分类:前端开发5300
-
jquery全选反选,jquery实现全选反选
在jQuery中,实现全选和反选功能通常涉及到操作复选框。以下是一个简单的示例,展示了如何使用jQuery来为复选框添加全选和反选的功能。假设你有一个包含多个复选框的表单,以及两个按钮,一个用于全选,另一个用于反选。HTML结构如下:```html 选项...
-
html上边距,html上边距代码
HTML 中的上边距(Margin)是指元素与其顶部相邻元素之间的空间。上边距可以使用 CSS 来设置,它有四个属性:`margintop`、`marginright`、`marginbottom` 和 `marginleft`。 `margintop`:...
-
vue计时器, Vue计时器的基本实现
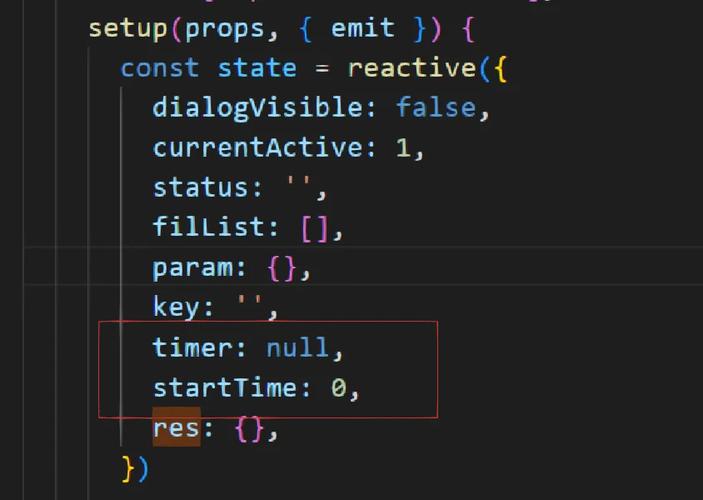
在Vue中实现一个计时器有多种方法,这里提供一个简单的示例,使用Vue 2.x版本,使用JavaScript的`setInterval`函数来创建一个基本的计时器。首先,确保你已经在你的项目中引入了Vue。你可以创建一个简单的计时器组件,如下所示:```h...
-
html弹出输入框,```html 弹出输入框示例 function showInputBox { var userInput = prompt; if { alert; } }
在HTML中,你可以使用JavaScript来创建一个弹出输入框。以下是一个简单的示例,演示了如何使用`prompt`函数来创建一个弹出输入框:```html 弹出输入框示例 function showInputBox {...
-
css图标库,提升网页设计效率的利器
以下是几个推荐的CSS图标库,它们提供丰富的图标资源,支持多种格式和自定义选项,适用于网页设计和开发:1. Bootstrap 图标库 特点:包含1800多个高质量的免费图标,支持SVG矢量图、SVG sprite或web字体形式。 2. Fo...
-
jquery使用, 什么是 jQuery?
jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它使 HTML 文档的遍历和操作、事件处理、动画和 Ajax 交互变得更加简单。以下是使用 jQuery 的基本步骤:1. 包含 jQuery 库: 首先,您需要在您的 HTML 页...
-
html5语义化标签
1. ``:表示页面或区域的头部,通常包含导航链接、标题、徽标等。2. ``:表示页面中的导航链接部分。3. ``:表示页面中主要内容区域,一个页面只能有一个 `` 元素。4. ``:表示页面中的一个独立内容块,如博客文章、新闻故事、论坛帖子等。5. ``...
-
css点击效果
CSS点击效果通常是通过伪类 `:active` 来实现的。这个伪类表示当用户点击元素时,元素会呈现的状态。以下是一个简单的例子,展示了如何使用CSS为按钮添加点击效果:```cssbutton { backgroundcolor: blue; col...
-
html在线编写网站
1. 选择一个文本编辑器或IDE:有许多文本编辑器和IDE可供选择,例如Notepad 、Sublime Text、Visual Studio Code、Atom等。您可以根据个人喜好和需求选择一个适合您的工具。2. 编写HTML代码:在文本编辑器或ID...
-
css特效
1. 过渡(Transitions):过渡允许你定义CSS属性值的变化方式,使变化更加平滑。例如,你可以使一个元素的宽度在1秒内从100px变为200px,而不是瞬间变化。2. 动画(Animations):动画是过渡的扩展,允许你创建更复杂的动画效果,如...