分类:前端开发5300
-
html5网页模板,html网页制作在线
1. 爱给网 提供 HTML、CSS、CMS 模板等免费下载,适合各类网页设计需求。2. 模板之家 提供免费的 HTML5、CSS、后台等各类网站模板,致力于共享高质量的网站设计资源。3. 模板王 精选上万个...
-
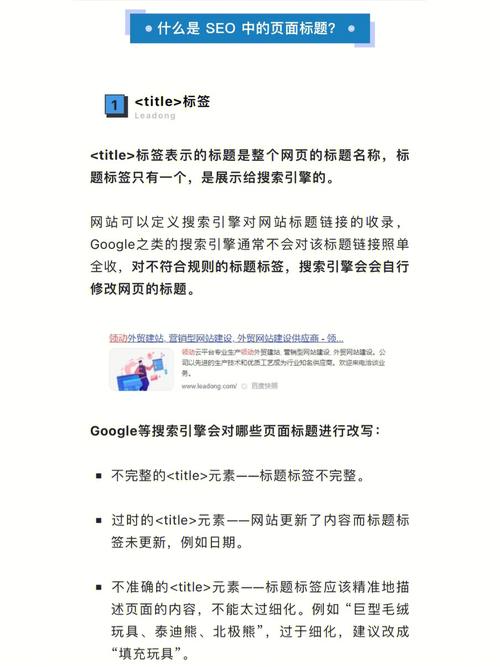
html中title,html中title属性
例如:```html 我的第一个网页我的第一个标题我的第一个段落。```在上面的例子中,当这个网页被加载时,浏览器的标题栏会显示 我的第一个网页。此外,这个标题也会在搜索引擎的结果页面上显示,因此对于 SEO(搜索引擎优化)来说也很重要。 lang:指...
-
css高度自适应屏幕,css页面自适应屏幕大小
要使CSS高度自适应屏幕,你可以使用百分比或视口单位(如vw和vh)来设置元素的高度。这里有一些基本的示例:1. 使用百分比设置高度:```css.container { height: 50%; / 容器的高度是视口高度的50% /}```2. 使用视...
-
css3选择器,css3选择器优先级
CSS3选择器提供了更强大和灵活的方式来选择HTML元素,从而可以更精确地应用样式。以下是CSS3中一些常用的选择器类型:2. 伪类选择器: `:firstchild`:选择其父元素的第一个子元素。 `:lastchild`:选择其父元素的最后...
-
vue默认路由, 什么是默认路由
在Vue中,默认的路由是指Vue Router库中的默认配置。Vue Router是Vue.js官方的路由管理器,它允许你定义不同的路由来映射到不同的组件。在Vue项目中,如果不使用Vue Router,那么页面将不会根据不同的URL展示不同的内容,而是始...
-
vue难吗,入门与进阶之路
Vue.js 是一种用于构建用户界面的开源 JavaScript 框架,由尤雨溪于 2014 年创建。Vue.js 的核心库专注于视图层,易于上手,学习曲线相对平缓。这使得 Vue.js 成为初学者学习前端开发的一个很好的选择。对于有经验的开发者来说,Vu...
-
html5 新特性,二、多媒体支持与绘图能力
2. 表单改进: 新的表单元素和属性,如``、``、``等,以及`placeholder`、`autofocus`、`required`等属性。 表单验证功能,如自动验证输入类型和范围。3. 画布和SVG: ``:用于在网页上绘制图形、动...
-
css取消浮动,css清除浮动代码
在CSS中,浮动(float)是一种常用的布局方式,但有时我们可能需要取消一个元素的浮动。取消浮动通常是为了解决由于浮动引起的布局问题,比如父元素高度塌陷。取消浮动的常见方法有以下几种:1. 使用`clear`属性: 你可以在浮动元素的下方添加一个空...
-
vue树形表格,Vue.js 树形表格的构建与实现
在Vue中实现树形表格有多种方法,以下是几种常见的方式及其示例代码: 1. 使用Element UI的树形表格组件Element UI提供了强大的树形表格组件,可以方便地展示具有父子关系的数据。以下是基本步骤和示例代码: 步骤:1. 安装并引入Elemen...
-
vue长按事件, 什么是长按事件?
在Vue中,没有直接的长按事件。但是,你可以通过监听`mousedown`和`mouseup`事件,结合时间差来实现长按的效果。下面是一个简单的示例代码:```javascript 长按我 export default { data {...