分类:前端开发5300
-
vue下拉框,Vue下拉框的深入解析与应用技巧
在Vue中,下拉框通常是通过``元素来实现的。下面是一个简单的示例,展示了如何在Vue组件中使用下拉框:```html {{ option.text }} Selected: {{ selec...
-
react科技,引领前端开发新潮流
您好,您提到的“React科技”可能涉及两个不同的领域:一个是Nike的React缓震科技,另一个是用于Web开发的React前端框架。请问您具体想了解哪个方面的信息呢?以下是对这两个领域的简要介绍:1. Nike React缓震科技: 定义:Nik...
-
jquery优点,简化前端开发,提升工作效率
jQuery 是一个快速、小型且功能丰富的 JavaScript 库。它使 HTML 文档遍历和操作、事件处理、动画和 Ajax 等操作变得更加简单。以下是 jQuery 的一些主要优点:1. 简化 JavaScript 编程:jQuery 提供了一个简洁...
-
jquery表单验证, 引入jQuery库
1. 使用jQuery Validation插件:这是一个非常流行的插件,提供了丰富的验证规则和选项。你可以通过添加相应的类或属性到表单元素上,来指定验证规则。例如,你可以使用“required”属性来指定一个字段是必须的,或者使用“email”属性来指定...
-
html编辑器下载,选择适合您的开发工具
如果你想下载一款功能强大的HTML编辑器,以下几款编辑器供你选择:1. HBuilder X: 特点:HBuilder X是一款多功能代码编辑器,支持HTML、CSS、JS、PHP等语言的快速开发和调试。它配备了强大的代码助手功能,能够极大地加速开发...
-
脚手架vue,前端开发的得力助手
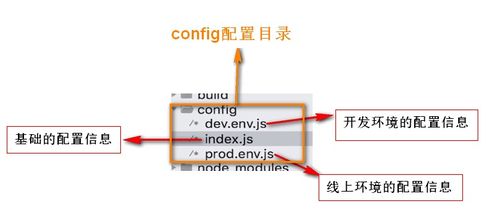
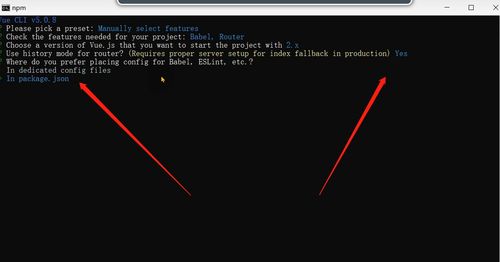
Vue CLI(Vue脚手架)是Vue官方提供的一个工具集,用于快速搭建Vue.js项目。它集成了Webpack和各种插件,提供了一种标准化的项目结构和自动化构建流程。以下是关于Vue CLI的详细介绍、安装步骤和项目创建的指南: 1. Vue CLI简介...
-
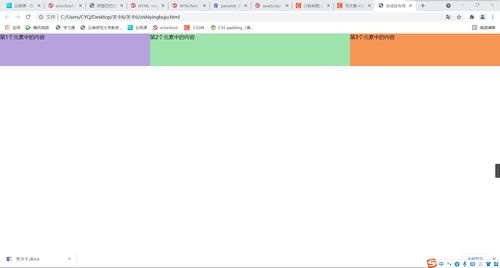
html自适应,HTML自适应布局的原理与实践
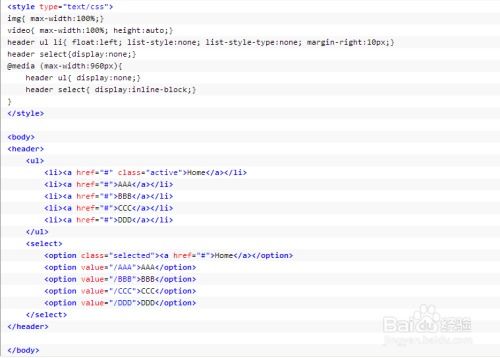
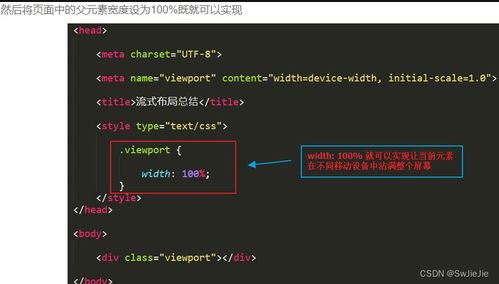
HTML自适应通常指的是网页在不同设备和屏幕尺寸上能够自动调整布局和显示效果,以提供良好的用户体验。这通常涉及到响应式网页设计(Responsive Web Design, RWD)的概念。1. 使用媒体查询(Media Queries): 媒体查询是...
-
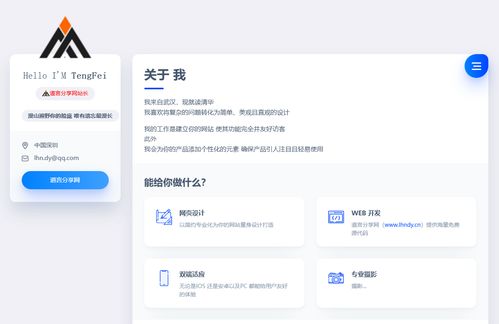
html个人简介代码,html自我介绍网页代码能复制
创建一个HTML个人简介页面相对简单。以下是一个基本的HTML代码示例,用于创建一个简单的个人简介页面:```html 个人简介 body { fontfamily: Arial, sans...
-
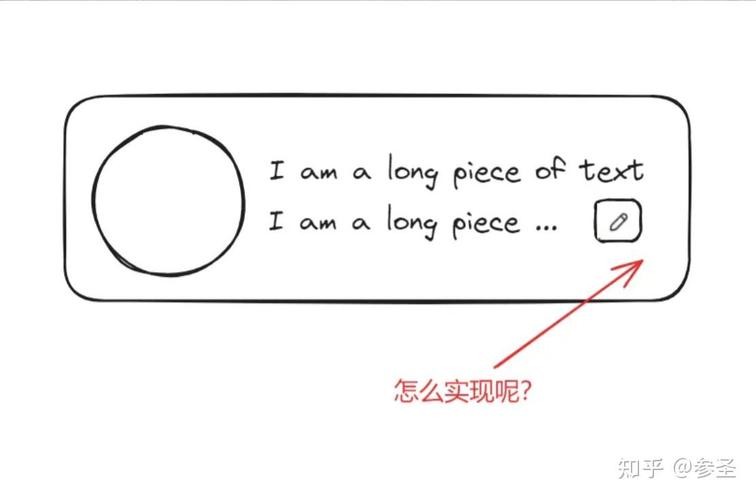
css换行符, 什么是CSS换行符?
在CSS中,如果你想控制文本的换行行为,你可以使用以下几个属性:2. `wordwrap`(或`overflowwrap`) 这个属性用于控制长单词或长URL是否被截断还是换行。它的值包括: `normal`:默认值,长单词可能会被截断。 `b...
-
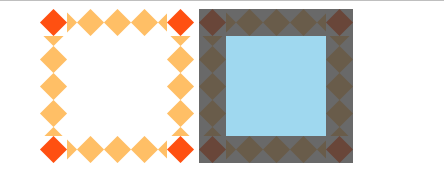
css图片边框
1. 使用`border`属性:你可以直接在图片的CSS样式中使用`border`属性来添加边框。例如,你可以设置边框的颜色、宽度和样式。例如:```cssimg { border: 2px solid red;}```2. 使用`borderradiu...