分类:前端开发5300
-
html空格标签
```html这是一个制表符示例:\t这是一个制表符后的文本。输出结果为:这是一个制表符示例:\t这是一个制表符后的文本。```html这是一段文本。这是第二行文本。输出结果为:这是一段文本。这是第二行文本。```html这是一个空格:这是一个空格 后的文...
-
css怎么使用, 什么是CSS?
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等。以下是CSS的基本使用方法: 1. 内联样式内联样式直接应...
-
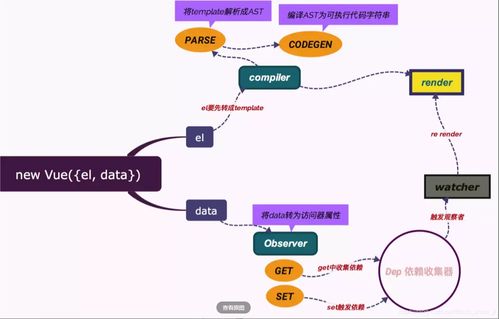
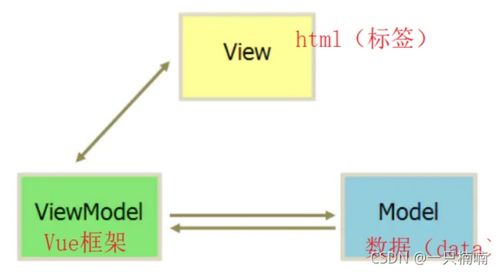
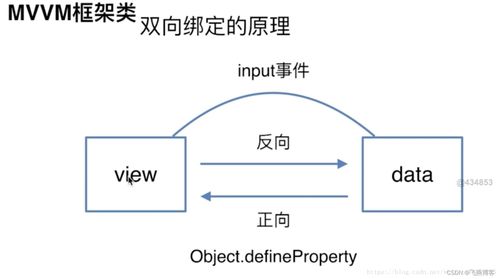
vue双向绑定的原理, 响应式系统
Vue.js 是一个渐进式 JavaScript 框架,它以数据驱动和组件化的思想构建用户界面。Vue 的核心库只关注视图层,易于上手,便于与第三方库或既有项目整合。Vue 的双向绑定机制是其核心特性之一,它允许数据的变化实时反映在视图上,同时视图上的修改...
-
html的table,```html简单的表格
HTML 中的 `` 元素用于创建表格。它允许您在网页上显示行列数据。以下是一个简单的表格示例:```html简单的表格简单的 HTML 表格 头部1 头部2 行1, 单元格1 行1, 单元格2 行2, 单...
-
html5实例,```html简单的 HTML5 页面
```html简单的 HTML5 页面 我的第一个 HTML5 页面 主页 关于 联系方式 文章标题 这是文章的内容。HTML5 提供了新的结构化元素,如...
-
vue数字滚动, Vue数字滚动动画实现
1. CSS动画:使用CSS的`@keyframes`规则和`animation`属性来创建数字滚动效果。这适用于简单的滚动效果,不需要复杂的交互逻辑。2. JavaScript定时器:使用JavaScript的`setInterval`或`setTime...
-
个人中心页面html代码
当然可以,下面是一个简单的个人中心页面的HTML代码示例。这个页面包含了一些基本元素,如导航栏、侧边栏、主要内容区域和页脚。你可以根据自己的需求进行修改和扩展。```html 个人中心 body {...
-
html5怎么下载,二、HTML5下载的基本原理
HTML5 不是一个可以下载的软件或程序,它是一种网页开发标准。HTML5 是 HTML(超文本标记语言)的最新版本,用于创建和展示网页内容。要使用 HTML5,您不需要下载任何东西,而是需要了解 HTML5 的语法和特性,然后使用文本编辑器(如 Note...
-
css发动机,性能与成本的完美结合
CSS发动机(Clean Sustainable Smart Engine)是一种由通用汽车与欧洲、北美共同开发设计的下一代发动机。该系列发动机主要应用于通用旗下的多款车型,旨在提升动力性能,满足更严格的排放标准。以下是对CSS发动机的详细介绍: 技术特点...
-
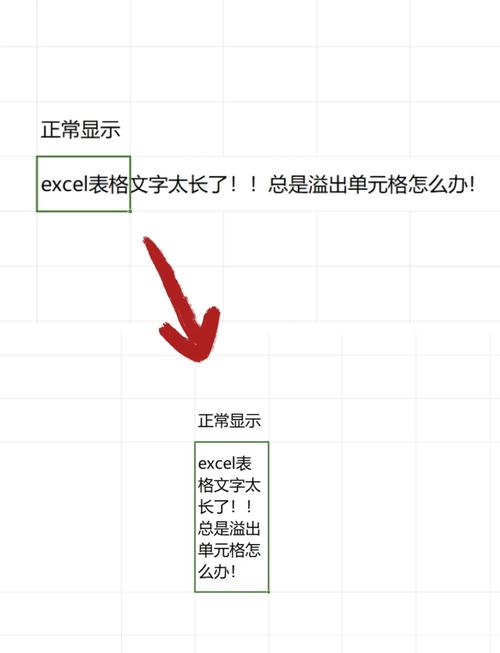
css文字不换行, 什么是文字不换行?
下面是一个简单的示例:```cssp { whitespace: nowrap;}``````htmlThis is a very long text that will not wrap to the next line until it reache...