分类:前端开发5300
-
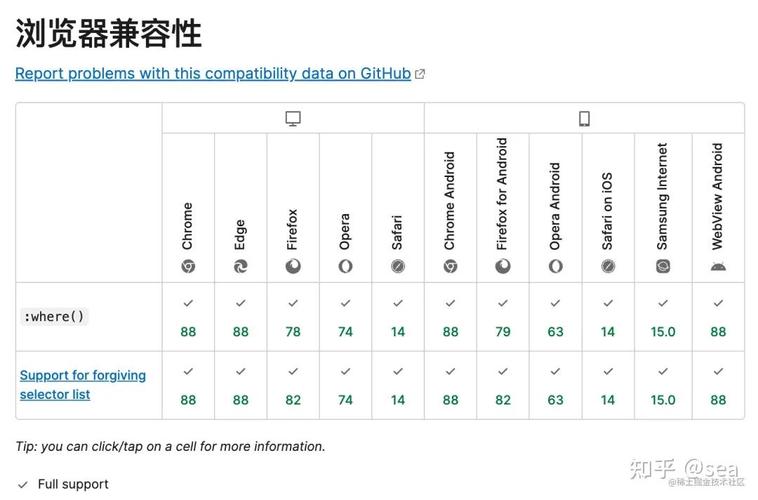
css伪类, 什么是CSS伪类?
CSS伪类(Pseudoclasses)是CSS选择器的一种,它允许开发者根据元素的特定状态来选择元素。伪类用于定义元素的特殊状态,例如鼠标悬停、已访问的链接、焦点等。它们通常与类选择器结合使用,以提供更精确的选择和样式控制。伪类的前缀是 `:`,常用的伪...
-
css手册中文版下载,CSS手册中文版下载——前端开发者的必备指南
你可以通过以下链接下载CSS手册的中文版:1. CSS中文手册下载、使用技巧(附下载链接,压缩包被禁用了) 该页面提供了CSS中文手册的下载链接和使用方法。下载2. CSS 4.2.7中文手册(CHM版) 免费下载 该页面提供了CSS 4...
-
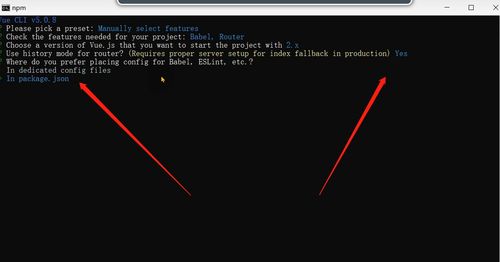
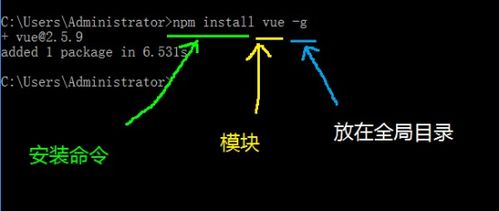
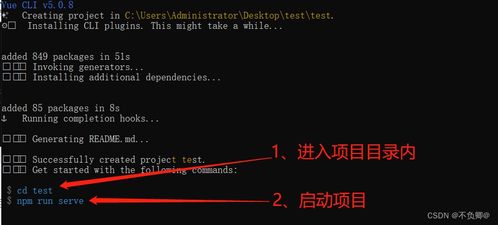
安装vue脚手架
安装 Vue 脚手架的步骤如下:1. 首先,确保你的电脑上已经安装了 Node.js。因为 Vue 脚手架依赖于 Node.js。你可以通过访问 下载并安装 Node.js。2. 安装 Vue 脚手架。打开命令行工具,然后输入以下命令:```bashnp...
-
html下划线颜色, HTML下划线的基本用法
在HTML中,下划线的颜色可以通过CSS(层叠样式表)来设置。你可以使用CSS来定义文本下划线的颜色,这通常是通过`textdecorationcolor`属性来实现的。以下是一个简单的例子,展示了如何设置下划线的颜色:```htmla { textde...
-
html汉字乱码
1. 检查HTML文件的编码设置: 打开HTML文件,查看头部是否有类似``的声明。确保声明的编码与文件实际使用的编码一致。 如果没有声明,可以在``部分添加``来指定编码。2. 保存HTML文件时使用正确的编码: 在保存HTML文件时,...
-
react的意思
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它遵循组件化的设计理念,允许开发者将复杂的 UI 分解为可复用的组件。React 的核心思想是通过声明式的方式描述用户界面,并自动管理界面状态的变化。Reac...
-
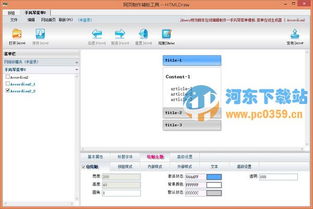
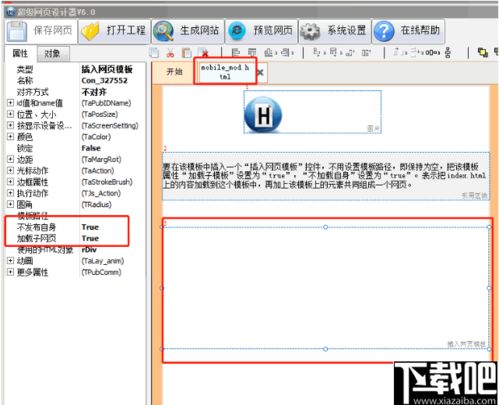
html网页生成工具,二、HTML网页生成工具的功能
1. 文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。这些工具适合对HTML代码有一定了解的用户,可以直接编写HTML代码。2. 在线HTML编辑器:如JSFiddle、CodePen、StackBlit...
-
jquery替换html内容, HTML内容替换的基本概念
在jQuery中,你可以使用`.html`方法来替换HTML元素的内容。这个方法允许你设置或返回被选元素的HTML内容。1. 替换元素的全部内容: ```javascript $.html; ``` 这将替换ID为`element`的元素的...
-
jquery遍历, 什么是jQuery遍历?
1. `.children`: 获取匹配元素的直接子元素。2. `.find`: 在匹配元素内部查找符合条件的元素。3. `.parent`: 获取匹配元素的直接父元素。4. `.parents`: 获取匹配元素的祖先元素,直到根元素。5. `.next`...
-
路由守卫vue, 什么是路由守卫?
在Vue.js中,路由守卫(Route Guards)是用于在路由跳转之前执行代码的一种机制。这可以用于检查用户是否已经登录、是否有权限访问某个页面,或者执行其他需要在路由跳转之前完成的操作。Vue.js提供了三种路由守卫:全局守卫、路由独享守卫和组件内守...