分类:前端开发5300
-
vue视频相机,从基础到进阶
1. Vue Camera 简介:Vue Camera 是一个用于捕获照片和视频的相机组件,可以很方便地实现相机相关功能。 使用方法: 1. 在Vue.js项目中使用npm安装Vue Camera。 2. 在Vue组件中引入Vu...
-
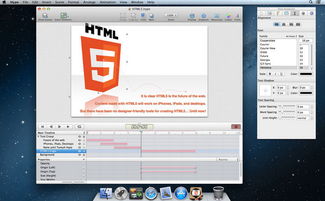
html6, HTML6的背景
2. 增强的Web组件支持:HTML6将进一步增强Web组件的支持,使其更强大、更易用,有助于构建更复杂、更可维护的Web应用。3. 更强大的API:HTML6将引入更强大的API,支持更丰富的功能,如相机集成、增加认证等,从而提升开发效率和用户体验。4....
-
html的中文名称是
HTML的中文名称是超文本标记语言。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperText Markup Language,是一种用于创建网页的标准标记语言。它的中文名称是“超文本标记语言”。HTML作为网页制作的基础,是互联...
-
html什么意思
HTML 是 Hypertext Markup Language 的缩写,中文通常称为超文本标记语言。它是一种用于创建网页的标准标记语言。HTML 可以告诉浏览器如何展示文本、图片和其他内容。以下是一个简单的 HTML 示例:```html 我的第一个网...
-
html5软件下载,轻松入门前端开发
1. HBuilderX HBuilderX是一款专为前端开发者设计的多功能代码编辑器,支持HTML、CSS、JS、PHP的快速开发,并提供强大的代码助手、完整的语法库和浏览器兼容性数据。HBuilderX的下载地址如下:...
-
css排版, 文本基础属性
CSS(层叠样式表)是一种用于控制网页元素外观的样式规则语言。CSS 排版主要关注如何通过 CSS 来实现网页内容的布局和样式。下面是一些常见的 CSS 排版技巧和概念:1. 盒子模型:在 CSS 中,每个元素都被视为一个盒子,包括内容、内边距、边框和外边...
-
vue响应式, 响应式系统的原理
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue的响应式系统是其核心特性之一,它允许你以声明式的方式将数据渲染到视图上...
-
html新闻网页制作
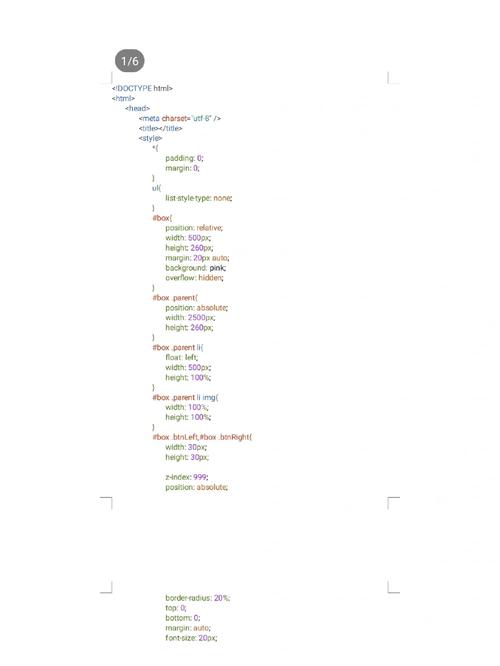
制作一个HTML新闻网页涉及到创建一个基本的HTML文档结构,并添加新闻内容。下面是一个简单的示例,展示了如何创建一个基本的新闻网页。```html 新闻网页 body { fontfamily:...
-
vue获取元素
在Vue中,你可以使用几种方法来获取元素:1. 使用`ref`属性: 这是Vue官方推荐的方法。你可以在模板中的元素上添加一个`ref`属性,然后在JavaScript中通过`this.$refs`访问这个元素。```html Hello, Vue!ex...
-
html不显示图片,为什么html图片不显示
1. 检查图片路径:确保图片路径正确无误。图片路径应该是相对于HTML文件的相对路径,或者是一个完整的URL。2. 检查文件名和扩展名:确保图片的文件名和扩展名(如.jpg, .png, .gif等)正确无误。3. 检查图片文件是否损坏:尝试在图片查看器中...