分类:前端开发5300
-
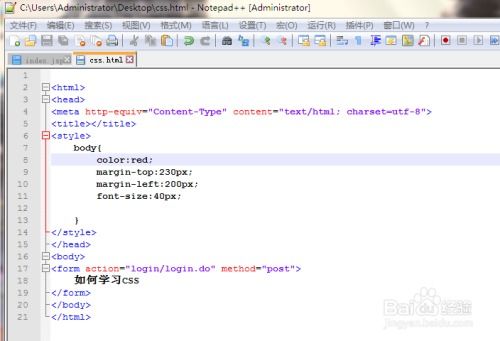
css学习
CSS 学习指南基础知识: 选择器: 了解如何选择 HTML 元素,例如类选择器、ID 选择器、属性选择器等。 属性: 学习常用的 CSS 属性,例如颜色、字体、边框、背景、盒模型等。 盒子模型: 理解盒子模型的组成,包括内容、内边距、边框和外边距。 布...
-
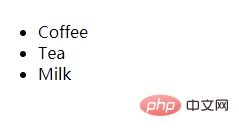
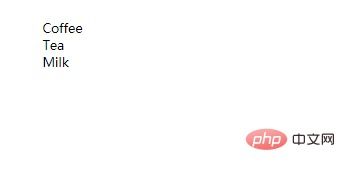
css去掉li前面的点,css去掉li的点
要去除CSS中``元素前面的点(通常是项目符号),你可以使用以下CSS代码:```cssul { liststyletype: none;}```这条规则会移除所有``(无序列表)中的``(列表项)前面的点。如果你只想移除特定``中的点,你可以给该``一...
-
css居右,css居右显示
CSS中实现文本或元素居右的方式有很多种,具体取决于你的布局需求。以下是几种常见的方法:1. 使用 `textalign: right;` 属性: 如果你想让文本在容器内居右,你可以使用 `textalign: right;` 属性。这适用于块级元素(...
-
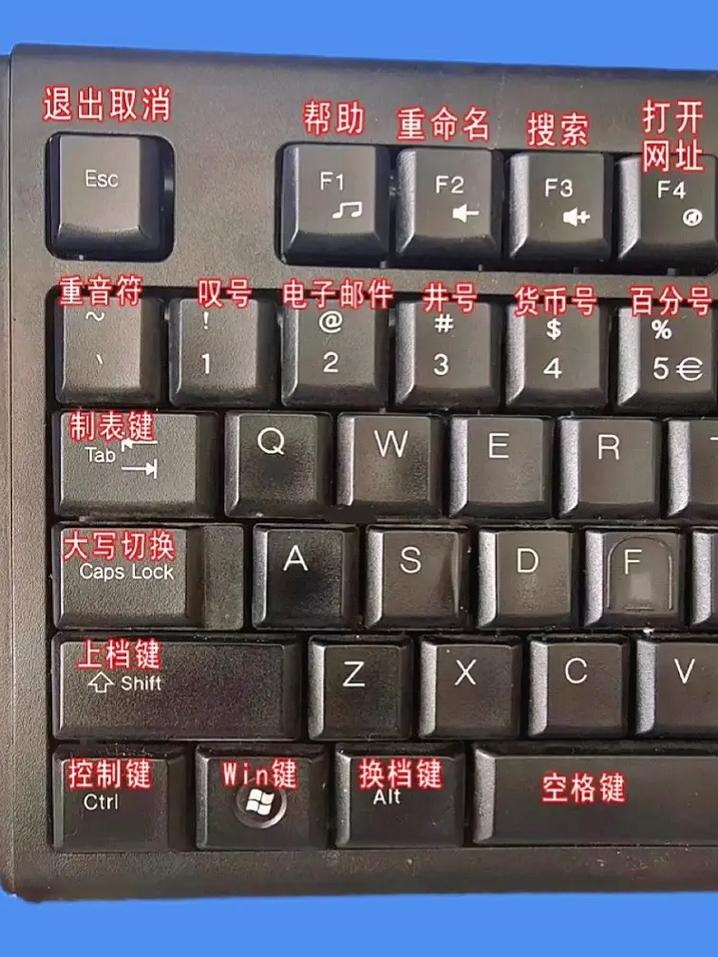
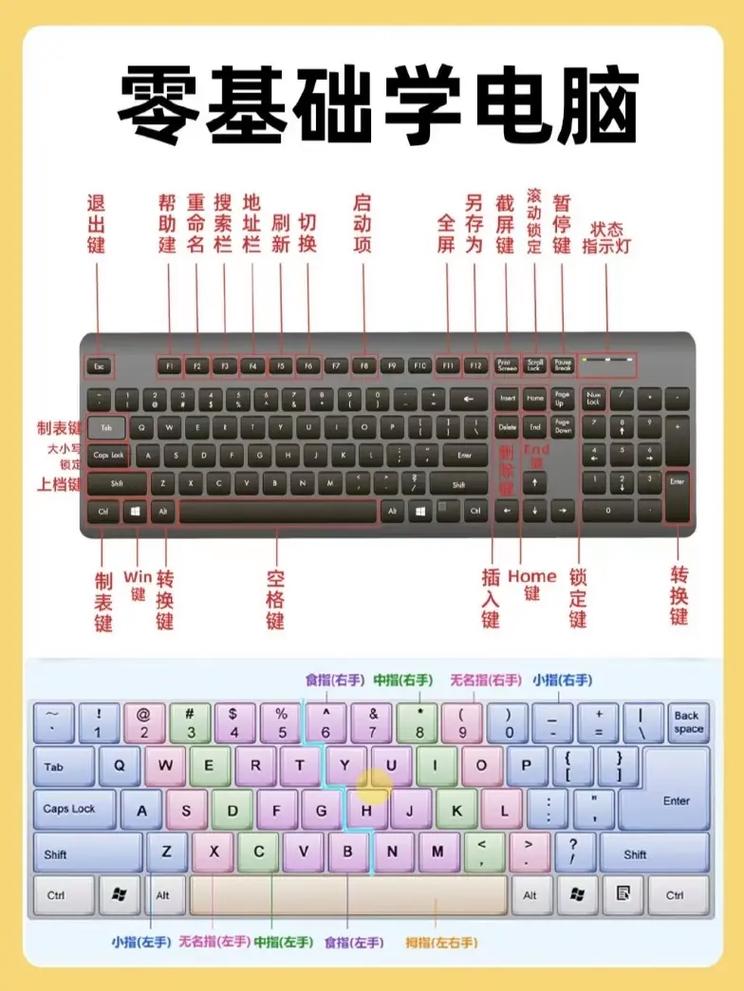
jquery键盘事件, 什么是键盘事件?
