分类:前端开发5300
-
jquery模拟点击事件, 什么是模拟点击事件
在jQuery中,可以使用 `.click` 方法来模拟点击事件。这个方法允许你指定一个函数,当点击事件发生时,这个函数会被执行。例如,如果你想模拟点击一个按钮,可以这样做:```javascript$.ready{ $.click{...
-
css文字超出隐藏变省略号
要实现CSS中文字超出隐藏并显示省略号的效果,你可以使用以下CSS样式:```cssoverflow: hidden;whitespace: nowrap;textoverflow: ellipsis;```这些样式属性的含义如下: `overflow:...
-
html按钮代码,```html HTML按钮示例
HTML按钮可以通过``元素来创建。下面是一个简单的HTML按钮代码示例:```html HTML按钮示例点击我在这个例子中,当用户点击按钮时,会弹出一个包含“按钮被点击了!”的警告框。你可以根据自己的需求修改按钮的文本、样式和行为。 HTML按钮代...
-
vue路由权限
1. 路由守卫(Navigation Guards):Vue Router 提供了全局守卫、路由独享的守卫和组件内的守卫,可以在路由跳转之前进行权限检查。2. 动态路由:根据用户的权限动态地添加或移除路由。3. 角色或权限列表:将用户的角色或权限存储在Vu...
-
css哪些属性可以继承, 可继承的文本相关属性
在CSS中,有些属性是可以被子元素继承的,这意味着当这些属性被应用到父元素上时,它们也会自动应用到该父元素的所有子元素上。以下是CSS中一些常见的可继承属性:1. 文本相关属性: `color`:定义文本颜色。 `font`:定义字体大小、样式...
-
HTML编辑器安卓版,随时随地打造个性化网页
1. TrebEdit TrebEdit 是一款适用于安卓的免费HTML编辑器,可以轻松创建网站或处理复杂的HTML项目,无需使用电脑。它支持查看任何网站的源代码,并在文本编辑器中快速打开,帮助您实现自己的想法。2. Acode Acode 是...
-
html5的发展历程,HTML的起源与发展
HTML5(HyperText Markup Language 5)的发展历程可以追溯到2004年。当时,万维网联盟(W3C)和Web Hypertext Application Technology Working Group(WHATWG)分别开始了对...
-
网站首页html代码
网站首页的HTML代码可以根据你的需求来定制。下面是一个简单的网站首页HTML代码示例,你可以根据需要进行修改和扩展:```html 网站首页 body { fontfamily: Aria...
-
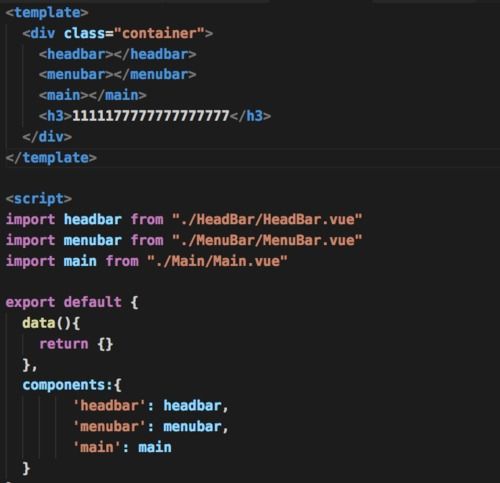
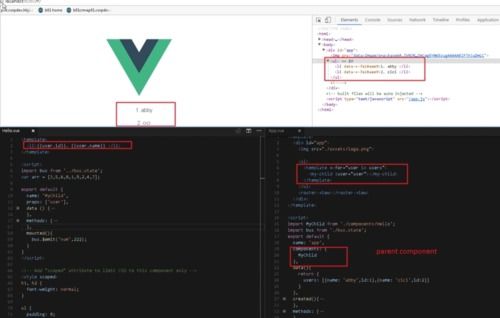
vue引用组件,Vue中引用组件的全面指南
在Vue中,引用组件是一个基本的操作,通常用于构建大型应用。下面是如何在Vue中引用组件的步骤:1. 创建组件:首先,你需要创建一个组件。这通常是通过在项目中创建一个新的`.vue`文件来完成的。例如,你可以创建一个名为`MyComponent.vue`的...
-
html5源码,```htmlHTML5 页面示例
HTML5 是一种用于创建网页和网页应用的标记语言。HTML5 的源码就是用来构建网页和网页应用的基础代码。下面是一个简单的 HTML5 页面的源码示例:```htmlHTML5 页面示例欢迎来到我的 HTML5 页面这是一个简单的 HTML5 页面示例。...