范,提供了丰富的...
-
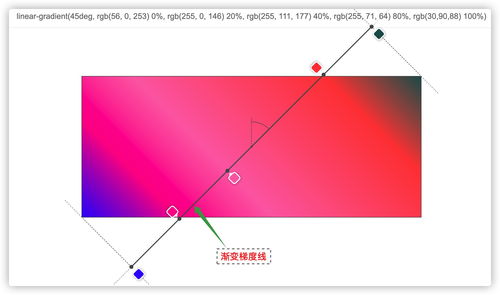
渐变css, 什么是CSS渐变
CSS 渐变是一种图像,它沿着画布的单一方向逐渐变化。CSS 渐变可以线性渐变,也可以径向渐变。线性渐变:```css.lineargradient { backgroundimage: lineargradient;}```径向渐变:```css.ra...
-
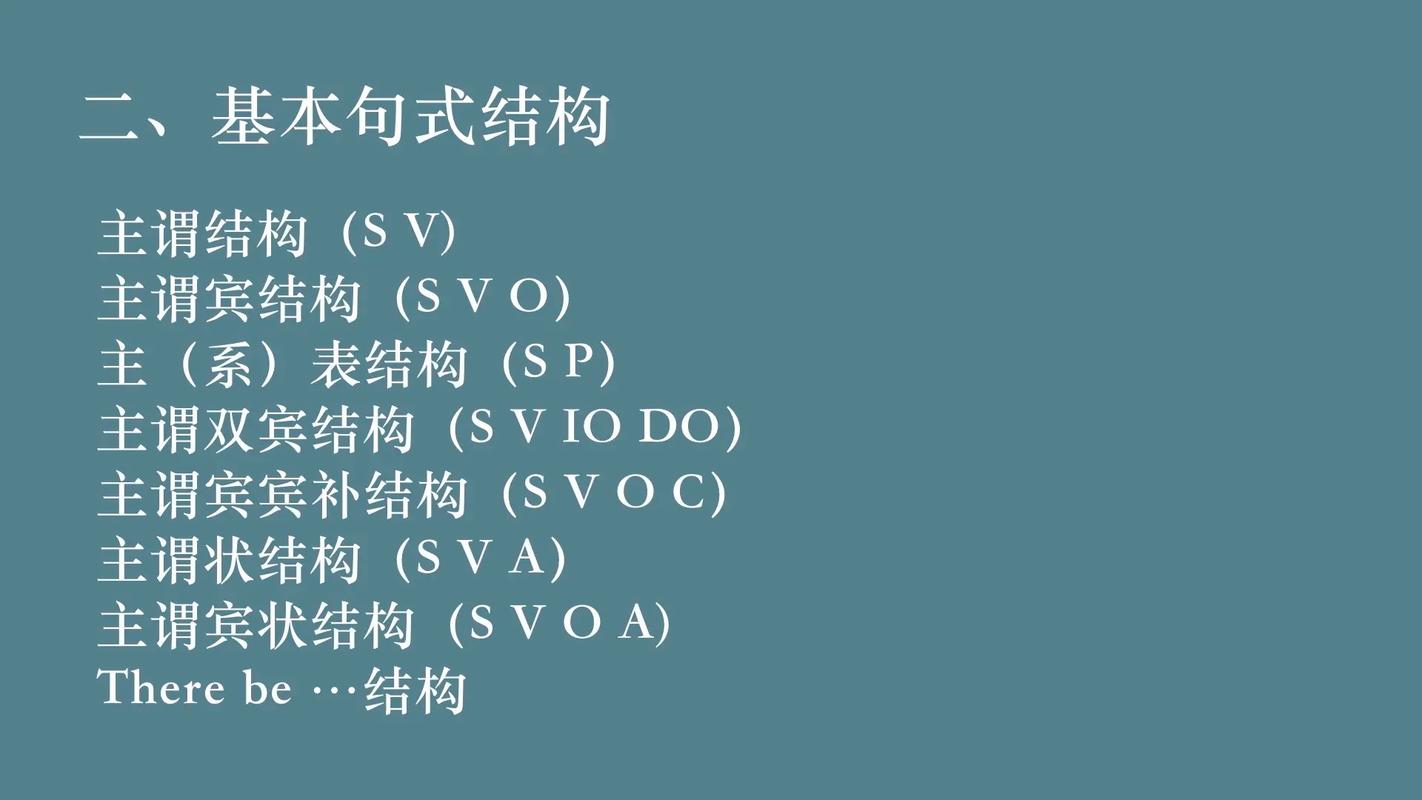
css文件怎么写, 基本结构
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等。 CSS文件的基本结构一个CSS文件通常以`.css`为扩...