1. keydown:当用户按下键盘上的任意键时触发。2. keyup:当用户释放键盘上的任意键时触发。3. keypress:当用户按下并释放键盘上的任意键时触发。这些事件可以通过 jQuery 的 `.on` 方法来绑定到元素上。例如,如果你想要在用户...
-
html翻页,html网页编辑器
在HTML中,翻页通常指的是在网页中实现分页功能,让用户可以浏览不同的页面部分或数据集。这可以通过多种方式实现,包括使用JavaScript、AJAX、服务器端脚本(如PHP、Python、Java等)以及简单的HTML和CSS技术。下面是一些基本的翻页实...
-
html表格模板,```html HTML表格模板
以下是一个基本的HTML表格模板,您可以根据需要对其进行修改和扩展:```html HTML表格模板 基本表格 姓名 年龄 性别...
-
html中的空格代码, HTML空格代码概述
在HTML中,你可以使用不同的方法来表示空格。以下是几种常用的方法:1. 使用空格字符(` `):在HTML中,直接输入空格字符将表示一个空格。但是,由于HTML会自动合并连续的空格字符,所以使用这种方法来创建多个连续的空格可能会得到意外的结果。2. 使用...
-
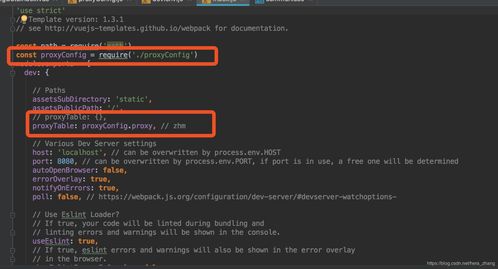
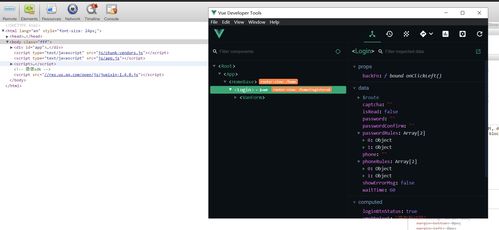
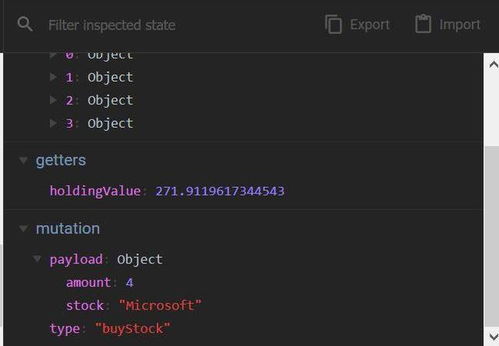
vue调试, 什么是Vue调试?
2. console.log: 在代码中添加`console.log`语句来输出变量的值,帮助你跟踪数据的变化。 例如,你可以在一个方法中添加`console.log`来查看`data`对象的内容。4. 检查Vue实例: 在浏览器的控制台...
-
html转epub,什么是EPUB格式
1. 在线转换工具: ZAMZAR:这是一个流行的在线文件转换工具,支持多种文件格式转换,包括HTML到EPUB。 CloudConvert:另一个强大的在线转换工具,支持多种文件格式转换,包括HTML到EPUB。2. 软件: Calib...
-
vue和jquery,前端开发的两种选择
Vue.js 和 jQuery 是两种流行的前端技术,它们各自有独特的特点和用途。以下是它们的一些主要区别和特点:1. 设计哲学: Vue.js:Vue.js 是一个渐进式 JavaScript 框架,它旨在简化前端开发的复杂性。它采用了组件化的架构...