分类:前端开发5300
-
html5视频网站,开启在线视频新篇章
根据我找到的信息,以下是支持HTML5视频播放的一些国内视频网站:1. 优酷 优酷是国内最早支持HTML5视频的网站之一,提供了丰富的视频资源,并且支持HTML5视频播放。2. 土豆网 土豆网也支持HTML5视频播放,与优酷类似,提供了大量的视频内容。...
-
html悬浮窗,html悬浮窗口代码
HTML悬浮窗通常是指网页上固定在某个位置(如页面顶部、底部或侧边)的窗口,它不会随着页面的滚动而移动。悬浮窗常用于显示广告、通知、社交媒体图标或导航链接等。创建一个HTML悬浮窗通常需要使用HTML、CSS和JavaScript。下面是一个简单的示例:`...
-
html5手机网页模板
1. Bootstrap模板库 Html5手机网页模板:提供创意、独特和华丽的手机端HTML5网页模板,设计精美,滚动标题设计用户界面,适合快速加载的用户体验。详情请访问 。 移动端手机html模板:包含多种现代HTML移动端模板,适合创建手机...
-
react和vue的区别,框架结构
React和Vue都是用于构建用户界面的JavaScript库,它们各自有不同的特点和优势。以下是它们之间的一些主要区别:1. 设计理念: React:由Facebook开发,强调组件化开发和声明式编程。React更多地被视为一个库,而不是一个完整的...
-
html中注释,html中的注释标签是什么
在HTML中,注释用于向文档添加说明或解释,但不会在浏览器中显示。它们对于提高代码的可读性非常有用。HTML注释的语法如下:```html```注释可以包含多行文本,并且可以放在HTML文档的任何位置。例如:```html 我的网页...
-
vue 小游戏,从入门到精通
1. 贪吃蛇、俄罗斯方块等游戏平台: 该游戏平台使用了HTML、CSS、JavaScript、Canvas和Vue.js,并搭配ElementUI组件库共同开发。游戏包括贪吃蛇和俄罗斯方块等经典游戏,支持键盘操作和响应式设计。2. 8个经典的Vue/...
-
html导航栏下拉菜单,```html导航栏下拉菜单示例 ul { liststyletype: none; margin: 0; padding: 0; overflow: hidden; backgroundcolor: 333; }
```html导航栏下拉菜单示例 ul { liststyletype: none; margin: 0; padding: 0; overflow: hidden; backgr...
-
html底部导航栏,html底部导航栏代码
HTML底部导航栏通常包含网站的基本链接,如关于我们、联系我们、隐私政策等。以下是一个简单的HTML底部导航栏示例:```html 底部导航栏示例 footer { backgroundco...
-
html怎么注释,什么是HTML注释?
在HTML中,注释可以通过使用 `` 的格式来添加。这种注释方式不仅可以帮助开发者更好地理解代码,而且不会在浏览器中显示。注释的内容可以是任何文本,但通常建议使用清晰的描述,以便于其他开发者阅读和理解。例如,如果你想为一段HTML代码添加注释,可以这样做:...
-
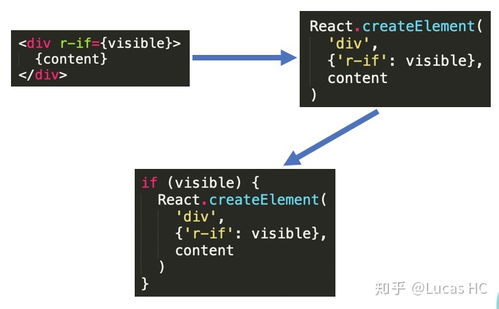
react,React的诞生与特点
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发和维护。它采用组件化的方式来构建界面,每个组件都可以独立地定义自己的行为和外观。React 的核心思想是“一次学习,随处编写”,意味着开发者可以在不同的平台(如 We...