-
html转义字符大全,什么是HTML转义字符?
HTML转义字符大全什么是HTML转义字符?为什么要使用转义字符?使用转义字符主要有两个原因: 表示不可见字符:某些字符在ASCII字符集中没有定义,或者在某些情况下无法直接输入,这时就需要使用转义字符来表示。转义字符的组成转义字符由三部分组成: 一个...
-
vue键盘事件,vue事件
1. `@keyup`:当键盘按键被释放时触发。2. `@keydown`:当键盘按键被按下时触发。3. `@keypress`:当键盘按键被按下并释放时触发。你可以为这些事件指定一个处理函数,该函数会在事件发生时被调用。例如,如果你想在用户按下Enter...
-
html响应式布局,```html响应式布局示例 body { margin: 0; fontfamily: Arial, sansserif; }
HTML响应式布局是一种网页设计技术,它允许网页在不同尺寸的设备上显示时,能够自动调整其布局和样式,以提供最佳的用户体验。这种布局的关键在于使用媒体查询(Media Queries)来检测设备的屏幕尺寸、分辨率和方向,并根据这些信息应用不同的CSS样式规则...
-
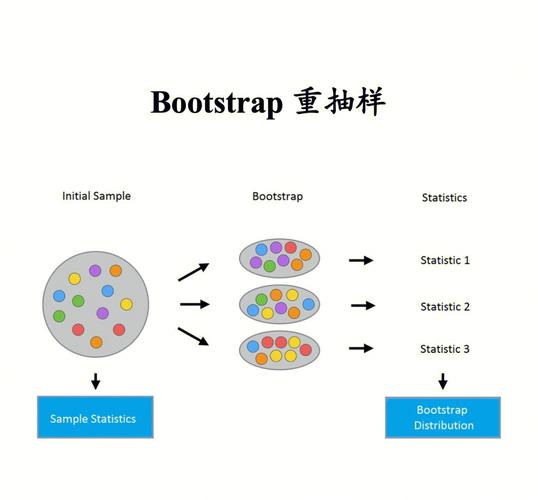
bootstrap和vue哪个好, Bootstrap简介
Bootstrap和Vue是两种不同的技术,它们各有优势,适用于不同的场景。Bootstrap是一个前端框架,它提供了一套预定义的CSS样式和组件,可以帮助开发者快速构建响应式、移动优先的网站。Bootstrap易于上手,适合初学者使用,并且可以快速实现网...
-
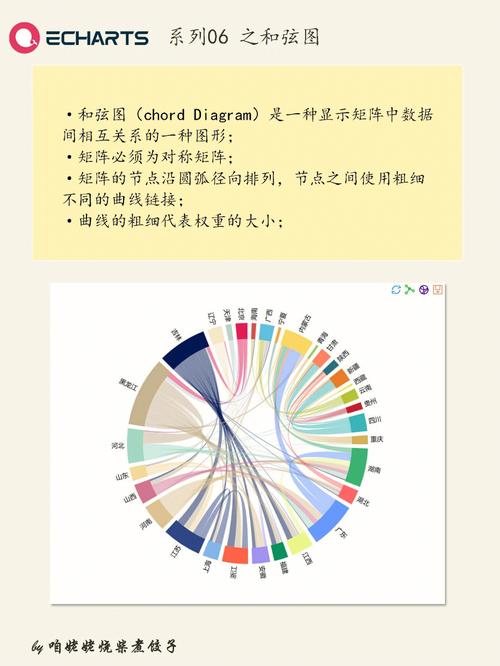
vue引入echarts
在 Vue 项目中引入 ECharts 是一个常见的需求,它可以帮助我们创建各种数据可视化图表。以下是一个简单的步骤,指导你如何在 Vue 项目中引入和使用 ECharts。 步骤 1: 安装 ECharts首先,你需要在你的 Vue 项目中安装 ECha...