分类:前端开发5300
-
vue编译,从源码到运行时的旅程
在Vue中,编译通常指的是将Vue模板(.vue文件)转换成可执行的JavaScript代码的过程。这个过程通常在构建应用时由webpack等打包工具完成。下面是Vue编译的基本流程:1. 模板解析:Vue首先解析.vue文件中的模板部分,这部分通常是用H...
-
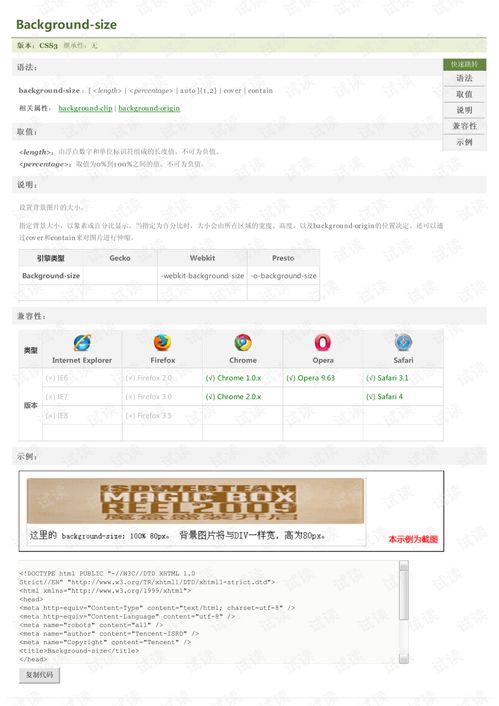
css最新版本,引领Web设计新潮流
CSS的最新版本并没有一个明确的版本号,因为从CSS3开始,CSS规范被拆分成多个模块,每个模块可以独立升级或引入新功能。因此,我们不再有像CSS4或CSS5这样的整体版本号,而是关注各个模块的更新。 主要更新和模块1. CSS 视图过渡模块(CSS Vi...
-
springboot整合vue,构建高效的前后端分离应用
Spring Boot 和 Vue.js 是现代 Web 开发中常用的技术栈。Spring Boot 是一个用于快速构建 Java 应用的框架,而 Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。整合 Spring Boot 和...
-
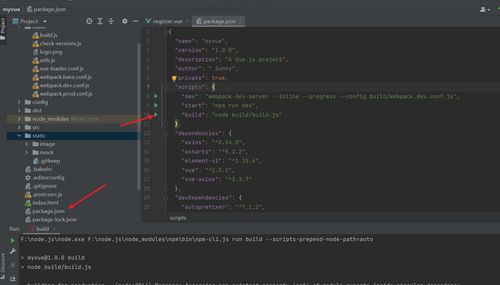
vue打包命令,Vue项目打包命令详解
在Vue项目中,打包命令通常取决于你使用的构建工具。以下是几种常见情况:1. Vue CLI:如果你使用的是Vue CLI,那么你可以使用以下命令来打包你的项目: ```bash npm run build ``` 或者,如果你使用的是Ya...
-
css透明颜色代码,css颜色代码大全可复制
CSS 中的透明颜色可以通过设置 `rgba` 或 `hsla` 函数来实现。这两种函数都允许你指定颜色的透明度。1. `rgba` 函数: 第一个参数是红色(R)的值,范围是 0 到 255。 第二个参数是绿色(G)的值,范围是 0 到 25...
-
html5标签
一、HTML5简介HTML5,作为互联网技术发展的重要里程碑,自2014年正式发布以来,已经成为了现代网页开发的主流标准。HTML5不仅继承了HTML4的语法,还引入了许多新的元素和API,使得网页开发更加高效、便捷。...
-
vue 异步加载组件, 什么是异步组件?
在 Vue 中,异步加载组件是一个常用的优化技术,它允许您按需加载组件,从而减少初始加载时间。这可以通过动态 `import` 语法来实现,该语法返回一个 `Promise`,该 `Promise` 在组件加载完成后解析。以下是一个简单的例子,展示了如何在...
-
css隔行变色,`nth-child`、`nth-of-type` 是常用的选择器,用于选择奇数或偶数行
CSS中实现隔行变色可以使用`:nthchild`伪类选择器。下面是一个简单的示例,展示了如何使用CSS实现表格的隔行变色效果:```css/ 假设你的表格有一个类名为 .zebratable /.zebratable tr:nthchild { bac...
-
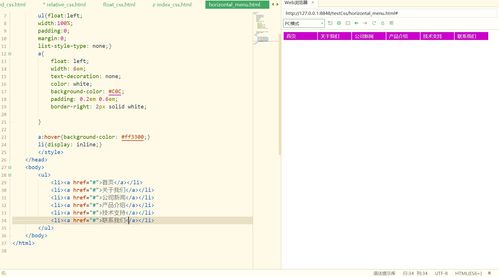
html怎么设置背景图片
2. 使用内部或外部CSS:```html 背景图片示例 body { backgroundimage: url; } 这是一个有背景图片的页面```或者,你可以将CSS放在一个...
-
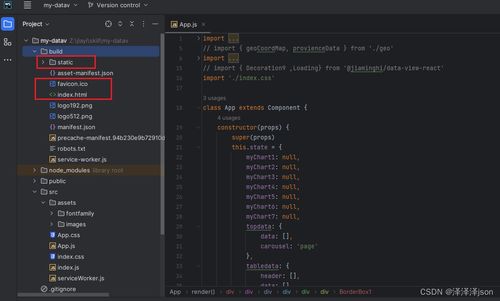
react轮播图, 选择合适的轮播图库
在React中创建轮播图通常涉及到使用组件来展示一系列的图片或内容,并允许用户通过滑动或点击来浏览不同的内容。以下是一个简单的React轮播图的实现,使用了基本的JavaScript和CSS:1. 安装依赖:首先,确保你已经安装了React。如果没有,可以...