分类:前端开发5300
-
字体加粗css, 基本语法
在CSS中,你可以使用`fontweight`属性来加粗字体。下面是一个简单的例子,展示了如何使用`fontweight`属性来加粗字体:```css.boldtext { fontweight: bold;}```在这个例子中,`.boldtext`...
-
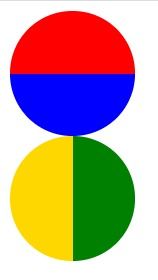
css半圆, border-radius属性详解
CSS创建半圆可以通过多种方式实现,例如使用边框半径(`borderradius`)属性,或者使用`clippath`属性。以下是两种常见的实现方法: 方法一:使用边框半径(`borderradius`)1. 单个元素:如果你想要一个简单的半圆,可以使用一...
-
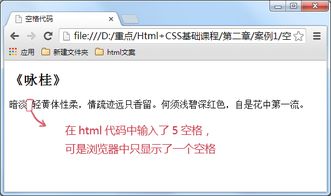
html空格符号代码, HTML空格符号代码概述
在HTML中,你可以使用不同的方法来创建空格。以下是几种常用的方法:1. 使用` `实体:这是最常用的方法,它表示一个空格字符。2. 使用多个` `实体:如果你想创建多个连续的空格,你可以连续使用多个` `。3. 使用CSS样式:你可以使用CSS的`mar...
-
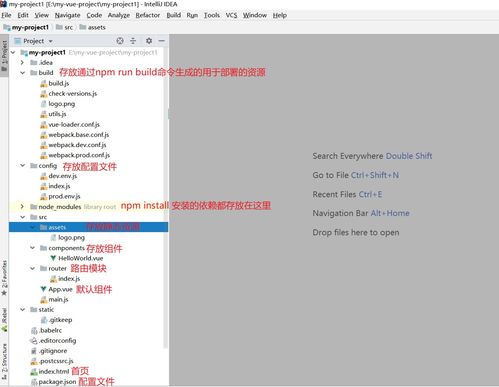
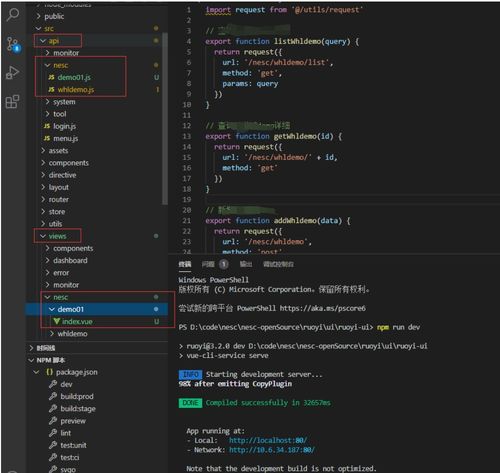
vue手册,快速入门与进阶指南
关于Vue手册,你可以参考以下几个主要资源:1. Vue.js 官方文档: :介绍了如何使用 Vue.js 创建单页应用,包括使用 createvue 脚手架工具,通过 CDN 或 ES 模块引入 Vue,以及使用组合式 API 和选项式 API。...
-
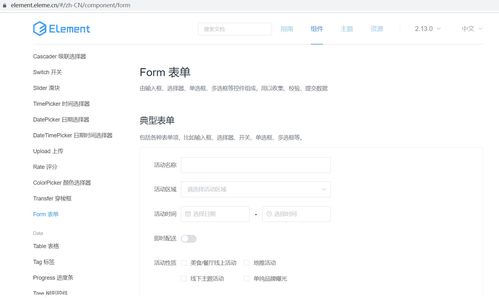
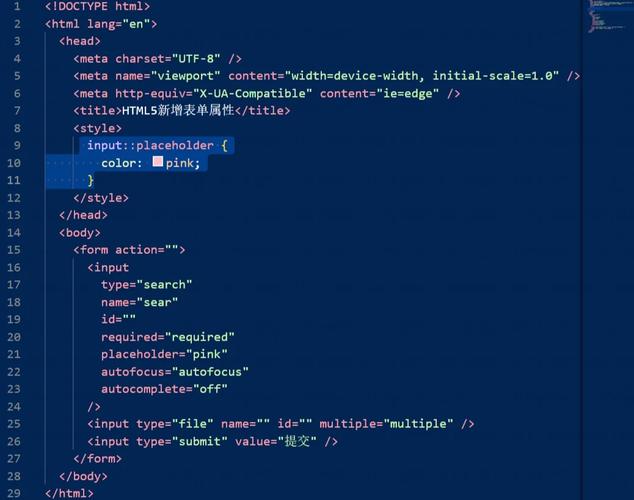
html提交表单,```html 表单示例
HTML表单(form)用于收集用户输入的信息,并通过提交按钮将数据发送到服务器。以下是一个简单的HTML表单示例:```html 表单示例 名字: 姓氏: 在这个例子中,我们创建了一个包含两个文本输入框和一个提交按钮的表单。用户可以...
-
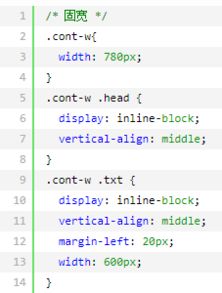
css两栏布局
CSS两栏布局是一种常见的网页布局方式,通常用于将页面分为两个主要部分,例如侧边栏和主内容区域。下面是一些实现CSS两栏布局的方法:1. 使用浮动(Float): 将左侧栏设置为左浮动,右侧栏设置为右浮动。 使用`clear`属性清除浮动,以确...
-
css3特性,css3的新特性
1. 选择器增强:CSS3 引入了许多新的选择器,如属性选择器、伪类选择器等,使样式表更加精确地选择元素。2. 边框和背景:CSS3 支持边框半径(borderradius)、阴影(boxshadow)、渐变(gradients)等,使网页元素看起来更丰富...
-
html网页跳转, 基本语法
HTML网页跳转可以通过以下几种方式实现:2. 使用JavaScript实现页面跳转: ```html 点击这里跳转到example.com function redirectToExample { window.locati...
-
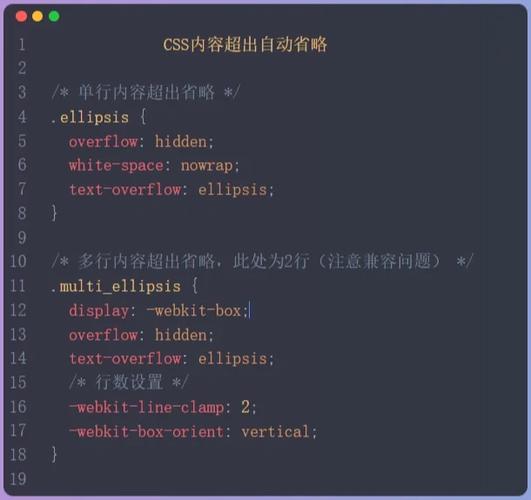
css两行超出省略号
要在CSS中实现两行文本超出显示省略号的效果,你可以使用以下步骤和代码:1. 设置容器的高度,以便可以容纳两行文本。2. 使用`overflow: hidden;`来隐藏超出容器的文本。3. 使用`textoverflow: ellipsis;`来在文本末...
-
jquery语法, 什么是jQuery语法
jQuery 是一个流行的JavaScript库,它简化了HTML文档遍历和操作、事件处理、动画和Ajax交互。jQuery的核心语法是 `$.action`,其中: `美元符号 ` 是 jQuery 的核心,它表示一个 jQuery 对象。 `选择器 `...