分类:前端开发1282
-
html左右布局, Left Side Some text..
1. 使用浮动属性:```html.left { float: left; width: 50%; backgroundcolor: f1f1f1; padding: 10px;}.right { float: right; width: 50...
-
vue.js面试题, Vue.js 基础知识
Vue.js 面试题由于您没有指定具体想了解哪些方面的 Vue.js 面试题,我将提供一些常见且重要的 Vue.js 面试题,涵盖基础知识、组件、路由、状态管理、性能优化等方面。基础知识 Vue.js 是什么? 简要介绍 Vue.js 的特点、用途...
-
html标题标签, 副标题(H2) 这是副标题的描述。
主标题(H1) 这是主标题的描述。 副标题(H2) 这是副标题的描述。 子标题(H3) 这是子标题的描述。 子子标题(H4) 这是子子标题的描述。...
-
html5开发培训,开启Web前端新篇章
1. HTML5品牌培训 课程特色: 该机构提供由多年HTML5开发经验的讲师授课,课程内容包括HTML5跨平台、WebApp开发,以及硬件设计与开发等。适合希望深入理解HTML5及用户体验的开发者。2. 千锋教育 课程特色...
-
css初始化代码, 什么是CSS初始化
CSS初始化代码通常用于消除浏览器默认样式的影响,确保在不同浏览器中页面显示的一致性。以下是一个简单的CSS初始化代码示例:```css/ CSS初始化代码 /html, body, div, span, applet, object, iframe,h1...
-
vue.set, Vue.set 的作用
`Vue.set` 是 Vue.js 提供的一个全局方法,用于向响应式对象中添加新的属性,并确保新属性也是响应式的,且触发视图更新。这是 Vue 中处理动态添加属性到响应式对象的一种方式。 使用场景1. 动态添加属性:当需要在 Vue 实例的 `data`...
-
html叫什么, HTML的起源与发展
HTML 是超文本标记语言(HyperText Markup Language)的缩写,它是一种用于创建网页的标准标记语言。HTML 可以解释页面内容,例如:标题、段落、图片、链接、视频等。 HTML:构建网页的基石 HTML的起源与发展 什么是HTML?...
-
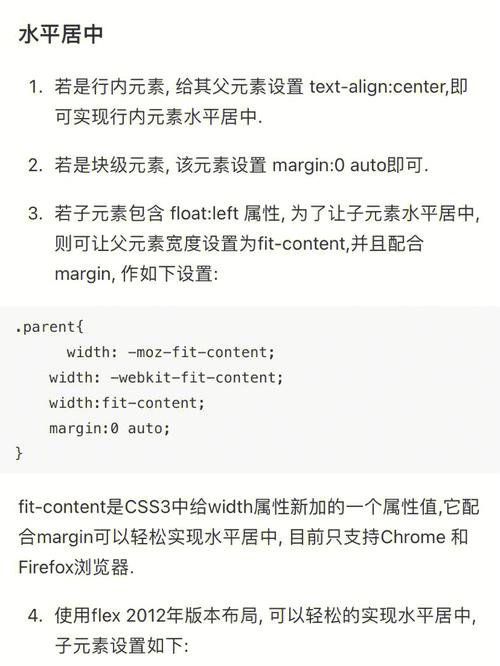
html水平居中代码
1. 文本内容:对于文本内容,可以使用`textalign: center;`样式来使其水平居中。2. 块级元素:对于块级元素(如``、``等),可以使用`margin: 0 auto;`样式来实现水平居中。3. 使用Flexbox:Flexbox是一个更...
-
vue滚动字幕,Vue实现滚动字幕的详细教程
在Vue中实现滚动字幕效果,可以通过使用CSS动画或者JavaScript来实现。下面我会提供两种方法来实现这个功能。 方法一:使用CSS动画1. HTML:创建一个容器来展示字幕。2. CSS:使用`@keyframes`定义动画,然后应用到容器上。3....
-
css表格边框,样式、技巧与应用
1. 设置表格边框宽度、样式和颜色:```csstable { border: 2px solid black;}```2. 设置表格的单元格边框:```csstd { border: 1px solid ccc;}```3. 设置表格的边框colla...